CSS에서는 커서 속성을 사용하여 마우스 스타일을 변경할 수 있습니다. 이 속성은 예를 들어 속성 값이 "url"인 경우 마우스 포인터가 요소 경계 내에 위치할 때 사용되는 커서 모양을 지정할 수 있습니다. (..)"는 마우스 스타일을 사용자 정의할 수 있으며, "십자선"은 십자선 스타일을 설정하고, "포인터"는 작은 손 스타일을 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 커서 속성을 사용하여 마우스 스타일을 변경할 수 있습니다.
cursor 속성은 마우스 포인터가 요소 경계 내에 위치할 때 사용되는 커서 모양을 정의합니다.
1. 커서 속성은 모든 요소에 적용됩니다.
2. 마우스 등) 장치에 유효하며 터치 장치에는 영향을 미치지 않습니다.
3. 모든 브라우저가 커서 속성의 모든 속성 값을 지원하는 것은 아니며 모든 속성 값이 모든 브라우저 및 운영 체제에서 동일한 효과를 표시하지 않을 수 있습니다.
예: 1. 이미지 커서(사용자 정의 커서)
커서로 사용할 이미지를 가리키는 데 사용되는 하나 이상의 쉼표로 구분된 URL(). 사용자 에이전트는 첫 번째 커서 url()을 검색합니다. 사용자 에이전트가 커서 목록의 첫 번째 커서를 처리할 수 없으면 커서 목록 등을 처리하려고 시도해야 합니다. 사용자 에이전트가 제공된 이미지를 처리할 수 없는 경우(브라우저 지원 참조) 커서 키워드를 사용해야 합니다. 목록 끝. 선택적 합계 좌표는 이미지에서 포인터 위치(예: 핫스팟)의 정확한 위치를 식별합니다.
.custom {
cursor: url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.png), url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.cur), pointer;
} 2. 커서 확대/축소 및 스크롤
2. 커서 확대/축소 및 스크롤
e-resize, n-resize, ne-resize, nw-resize, s-resize, se-resize, sw-resize, w-resize
는 무언가를 이동한다는 의미입니다. 일부 가장자리. 예를 들어 커서를 사용하여 상자의 남동쪽 모서리에서 이동이 시작되면 크기를 조정합니다.
ew-resize, ns-resize, nesw-resize, nwse-resize
col-resize:
row-resize:
전체 스크롤:
.n-resize {
cursor: n-resize;
}
.ne-resize {
cursor: ne-resize;
}
.e-resize {
cursor: e-resize;
}
.se-resize {
cursor: se-resize;
}
.s-resize {
cursor: s-resize;
}
.sw-resize {
cursor: sw-resize;
}
.w-resize {
cursor: w-resize;
}
.nw-resize {
cursor: nw-resize;
}
.se-resize {
cursor: se-resize;
}
.ew-resize {
cursor: ew-resize;
}
.ns-resize {
cursor: ns-resize;
}
.nesw-resize {
cursor: nesw-resize;
}
.nwse-resize {
cursor: nwse-resize;
}
.col-resize {
cursor: col-resize;
}
.row-resize {
cursor: row-resize;
}
.all-scroll {
cursor: all-scroll;
} 참고:
참고:
마우스 포인터 스타일을 제어하고 설정하는 것이 일반적이지만 커서를 남용하지 말고 사용자 정의 이미지를 마우스 스타일로 쉽게 설정하지 마십시오. 사용자 경험과 일치하지 않습니다. 기억하십시오. 커서를 주의해서 사용하십시오.
cursor 속성 값
| 설명 | |
|---|---|
| 사용할 사용자 정의 커서의 URL입니다. |
참고: URL로 정의된 사용 가능한 커서가 없는 경우를 대비해 항상 이 목록 끝에 일반 커서를 정의하세요. |
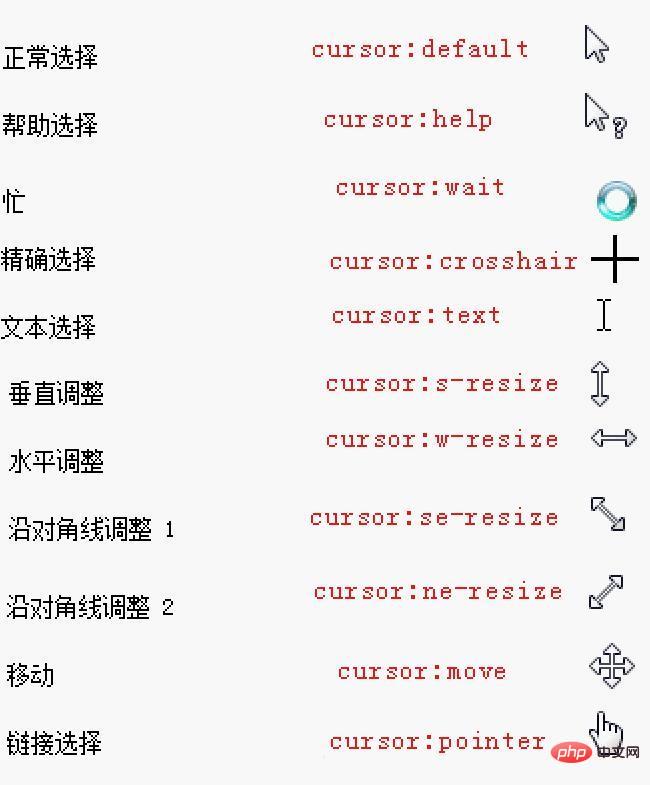
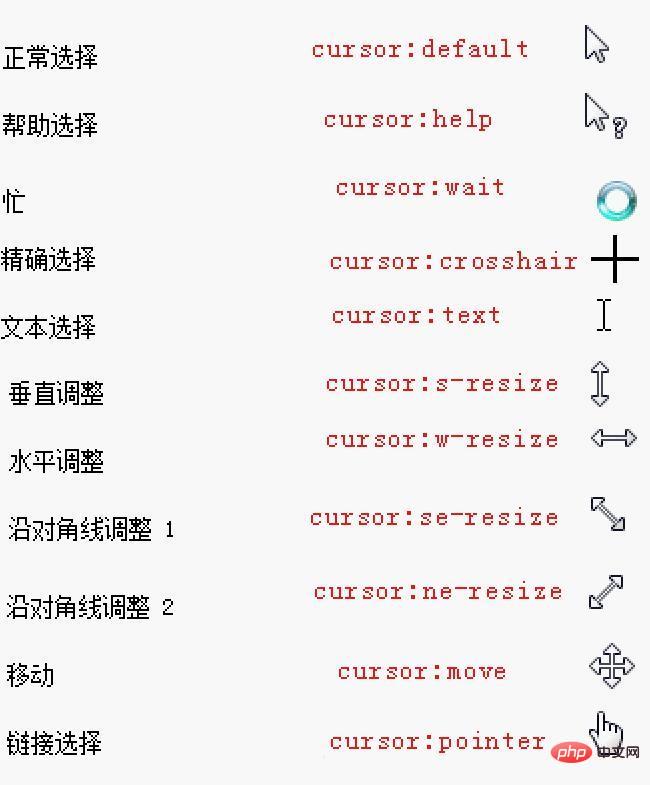
| 기본 커서(일반적으로 화살표) | |
| 기본값. 브라우저가 설정한 커서입니다. | |
| 커서가 십자선으로 렌더링됩니다. | |
| 커서는 링크를 나타내는 포인터(손)로 렌더링됩니다. | |
| 이 커서는 개체를 이동할 수 있음을 나타냅니다. | |
| 이 커서는 직사각형 상자의 가장자리를 오른쪽(동쪽)으로 이동할 수 있음을 나타냅니다. | |
| 이 커서는 직사각형 상자의 가장자리를 위쪽 및 오른쪽(북쪽/동쪽)으로 이동할 수 있음을 나타냅니다. | |
| 이 커서는 직사각형 상자의 가장자리를 위쪽 및 왼쪽(북쪽/서쪽)으로 이동할 수 있음을 나타냅니다. | |
| 이 커서는 직사각형 상자의 가장자리를 위쪽(북쪽)으로 이동할 수 있음을 나타냅니다. | |
| 이 커서는 직사각형 상자의 가장자리를 아래쪽 오른쪽(남쪽/동쪽)으로 이동할 수 있음을 나타냅니다. | |
| 이 커서는 직사각형 상자의 가장자리를 아래쪽 및 왼쪽(남쪽/서쪽)으로 이동할 수 있음을 나타냅니다. | |
| 이 커서는 직사각형 상자의 가장자리를 아래(남쪽)로 이동할 수 있음을 나타냅니다. | |
| 이 커서는 직사각형 상자의 가장자리를 왼쪽(서쪽)으로 이동할 수 있음을 나타냅니다. | |
| 이 커서는 텍스트를 나타냅니다. | |
| 이 커서는 프로그램이 사용 중임을 나타냅니다(보통 시계 또는 모래시계). | |
| 이 커서는 사용 가능한 도움말(일반적으로 물음표 또는 풍선)을 나타냅니다. |
위 내용은 CSS로 마우스 스타일을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


