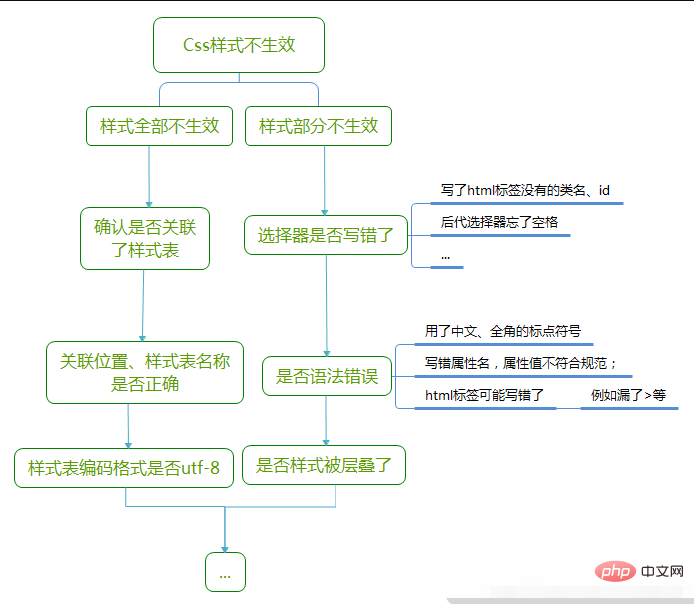
CSS 스타일이 작동하지 않는 이유
CSS 스타일이 작동하지 않는 이유: 1. 브라우저에 캐시가 있습니다. 2. HTML 태그가 완전히 작성되지 않아 "", "/" 등이 누락되었습니다. CSS 구문이 잘못되었습니다(예: 중국어 또는 전각 기호 사용). 4. 외부 CSS 스타일 시트가 연결되지 않았거나 관련 경로가 잘못되었습니다. 5. 저장된 스타일 시트의 인코딩이 잘못되었습니다. 스타일은 계단식으로 구성됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. 브라우저 캐시 문제
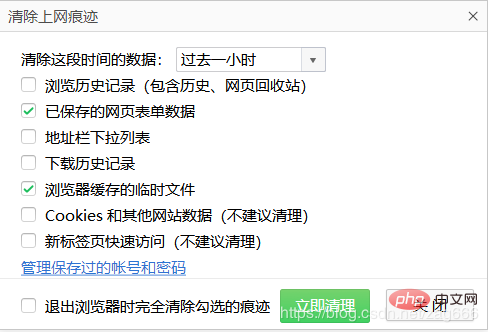
반복적으로 확인하여 코드에 문제가 없다고 생각된다면 브라우저 캐시 문제일 수 있습니다.
사용자가 이전에 시스템을 방문한 경우 브라우저는 CSS 및 JS 캐시가 만료되기 전에 서버에 있는 경우에만 CSS 및 JS를 읽습니다. CSS와 js가 수정되면 이러한 수정 사항은 사용자 브라우저에서 변경되지 않습니다.
해결책:
브라우저의 'F12' 요소 감사를 확인하여 어떤 스타일이 적용되지 않는지 확인하세요.

2. html 태그가 완전히 작성되지 않았고 "" 또는 "/" 등이 누락되었습니다.
이것은 레이아웃 디자인 실패의 가장 일반적인 이유 중 하나입니다. 이로 인해 얼마나 많은 섬세한 레이아웃 디자인이 실패하는지 알 때마다 항상 놀랍습니다.
3. CSS 구문 오류
일반 구문 오류는 다음과 같습니다.
1) 잘못된 속성 이름, 속성 값이 사양을 준수하지 않습니다.
2) 다음 기호는 중국어 또는 전자 기호를 사용합니다.
,;{}:
4. 외부 CSS 스타일 시트가 연결되지 않았거나 연결 경로가 잘못되었습니다.
이것은 매우 말문이 막히는 오류이지만 실제로 코드를 작성하기 위해 열심히 노력한 후에는 그렇지 않다는 것을 알았습니다. 하나의 스타일이 효과를 발휘한 것은 어리석은 일이었습니다. . 모든 스타일이 적용되지 않으면 먼저 스타일 시트가 연결되어 있는지, 또는 연결된 스타일의 위치와 이름이 올바른지 확인하세요<link rel="stylesheet" href="css/index.css"/>
5 저장된 스타일 시트의 인코딩이 잘못되었습니다
. 인코딩 형식 문제CSS를 대체하면 HTML 웹 페이지 파일은 모두 UTF-8 형식으로 저장됩니다. 즉, 일반적으로 웹 페이지는 UTF-8을 사용하므로 헤더 태그에 을 추가하세요. 인코딩 형식, 외부 CSS 파일은 기본적으로 인코딩 형식은 ANSI이며 일반적으로 문제가 없습니다. 그러나 CSS 파일에 중국어 주석이 포함되어 있으면 문제가 발생할 수 있습니다.6. 스타일이 계단식으로 배열되어 있습니다.
CSS 우선순위에 문제가 있는지 확인하세요. 우선순위가 높을수록 우선순위가 낮은 것을 덮어쓰게 되어 스타일을 볼 수 없습니다.
스타일을 직접 설정하면 상속됩니다. 들어오는 스타일은 적용되지 않습니다. !중요 > ID 선택기 > 태그 > 상속 > 레벨링 시 다음 스타일이 이전 스타일에 적용됩니다. 문제 해결 순서:(동영상 공유 학습:  css 동영상 튜토리얼
css 동영상 튜토리얼
위 내용은 CSS 스타일이 작동하지 않는 이유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





