세 가지 CSS3 흐림 배경 효과에 대한 자세한 설명(코드 예)
이 글에서는 CSS3를 사용하여 배경을 흐리게 하는 세 가지 효과를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

시작할 필요 없이 바로 주제로 넘어가겠습니다.
일반 배경 흐림 효과는 다음과 같습니다.

사용 속성:
filter:(2px)
####일반 배경 흐림
미용을 위해 배경 앞의 텍스트는 사용할 수 없습니다. 흐려지고 filter 속성은 이 전체를 만듭니다. p의 자손도 흰색 가장자리를 갖게 됩니다. 즉, 이 효과를 얻을 수 없습니다. 무엇을 해야 할까요? 의사 요소를 사용하면 흰색 가장자리 문제도 해결할 수 있습니다.
구현 아이디어:
상위 컨테이너에 배경을 설정하고 상대 위치 지정을 사용하여 의사 요소의 겹침을 용이하게 합니다. :after에서는 배경을 상속하고, 흐림을 설정하고, 상위 요소를 덮을 수 있도록 절대 위치를 지정하기만 하면 됩니다. 이렇게 하면 상위 컨테이너의 하위 요소가 흐림의 영향을 받지 않습니다. 의사 요소의 흐릿함은 상위 요소의 자손에게 상속될 수 없기 때문입니다.
말은 많이 했지만 몇 가지 코드로 기분을 전환해 보겠습니다.
간단한 html 레이아웃:
<div class="bg"> <div class="drag">like window</div> </div>
css:
/*背景模糊*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag{
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
width:200px;
height:200px;
text-align: center;
z-index:11;
}물론 위 코드를 읽은 후에는 상위 컨테이너 아래의 하위 요소도 절대 위치를 지정해야 한다는 것을 알 수 있지만 이는 후속 레이아웃에 영향을 미치지 않습니다. 그러니 편하게 이용해주세요. (궁금한 점은 블로거에게 물어보세요~) 주목해야 할 점은 z-index를 사용하여 계층적 관계를 결정하려면 하위 요소(즉, 여기에서는 드래그)가 맨 위에 있는지 확인해야 한다는 것입니다. 그렇지 않으면 하위 요소의 텍스트가 표시되지 않습니다.
위 코드에는 p가 중앙에 위치하도록 하는 방법도 있습니다. 주의 깊은 학생들은 이를 눈치챘을 것입니다! 이와 같은 센터링은 플렉스 레이아웃을 사용하지 않고도 비교적 간단한 방법입니다.
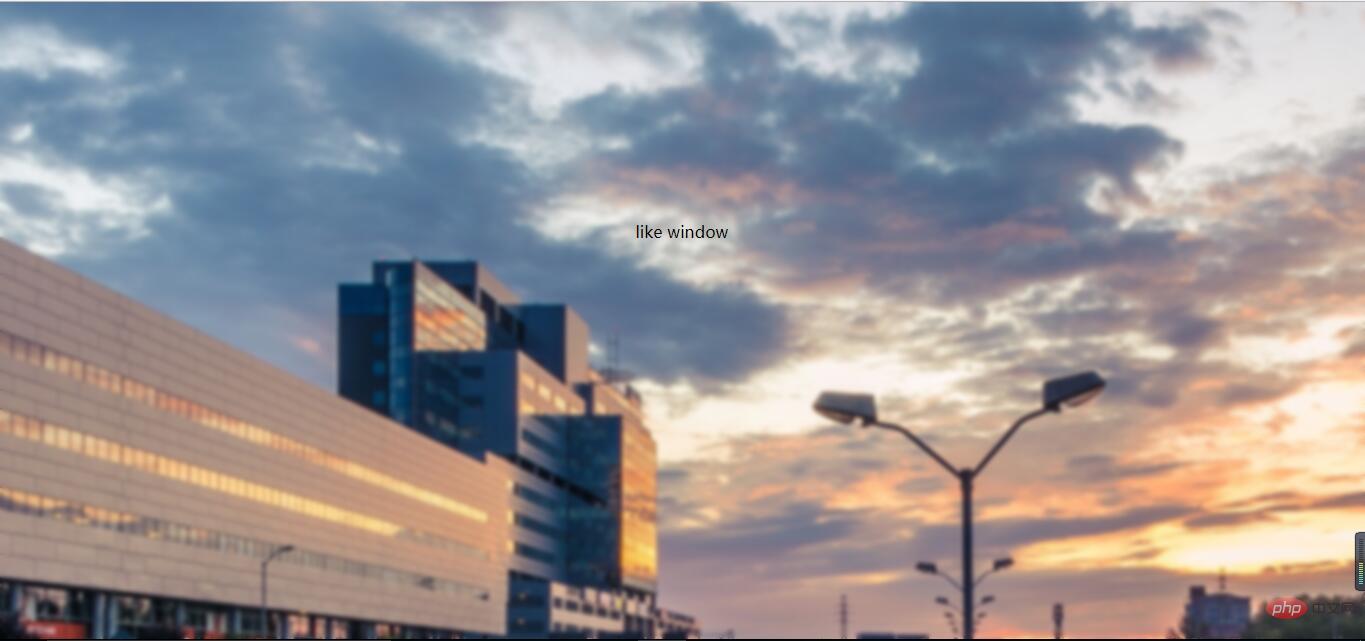
이렇게 코드를 작성하면 어떤 효과가 있나요?

#### 배경 부분 흐림
이전 효과에 비해 부분 배경 흐림은 비교적 간단합니다. 이때 상위 요소는 의사 요소를 흐릿하게 설정할 필요가 전혀 없습니다. 위의 코드를 직접 비유하여 하위 요소를 흐리게 합니다. 그러나 하위 요소의 자손은 흐리게 되지 않을 수 있습니다 (참고로 해결 방법은 이전 효과에서 설명한 것과 같습니다).
HTML 레이아웃이 약간 변경되었습니다.
<div class="bg">
<div class="drag">
<div>like window</div>
</div>
</div>css 코드는 다음과 같습니다. (비교에 주의하세요.)
/*背景局部模糊*/
.bg{
width:100%;
height:100%;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.drag{
margin:100px auto;
width:200px;
height:200px;
background: inherit;
position: relative;
}
.drag >div{
width:100%;
height: 100%;
text-align: center;
line-height:200px;
position: absolute;
left:0;
top:0;
z-index: 11;
}
.drag:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(15px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
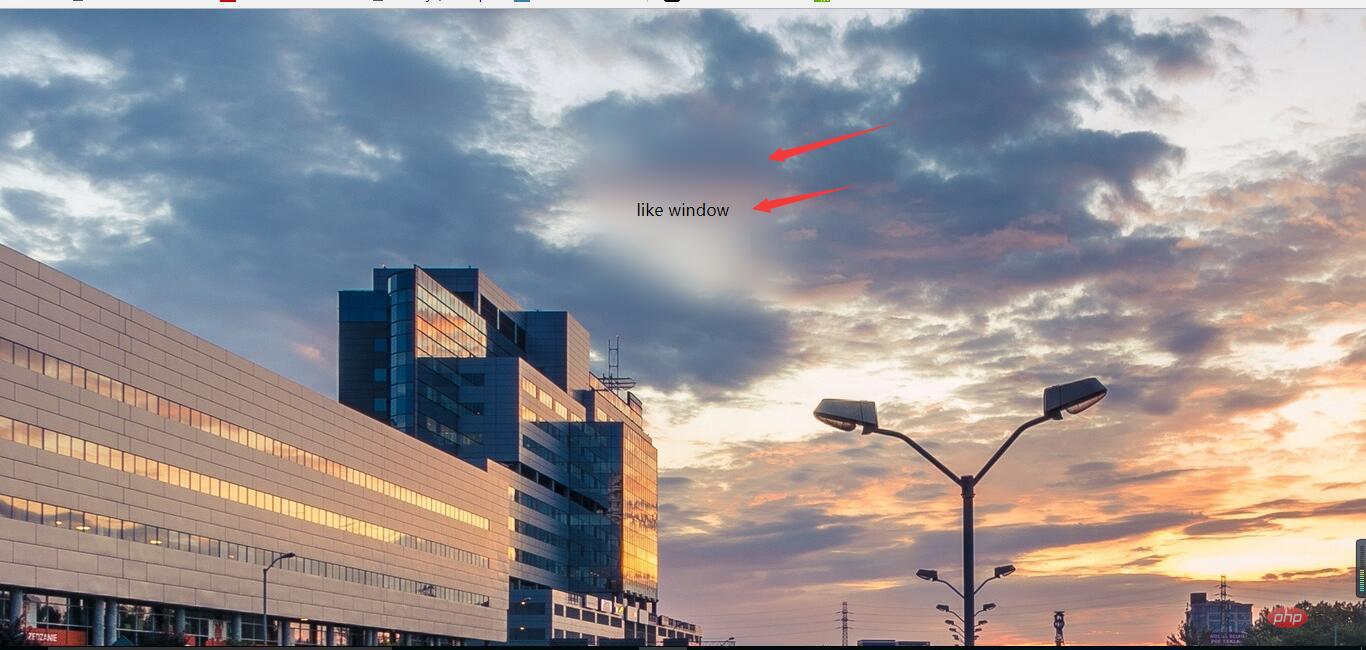
}효과는 다음과 같습니다.

####배경이 부분적으로 있습니다. clear
이 효과는 배경이 부분적으로 선명해지는 효과입니다. 쉽다고도 어렵고, 어렵다고도 어렵습니다. 핵심은 background:inherit 속성을 적용하는 것입니다. 여기에서는 변환을 사용하여 수직으로 중앙에 배치할 수 없습니다 플렉스 레이아웃을 선택해야 합니다. 여기서 변환 속성을 사용하면 배경도 오프셋됩니다. 이런 식으로 국소적인 명확한 효과는 없습니다.
HTML 레이아웃은 변경되지 않습니다. CSS 변경 사항에 주의하세요.
/*背景局部清晰*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag{
position: absolute;
left:40%;
top:30%;
/*transform: translate(-50%,-50%);*/
width:200px;
height:200px;
text-align: center;
background: inherit;
z-index:11;
box-shadow: 0 0 10px 6px rgba(0,0,0,.5);
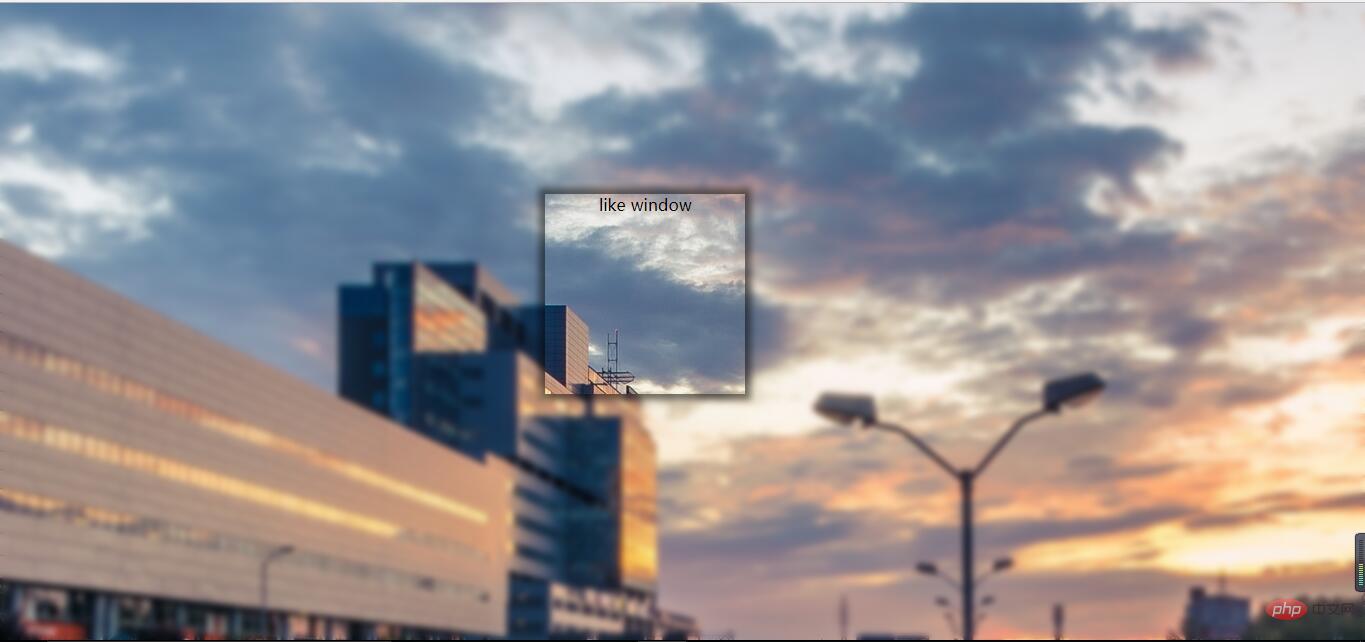
}효과 표시:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 세 가지 CSS3 흐림 배경 효과에 대한 자세한 설명(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





