테두리 속성 설정: 테두리, 테두리 색상, 테두리 스타일, 테두리 너비, 테두리 이미지, 테두리 반경, 테두리 하단, 테두리 왼쪽, 테두리 상단 등.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
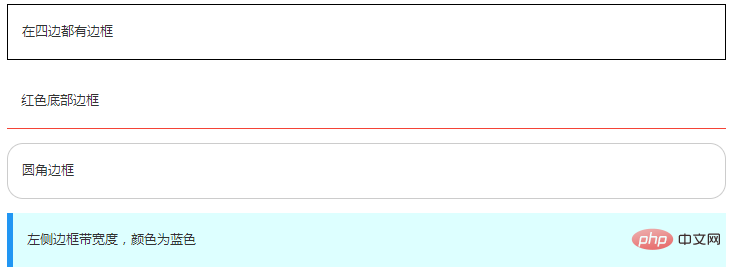
CSS 테두리 속성을 사용하면 요소 테두리의 스타일과 색상을 지정할 수 있습니다. 예:

css 테두리 속성
| 속성 | 설명 | CSS |
|---|---|---|
| border | 복합 속성. 개체 테두리의 속성을 설정합니다. | 1 |
| border-bottom | 복합 속성. 개체의 아래쪽 테두리 속성을 설정합니다. | 1 |
| border-bottom-color | 개체의 아래쪽 테두리 색상을 설정하거나 검색합니다. | 1 |
| border-bottom-style | 개체의 아래쪽 테두리 스타일을 설정하거나 검색합니다. | 1 |
| border-bottom-width | 개체의 아래쪽 테두리 너비를 설정하거나 검색합니다. | 1 |
| border-color | 개체의 테두리 색상을 설정하거나 검색합니다. | 1 |
| border-left | 복합 속성. 개체의 왼쪽 테두리 속성을 설정합니다. | 1 |
| border-left-color | 개체의 왼쪽 테두리 색상을 설정하거나 검색합니다. | 1 |
| border-left-style | 개체의 왼쪽 테두리 스타일을 설정하거나 검색합니다. | 1 |
| border-left-width | 개체의 왼쪽 테두리 너비를 설정하거나 검색합니다. | 1 |
| border-right | 복합 속성. 개체의 오른쪽 테두리 속성을 설정합니다. | 1 |
| border-right-color | 개체의 올바른 테두리 색상을 설정하거나 검색합니다. | 1 |
| border-right-style | 개체의 올바른 테두리 스타일을 설정하거나 검색합니다. | 1 |
| border-right-width | 개체의 오른쪽 테두리 너비를 설정하거나 검색합니다. | 1 |
| border-style | 개체의 테두리 스타일을 설정하거나 검색합니다. | 1 |
| border-top | 복합 속성. 개체의 위쪽 테두리 속성을 설정합니다. | 1 |
| border-top-color | 객체의 상단 테두리 색상을 설정하거나 검색합니다. | 1 |
| border-top-style | 객체의 상단 테두리 스타일을 설정하거나 검색합니다. | 1 |
| border-top-width | 개체의 위쪽 테두리 너비를 설정하거나 검색합니다. | 1 |
| border-width | 개체의 테두리 너비를 설정하거나 검색합니다. | 1 |
| border-bottom-left-radius | 개체의 왼쪽 아래 모서리 둥근 테두리를 설정하거나 검색합니다. 2개의 매개변수를 공백으로 구분하여 제공하며, 각 매개변수에는 1개의 매개변수 값을 설정할 수 있습니다. 첫 번째 매개변수는 수평 반경을 나타내고, 두 번째 매개변수는 수직 반경을 나타냅니다. | 3 |
| border-bottom-right-radius | 객체의 오른쪽 하단 모서리 둥근 테두리를 설정하거나 검색합니다. | 3 |
| border-image | 이미지로 채울 개체의 테두리 스타일을 설정하거나 검색합니다. | 3 |
| border-image-outset | 테두리 이미지가 테두리를 초과하는 정도를 지정합니다. | 3 |
| border-image-repeat | 이미지 테두리를 반복할지, 늘릴지, 둥글게 할지 지정합니다. | 3 |
| border-image-slice | 이미지 테두리의 안쪽 오프셋을 지정합니다. | 3 |
| border-image-source | border-style 속성에 설정된 테두리 스타일 대신 사용할 이미지를 지정합니다. | 3 |
| border-image-width | 이미지 테두리의 너비를 지정합니다. | 3 |
| border-radius | 둥근 테두리를 사용하여 개체를 설정하거나 검색합니다. | 3 |
| border-top-left-radius | 왼쪽 위 테두리의 모양을 정의합니다. | 3 |
| border-top-right-radius | 오른쪽 상단 테두리의 모양을 정의합니다. | 3 |
| box-shadow | 상자에 하나 이상의 그림자를 추가하세요. | 3 |
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 테두리를 설정하는 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



