CSS 텍스트 상자의 색상을 설정하는 방법: 1. color 속성을 사용하여 텍스트 상자의 텍스트 색상을 설정합니다. 2. background-color 속성을 사용하여 텍스트 상자의 배경 색상을 설정합니다. border-color 속성은 텍스트 상자의 테두리 색상을 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1 color 속성을 사용하여 텍스트 상자의 텍스트 색상을 설정합니다
<textarea>文本框,默认文本颜色</textarea><br> <textarea style="color: red;">文本框,文本颜色为:红色</textarea>
Rendering:

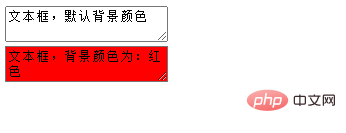
2 background-color 속성을 사용하여 텍스트 상자의 배경색을 설정합니다
<textarea>文本框,默认背景颜色</textarea><br> <textarea style="background-color: red;">文本框,背景颜色为:红色</textarea>
Rendering:

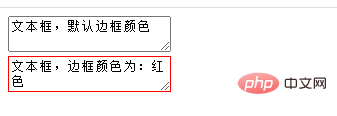
3. border-color 속성을 사용하여 텍스트 상자의 테두리 색상을 설정하세요.
<textarea>文本框,默认边框颜色</textarea><br> <textarea style="border-color: red;">文本框,边框颜色为:红色</textarea>
Rendering:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS 텍스트 상자의 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!