HTML 테이블을 만드는 방법: 먼저 라벨 테이블을 사용하여 HTML에 테이블 태그를 입력한 다음 행과 열을 설정한 다음 테두리를 통해 테이블 태그의 테두리를 설정하고 마지막으로 캡션 태그를 사용하여 추가합니다. 테이블에 제목을 붙입니다.

이 문서의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
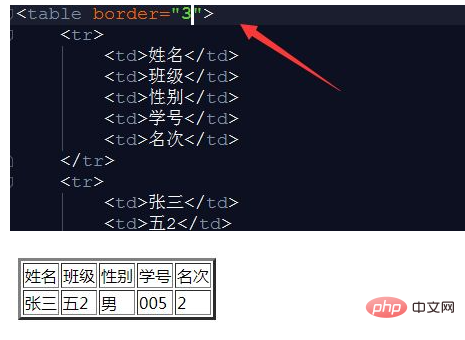
테이블을 만들려면 태그 테이블을 사용하여 html에 테이블 태그를 입력한 다음 행과 열을 설정해야 합니다. tr은 행을 나타내고 td는 열을 나타내고 행에 관련 내용을 입력합니다. 그리고 열.

웹 페이지를 미리 보면 테두리가 없기 때문에 웹 페이지 표시 형식이 표처럼 보이지 않는 것을 발견했습니다. 이때 표 태그에 대한 테두리와 테두리를 설정해야 합니다. 그림은 테이블 태그에서 테두리 값을 정의하므로 웹 페이지를 미리 볼 때 테이블 스타일을 볼 수 있습니다.

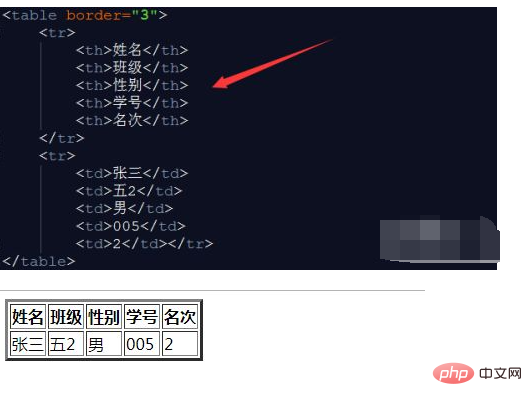
그림의 표 헤더와 텍스트 내용은 동일한 표시 형식을 갖습니다. td 태그 대신 th 태그를 표 헤더로 사용할 수 있습니다. 시스템은 자동으로 표 헤더 내부에 텍스트 내용을 굵게 표시합니다. 이런 방식으로 테이블 헤더 형식이 강조되어 정의됩니다.

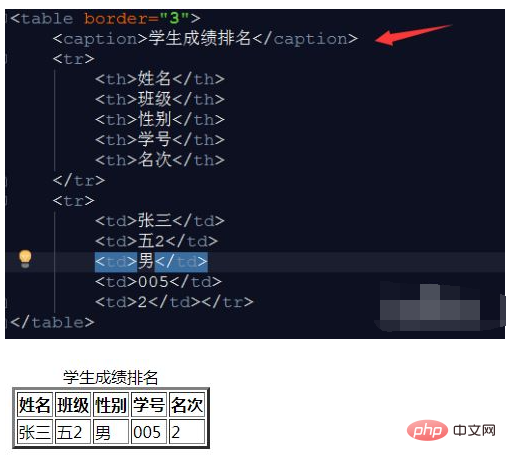
캡션 태그를 사용하여 테이블에 제목을 추가할 수 있습니다. 캡션은 테이블 태그의 하위 태그로 테이블 태그 안에 정의해야 하는 제목 텍스트를 입력해야 합니다. 표제.

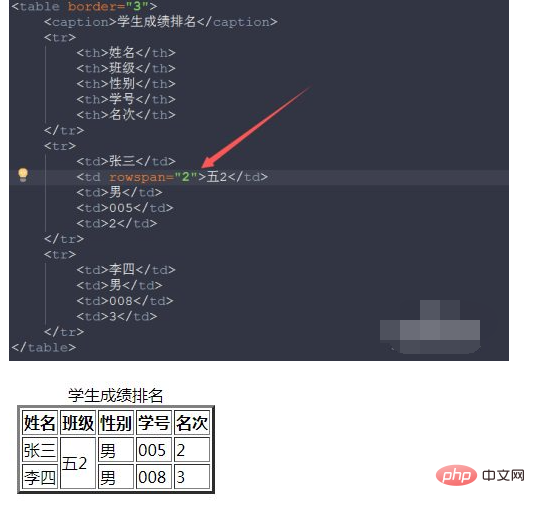
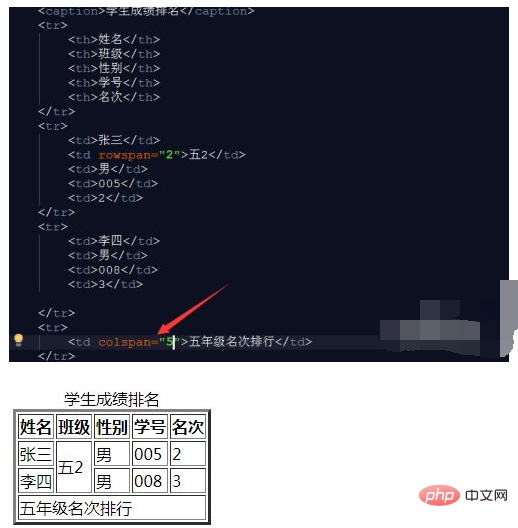
두 행의 값이 같으면 rowspan 값으로 설정할 수 있습니다. 그림과 같이 두 행의 데이터가 일치하면 rowspan 값을 2로 직접 설정하면 됩니다. 다음 행의 값은 별도로 정의할 필요가 없습니다. 세 행의 값이 일치하면 3으로 직접 설정할 수 있습니다.

동일한 데이터의 여러 열을 함께 표시하려면 , colspan을 사용하여 설정하면 그림과 같이 세 번째 열의 내용이 모두 일관되게 표시됩니다. 표와 같이 설정하면 효과가 병합되어 표시되므로 각각 입력할 필요가 없습니다. 열.

더 자세한 HTML/CSS 지식은 HTML 동영상 튜토리얼 칼럼을 참고해주세요!
위 내용은 HTML 테이블을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

