HTML에서 공백을 사용하는 방법
HTML에서 공백을 만드는 방법: 1. 여러 공백을 삽입하려면 [ 또는 ]를 입력합니다. 2. 서로 다른 너비의 공백을 삽입합니다. 3. 줄바꿈 없는 공백을 사용하여 탭을 시뮬레이션합니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML에 공백을 추가하는 방법:
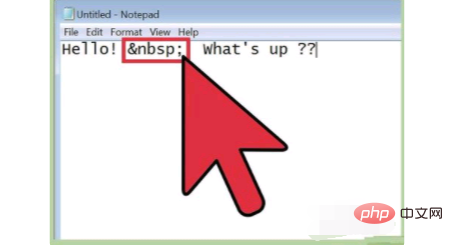
1. 공백을 여러 개 삽입해야 하는 경우 이를 "공간 자리 표시자"라고 합니다. 몇 개를 입력하면 페이지에 몇 개의 공백이 표시됩니다.

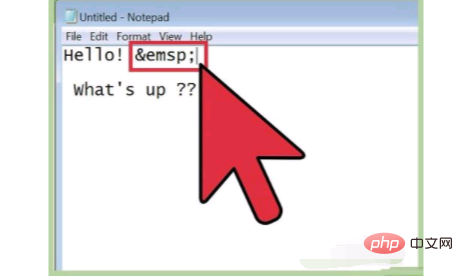
2. 너비가 다른 공백을 삽입합니다. 브라우저가 공백을 표시할 수 있도록 하는 다양한 문자 엔터티가 있습니다. — "en space"는 타이포그래피의 측정 단위를 따서 명명되었습니다. 너비는 두 개의 일반 공백의 너비입니다. — "em space"는 대략 네 개의 일반 공백의 너비입니다.

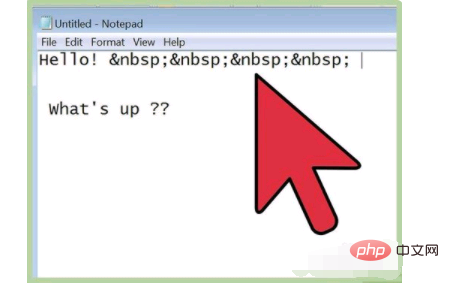
3. 탭 문자를 시뮬레이션하려면 줄바꿈 없는 공백을 사용하세요. 단락을 생성하는 한 가지 방법은 첫 번째 줄 앞에 몇 개의 공백을 삽입하는 것입니다.

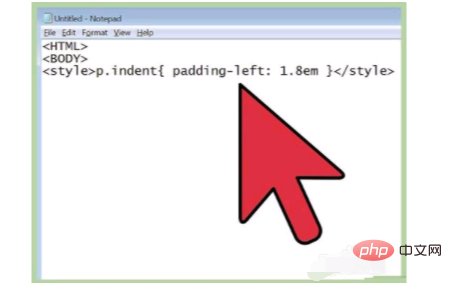
4 공백은 CSS를 사용하여 단락을 생성하는 데에도 사용할 수 있습니다. CSS의 내부 여백 또는 외부 여백은 브라우저에 특정 표시 형식을 나타내므로 표시 효과가 더욱 일관됩니다. CSS를 잘 모르거나 설명서가 없어도 쉽게 추가할 수 있습니다. 다음은 전체 단락을 오른쪽으로 이동하는 방법을 구체적으로 설명합니다.

관련 학습 권장사항: html 비디오 튜토리얼
위 내용은 HTML에서 공백을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




