vscode에서 Node.js 프로그램을 보다 간단하고 효과적으로 디버깅하는 방법에 대한 자세한 설명! !
이 글에서는 vscode를 사용하여 Node.js를 디버그하는 매우 간단한 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

추천 학습: "vscode tutorial", "nodejs tutorial"
현실적으로... Node.js 디버깅은 항상 우리 마음 속에 고통이었습니다.

Node.js 디버깅의 문제점 파악
Node.js 프로젝트용 코드를 작성하는 즐거움을 누린 적이 있다면 무엇이 잘못되었는지 찾기 위해 디버깅하는 것이 가장 쉬운 일은 아닙니다. 내가 무슨 말을 하는지 알아두세요.
브라우저의 JavaScript와 달리 IntelliJ와 같은 강력한 IDE가 있는 Java와 달리 어디에서나 중단점을 설정할 수 없고, 페이지를 새로 고치거나 컴파일러를 다시 시작할 수 없으며, 코드를 천천히 검토하고, 개체를 검사하고, 함수를 평가하고, 변형 또는 누락을 찾을 수 없습니다. 변수 등 당신이 그렇게 할 수 없다는 것이 너무 안타깝습니다.
하지만 Node.js도 디버깅할 수 있지만 더 많은 노력이 필요할 뿐입니다. 이러한 옵션에 대해 자세히 논의하고 개발 경험에서 접한 가장 간단한 디버깅 방법을 보여 드리겠습니다.
Node.js를 디버깅하는 몇 가지 다른 방법
문제가 있는 Node.js 프로그램을 디버깅하는 몇 가지 방법이 있습니다. 아래에 이러한 방법(자세한 링크 포함)을 나열했습니다. 관심이 있으시면 확인해 보실 수 있습니다.
-
Console.log()Console.log()— 如果你曾经编写过 JavaScript 代码,那么这个可靠的备用程序真的不需要进一步解释。它被内置在 Node.js 并在终端中打印,就像内置到 JavaScript,并在浏览器控制台中打印一样。
在 Java 语言下,它是 System.out.println()。在 Python 语言下,它是 print()。你明白我的意思了吧。这是最容易实现的方法,也是用额外的行信息来“弄脏”干净代码的最快方法 —— 但它(有时)也可以帮助你发现和修复错误。
-
Node.js 文档
—-inspect— JavaScript 코드를 작성한 적이 있다면 이 신뢰할 수 있는 대기 모드에는 더 이상의 설명이 필요하지 않습니다. JavaScript에 내장되어 브라우저 콘솔에 인쇄되는 것처럼 Node.js에 내장되어 터미널에 인쇄됩니다. Java 언어에서는System.out.println()입니다. Python에서는print()입니다. 무슨 말인지 아시겠죠? 이는 구현하기 가장 쉽고 추가 정보 줄을 사용하여 깨끗한 코드를 "더티"로 만드는 가장 빠른 방법입니다. 하지만 (때때로) 버그를 찾고 수정하는 데도 도움이 될 수 있습니다.
—-inspect- — Node.js 문서 작성자는 디버깅이 쉽지 않다는 것을 스스로 이해하고 있으므로 사람들이 시작하는 데 도움이 되는 몇 가지
- 편리한 참조를 만들었습니다. 이것은 유용하지만 솔직히 한동안 프로그래밍을 해보지 않은 이상 해독하기가 가장 쉽지 않습니다. 그들은 빠르게 UUID, WebSocket 및 보안 취약점의 함정에 빠졌고 저는 압도당하기 시작했습니다. 나는 속으로 이렇게 생각했습니다. 이 일을 하려면 덜 복잡한 방법이 있겠지.
- — Paul Irish는 2016년에 Chrome DevTools를 사용하여 Node.js를 디버깅하는 방법에 대한
- 블로그 게시물을 작성했습니다(2018년에 업데이트됨). 이는 매우 간단해 보이며 디버깅에 있어 큰 개선이 되었습니다.
- JetBrains — JetBrains는 제가 가장 좋아하는 소프트웨어 개발 회사 중 하나이자 IntelliJ 및 WebStorm 개발자 중 하나입니다. 그들의 도구는 환상적인 플러그인 생태계를 갖추고 있으며 최근까지 제가 즐겨 사용하는 IDE였습니다. 이런 전문적인 사용자층을 바탕으로 Node를 디버깅하는 데 유용한 글이 많이 있지만 Node 문서 및 Chrome DevTools 옵션과 유사하기 때문에 쉽지 않습니다. WebStorm이 준비되기 전에 디버그 구성을 생성하고, 실행 중인 프로세스를 연결하고, 기본 설정에서 많은 구성을 수행해야 합니다.
Visual Studio Code — 이것이 노드 디버깅에 대한 나의 새로운 표준입니다. 이런 말을 하게 될 줄은 몰랐지만 저는
VS Code🎜에 완전히 투자했고 팀에서 출시하는 새로운 기능이 나올 때마다 이 IDE를 더욱 사랑하게 되었습니다. 🎜🎜🎜VS Code는 🎜Node.js 디버깅🎜의 다른 모든 옵션이 실패하는 작업을 수행하므로 완벽합니다. 디버깅을 더욱 발전시키고 싶다면 확실히 가능합니다. 하지만 IDE, 노드 및 프로그래밍에 대한 숙련도에 관계없이 누구나 빠르게 시작하고 실행할 수 있을 만큼 간단하게 세분화했습니다. 정말 대단해요. 🎜Node.js를 디버깅하도록 VS Code 구성

자, Node.js를 디버깅하도록 VS Code를 구성하고 구성을 시작하겠습니다.
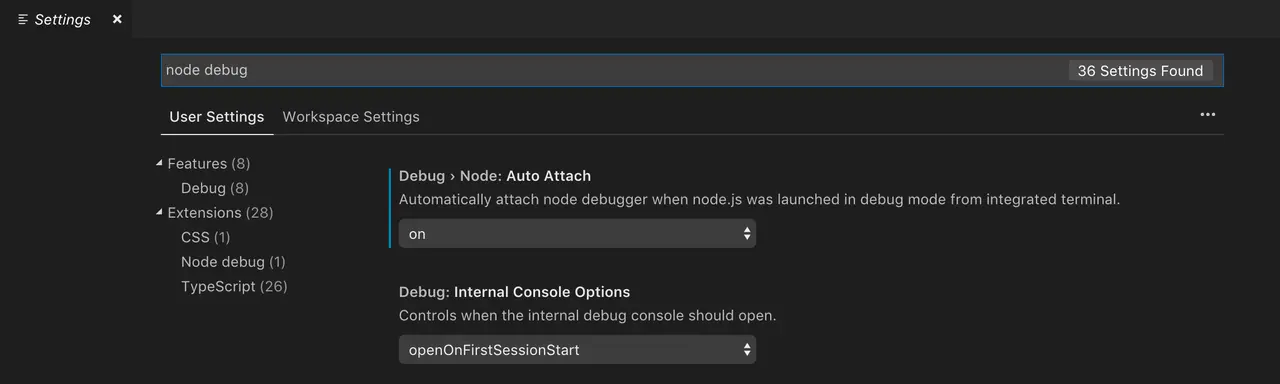
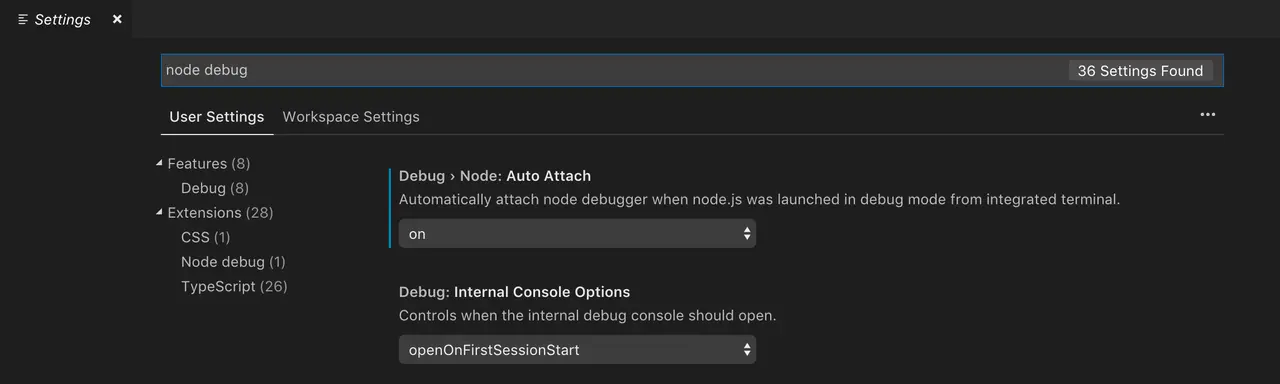
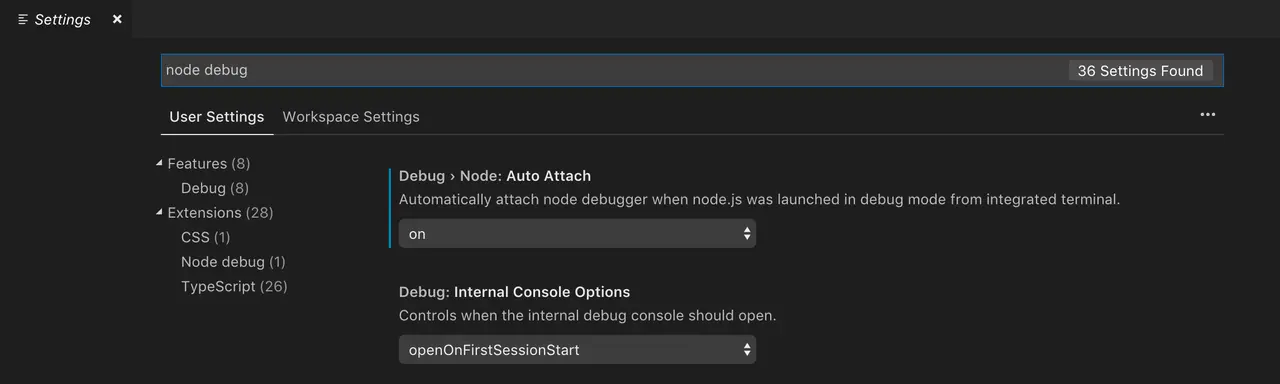
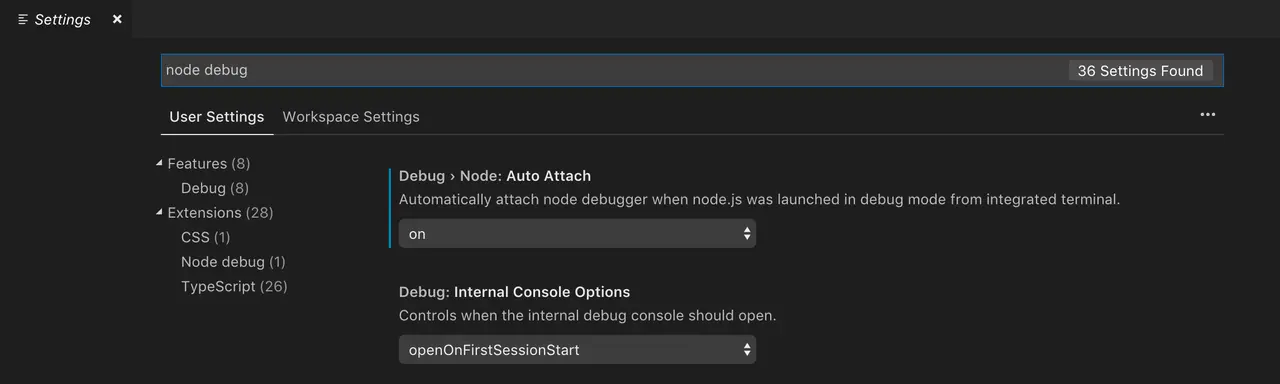
기본 설정 > 설정을 열고 검색창에 node debug를 입력하세요. 확장 탭 아래에 노드 디버그라는 확장이 있어야 합니다. 여기에서 첫 번째 상자(Preferences > Settings,在搜索框中输入 node debug。在 Extensions 选项卡下应该会有一个叫 Node debug 的扩展。在这里点击第一个方框: Debug > Node: Auto Attach,然后设置下拉框的选项为 on。你现在几乎已经配置完成了。是的,这相当的简单。

现在进入项目文件,然后通过点击文件的左侧边栏,在你想要看到代码暂停的地方设置一些断点。在终端内输入 node --inspect <file name></file>。现在看,神奇的事情发生了...

VS Code 正在进行的代码调试
如果你需要一个 Node.js 项目来测试它,可以下载我的 repo。它是用来测试使用 Node 传输大量数据的不同形式的,但是它在这个演示中非常好用。
当你敲击 Enter 键时,你的 VS Code 终端底部会变成橙色,表示你处于调试模式,你的控制台会打印一些类似于 Debugger Attached 的信息。

当你看到这一幕发生时,恭喜你,你已经让 Node.js 运行在调试模式下啦!
至此,你可以在屏幕的左下角看到你设置的断点(而且你可以通过复选框切换这些断点的启用状态),而且,你可以像在浏览器中那样去调试。在 IDE 的顶部中心有小小的继续、步出、步入、重新运行等按钮,从而逐步完成代码。VS Code 甚至用黄色突出显示了你已经停止的断点和行,使其更容易被跟踪。

当你从一个断点切换到另一个断点时,你可以看到程序在 VS Code 底部的调试控制台中打印出一堆 console.log,黄色的高亮显示也会随之一起移动。

正如你所看到的,随着程序的运行,调试控制台输出的内容越多,断点就越多,在此过程中,我可以使用 VS Code 左上角的工具在本地范围内探索对象和函数,就像我可以在浏览器中探索范围和对象一样。不错!
这很简单,对吧?
总结
Node.js 的调试不需要像过去那样麻烦,也不需要在代码库中包含 500 多个 console.log 来找出 bug 的位置。
Visual Studio Code 的 Debug > Node: Auto AttachDebug > Node: Auto Attach
on으로 설정하세요. 이제 구성이 거의 완료되었습니다. 예, 매우 간단합니다.
 지금 프로젝트 파일로 이동하여 파일의 왼쪽 사이드바를 클릭하여 코드 일시 중지를 확인하려는 중단점을 설정하세요. 터미널에
지금 프로젝트 파일로 이동하여 파일의 왼쪽 사이드바를 클릭하여 코드 일시 중지를 확인하려는 중단점을 설정하세요. 터미널에 node --inspect <file name></file>를 입력하세요. 자, 뭔가 마법 같은 일이 일어났습니다...VS Code 진행 중인 코드 디버깅
Node.js 프로젝트를 테스트하기 위해 필요한 경우 내 저장소를 다운로드할 수 있습니다. Node를 사용하여 대량의 데이터를 전송하는 다양한 형태를 테스트하기 위한 것이지만 이 데모에서는 매우 효과적입니다.
Enter 키를 누르면 VS Code 터미널 하단이 주황색으로 바뀌어 디버그 모드에 있음을 나타내며 콘솔에 디버거 연결됨과 유사한 내용이 인쇄됩니다. 코드> 정보입니다. 당 이런 일이 발생하면 Node.js가 디버그 모드에서 실행되는 것을 축하합니다! 🎜🎜이 시점에서 화면 왼쪽 하단에서 설정한 중단점을 볼 수 있으며(체크박스를 통해 이러한 중단점의 활성화 상태를 전환할 수 있음) 브라우저에서와 마찬가지로 디버깅할 수 있습니다. IDE의 상단 중앙에는 코드를 단계별로 실행하기 위한 작은 계속, 나가기, 한 단계씩 실행, 다시 실행 등의 버튼이 있습니다. VS Code는 중단한 중단점과 줄을 노란색으로 강조 표시하여 추적하기 쉽게 만듭니다. 🎜🎜 🎜🎜당 한 중단점에서 다른 중단점으로 전환하면 프로그램이 VS Code 하단의 디버그 콘솔에 여러 개의
🎜🎜당 한 중단점에서 다른 중단점으로 전환하면 프로그램이 VS Code 하단의 디버그 콘솔에 여러 개의 console.log를 인쇄하고 노란색 강조 표시가 함께 표시되는 것을 볼 수 있습니다. 🎜🎜 🎜🎜그냥 보시다시피 프로그램이 실행될수록 디버그 콘솔 출력이 많아지고 중단점이 더 많이 나타나며, 이 과정에서 VS Code의 왼쪽 상단에 있는 도구를 사용하여 로컬 범위의 개체와 함수를 탐색할 수 있습니다. 브라우저에서 범위와 개체를 탐색할 수 있는 것과 같습니다. 좋은! 🎜🎜쉽죠? 🎜
🎜🎜그냥 보시다시피 프로그램이 실행될수록 디버그 콘솔 출력이 많아지고 중단점이 더 많이 나타나며, 이 과정에서 VS Code의 왼쪽 상단에 있는 도구를 사용하여 로컬 범위의 개체와 함수를 탐색할 수 있습니다. 브라우저에서 범위와 개체를 탐색할 수 있는 것과 같습니다. 좋은! 🎜🎜쉽죠? 🎜🎜Summary🎜🎜🎜Node.js 디버깅이 예전만큼 번거로울 필요도 없고 500개 이상의 console.log를 포함할 필요도 없습니다. in the code base> 버그의 위치를 찾으세요. 🎜🎜Visual Studio Code의 디버그 > 노드: 자동 연결 설정을 사용하면 이러한 현상이 과거의 일이 되어 매우 감사하게 생각합니다. 🎜🎜몇 주 후에 저는 Puppeteer와 헤드리스 Chrome을 사용한 엔드투엔드 테스트나 Nodemailer를 사용하여 MERN 앱에서 비밀번호를 재설정하는 방법에 대한 기사를 작성할 예정이므로 놓치지 않도록 저를 팔로우하세요. 🎜🎜 읽어주셔서 감사합니다. 이 기사가 VS Code의 도움으로 Node.js 프로그램을 보다 쉽고 효과적으로 디버그하는 방법을 이해하는 데 도움이 되기를 바랍니다. 박수를 보내주시고 제 글을 공유해주셔서 정말 감사드립니다! 🎜🎜🎜원본 주소: https://itnext.io/the-absolute-easiest-way-to-debug-node-js-with-vscode-2e02ef5b1bad🎜🎜원작자: Paige Niedringhaus🎜🎜번역 영구 링크: https: //github.com/xitu/gold-miner/blob/master/TODO1/the-absolute-easiest-way-to-debug-node-js-with-vscode.md🎜🎜번역자: iceytea🎜🎜🎜자세한 내용 프로그래밍용 관련 지식이 있으면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜
위 내용은 vscode에서 Node.js 프로그램을 보다 간단하고 효과적으로 디버깅하는 방법에 대한 자세한 설명! !의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode에서 작업 실행 : tasks.json 파일 만들기, 버전 및 작업 목록을 지정합니다. 레이블, 명령, Args 및 작업 유형을 구성합니다. 작업을 저장하고 다시로드합니다. 바로 가기 키 CTRL Shift B (CMD Shift B의 MacOS)를 사용하여 작업을 실행하십시오.
 VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE)는 Microsoft에 의해 개발되었으며 Electron Framework를 사용하여 구축되었으며 주로 JavaScript로 작성되었습니다. JavaScript, Python, C, Java, HTML, CSS 등을 포함한 광범위한 프로그래밍 언어를 지원하며 확장을 통해 다른 언어에 대한 지원을 추가 할 수 있습니다.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
VSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.




