CSS에서 테두리 선 스타일을 설정하는 방법
방법: 1. "점선" 점선, "실선" 및 "이중" 이중선과 같은 다양한 속성 값을 통해 다양한 테두리 선 스타일을 설정하려면 border-style 속성을 사용하세요. 2. border-image 속성을 사용하세요. , 테두리에 다양한 배경 이미지를 추가하여 다양한 테두리 선 스타일을 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
방법 1: 테두리 스타일 속성 사용
border-style 속성은 요소 테두리의 스타일을 설정하는 데 사용됩니다.
속성 값:
| 값 | 설명 |
|---|---|
| none | 테두리를 정의하지 마세요. |
| hidden | 은 "없음"과 동일합니다. 테두리 충돌을 해결하기 위해 숨김이 사용되는 테이블에 적용되는 경우는 제외됩니다. |
| dotted | 점선 테두리를 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다. |
| dashed | 은 점선을 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다. |
| solid | 은 실선을 정의합니다. |
| double | 은 이중선을 정의합니다. 이중선의 너비는 border-width 값과 같습니다. |
| groove | 3D 홈 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
| ridge | 3D 능선 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
| inset | 3D 삽입 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
| outset | 3D 시작 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
| inherit | 은 테두리 스타일이 상위 요소에서 상속되어야 함을 지정합니다. |
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
margin: 10px 0;
}
div.dotted {
border-style: dotted
}
div.dashed {
border-style: dashed
}
div.solid {
border-style: solid
}
div.double {
border-style: double
}
div.groove {
border-style: groove
}
div.ridge {
border-style: ridge
}
div.inset {
border-style: inset
}
div.outset {
border-style: outset
}
</style>
</head>
<body>
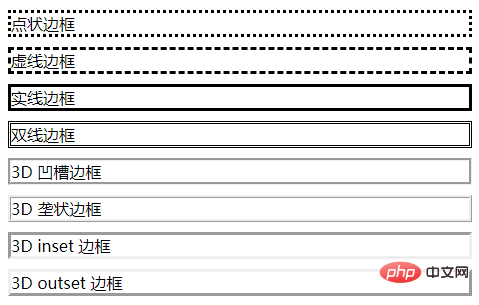
<div class="dotted">点状边框</div>
<div class="dashed">虚线边框</div>
<div class="solid">实线边框</div>
<div class="double">双线边框</div>
<div class="groove">3D 凹槽边框</div>
<div class="ridge">3D 垄状边框</div>
<div class="inset">3D inset 边框</div>
<div class="outset">3D outset 边框</div>
</body>
</html>렌더링:

방법 2: 테두리 이미지 속성
border-image 속성을 사용하여 테두리에 배경 이미지를 추가합니다
예:
이미지 사용 표시된 90px×90px 이미지는 테두리의 배경 이미지로 사용됩니다.

코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:210px;
height:150px;
border:30px solid gray;
border-image:url(img/border.png) 30 repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>브라우저 미리보기는 아래와 같습니다.

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 테두리 선 스타일을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





