CSS에서 요소를 선택하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 여러 줄의 텍스트를 만듭니다. 마지막으로 ":nth-of-type(n)" 선택기 또는 ":last-child" 선택기를 사용합니다. 요소를 선택합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS를 사용하여 HTML 페이지의 요소에 대한 일대일, 일대다 또는 다대일 제어를 구현하려면 CSS 선택기를 사용해야 합니다. HTML 페이지의 요소는 CSS 선택기를 통해 제어됩니다.
CSS에서 요소를 선택하는 방법은 무엇입니까?
CSS는 :nth-of-type(n) 선택기 또는 :last-child 선택기를 사용하여 요소를 선택할 수 있습니다. :nth-of-type(n) 선택기는 동일한 유형의 n번째 형제 요소와 일치합니다. :last-child 선택자는 상위 요소의 마지막 하위 요소인 모든 요소와 일치합니다.
n번째 유형 선택기를 사용하여 요소를 선택하는 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p:nth-of-type(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
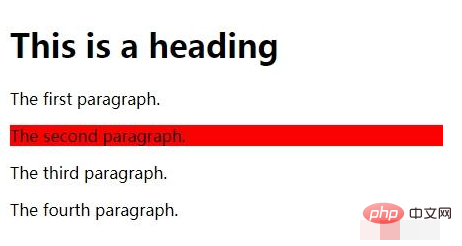
</html>Rendering:

마지막 하위 선택기를 사용하여 요소를 선택하는 예:
<!DOCTYPE html>
<html>
<head>
<style>
p:last-child
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
</body>
</html>Rendering:

자세한 내용은 HTML/ CSS 지식은 CSS Video Tutorial 칼럼을 방문해주세요!
위 내용은 CSS에서 요소를 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




