CSS+HTML을 사용하여 상단 탐색 모음을 구현하는 방법
이 글에서는 CSS+HTML을 사용하여 상단 탐색 메뉴를 구현하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

네비게이션 바 구현, 상단 고정 네비게이션 바, 보조 메뉴 구현
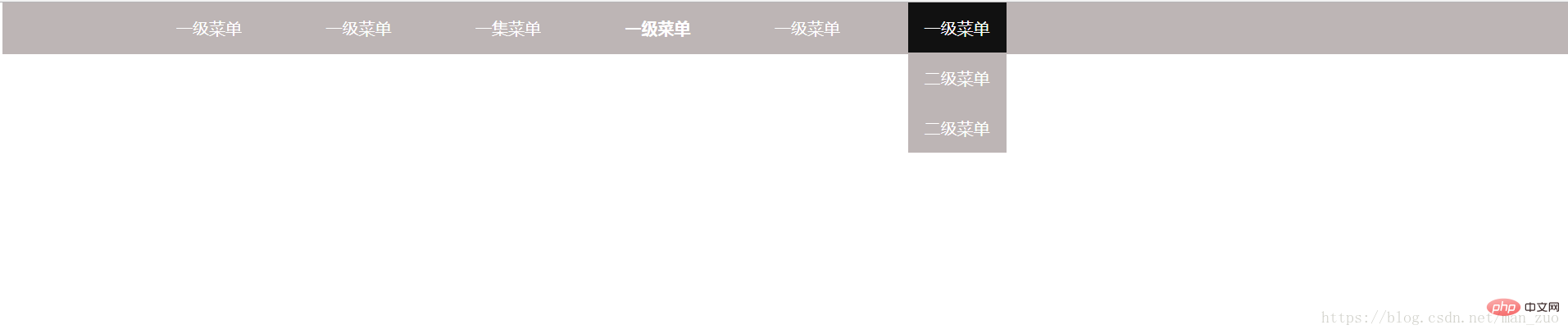
Rendering:

최근 이 네비게이션 바를 사용하다 보면 페이지를 확대, 축소할 때 네비게이션 바가 나타나는 것을 발견했습니다. 레이아웃과 표시에 약간의 문제가 있어 CSS 부분의 코드를 변경하여 다시 게시했습니다
새로운 코드 구현(최적화된 레이아웃):
<html>
<head>
<style type="text/css">
.top{
/* 设置宽度高度背景颜色 */
height: auto; /*高度改为自动高度*/
width:100%;
margin-left: 0;
background:rgb(189, 181, 181);
position: fixed; /*固定在顶部*/
top: 0;/*离顶部的距离为0*/
margin-bottom: 5px;
}
.top ul{
/* 清除ul标签的默认样式 */
width: auto;/*宽度也改为自动*/
list-style-type: none;
white-space:nowrap;
overflow: hidden;
margin-left: 5%;
/* margin-top: 0; */
padding: 0;
}
.top li {
float:left; /* 使li内容横向浮动,即横向排列 */
margin-right:2%; /* 两个li之间的距离*/
position: relative;
overflow: hidden;
}
.top li a{
/* 设置链接内容显示的格式*/
display: block; /* 把链接显示为块元素可使整个链接区域可点击 */
color:white;
text-align: center;
padding: 3px;
overflow: hidden;
text-decoration: none; /* 去除下划线 */
}
.top li a:hover{
/* 鼠标选中时背景变为黑色 */
background-color: #111;
}
.top ul li ul{
/* 设置二级菜单 */
margin-left: -0.2px;
background:rgb(189, 181, 181);
position: relative;
display: none; /* 默认隐藏二级菜单的内容 */
}
.top ul li ul li{
/* 二级菜单li内容的显示 */
float:none;
text-align: center;
}
.top ul li:hover ul{
/* 鼠标选中二级菜单内容时 */
display: block;
}
body{
background:#eff3f5;
}
</style>
<body>
<div class="top">
<center>
<ul>
<li><a href="#">一级菜单</a></li>
<li><a href="#">一级菜单</a></li>
<li><a href="#">一级菜单</a></li>
<li><a href="#"><b>一级菜单</b></a></li>
<li><a href="#">一级菜单</a></li>
<li>
<a href="#">一级菜单</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
</ul>
</center>
</div>
</body>
</head>
</html>아래 원본 코드 구현(페이지 확대 및 축소) ) 내비게이션 버전의 레이아웃에 문제가 있었습니다.) :
<html>
<head>
<style type="text/css">
.top{
/* 设置宽度高度背景颜色 */
height: 50px;
width:100%;
background:rgb(189, 181, 181);
position: fixed; /*固定在顶部*/
top: 0;/*离顶部的距离为0*/
}
.top ul{
/* 清除ul标签的默认样式 */
width: 80%;
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
}
.top li {
float:left; /* 使li内容横向浮动,即横向排列 */
margin-right:50px; /* 两个li之间的距离*/
}
.top li a{
/* 设置链接内容显示的格式*/
display: block; /* 把链接显示为块元素可使整个链接区域可点击 */
color:white;
text-align: center;
padding: 14px 16px;
text-decoration: none; /* 去除下划线 */
}
.top li a:hover{
/* 鼠标选中时背景变为黑色 */
background-color: #111;
}
.top ul li ul{
/* 设置二级菜单 */
width: auto;
background:rgb(189, 181, 181);
position: absolute;
display: none; /* 默认隐藏二级菜单的内容 */
}
.top ul li ul li{
/* 二级菜单li内容的显示 */
margin-right:0;
float:none;
text-align: center;
}
.top ul li:hover ul{
/* 鼠标选中二级菜单内容时 */
display: block;
}
</style>
<body>
<div class="top">
<center>
<ul>
<li><a href="#">一级菜单</a></li>
<li><a href="#">一级菜单</a></li>
<li><a href="#">一集菜单</a></li>
<li><a href="#"><b>一级菜单</b></a></li>
<li><a href="#">一级菜单</a></li>
<li>
<a href="#">一级菜单</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
</ul>
</center>
</div>
</body>
</head>
</html>추천 학습: html 동영상 튜토리얼
위 내용은 CSS+HTML을 사용하여 상단 탐색 모음을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7443
7443
 15
15
 1371
1371
 52
52
 76
76
 11
11
 38
38
 19
19
 9
9
 6
6
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다




