HTML 하이퍼링크의 글꼴 색상을 수정하는 방법: 먼저 새 HTML 파일을 만든 다음 a 태그의 텍스트를 40px로 설정하고 텍스트 두께를 설정한 다음 a 태그의 링크 의사 요소 색상을 설정합니다. 밑줄을 설정하고 마지막으로 클릭을 설정합니다. 실행된 의사 요소는 다른 색상일 수 있습니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
클릭 후 색상 및 색상 설정은 라벨의 링크 및 활성 의사 클래스를 통해서만 수행할 수 있습니다.
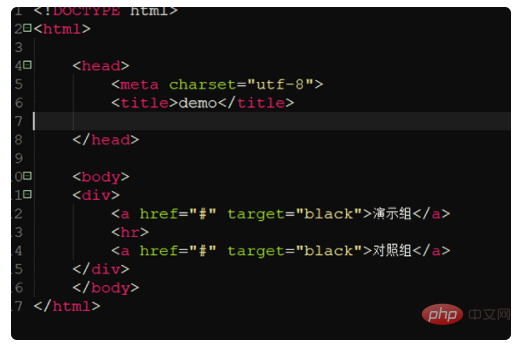
구체적인 방법은 먼저 새 html 파일을 만들고 여기에 두 개의 a 태그를 작성하는 것입니다. 하나는 데모용입니다.

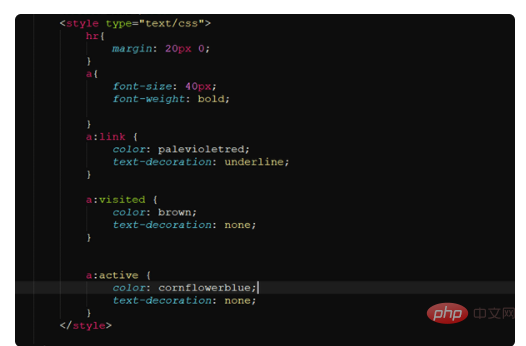
그런 다음 스타일을 설정하고 여기에서 a 태그의 텍스트에 40px 크기를 지정하고 텍스트 두께를 설정합니다. .
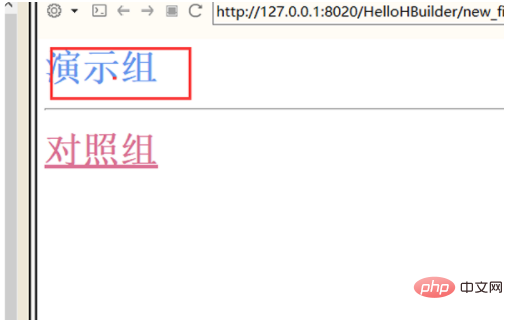
그런 다음 a 태그의 링크 의사 요소 색상을 설정하고 밑줄을 설정하고, 클릭한 의사 요소가 다른 색상으로 작동하도록 설정하고 밑줄을 취소합니다. 위 설정이 완료되면 효과를 살펴보겠습니다.

브라우저를 열고 데모 그룹의 링크를 클릭하면 색상이 파란색으로 바뀌지만 컨트롤 그룹은 변경되지 않습니다.
위 내용은 하이퍼링크의 글꼴 색상과 클릭 후 글꼴 색상을 설정하는 방법입니다.

자세한 HTML/css 지식은 HTML 동영상 튜토리얼 칼럼을 참조하세요!
위 내용은 HTML 하이퍼링크의 글꼴 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


