이 글에서는 vscode에서 HTML 코드를 실행하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

vscode에서 html 코드를 실행하는 방법:
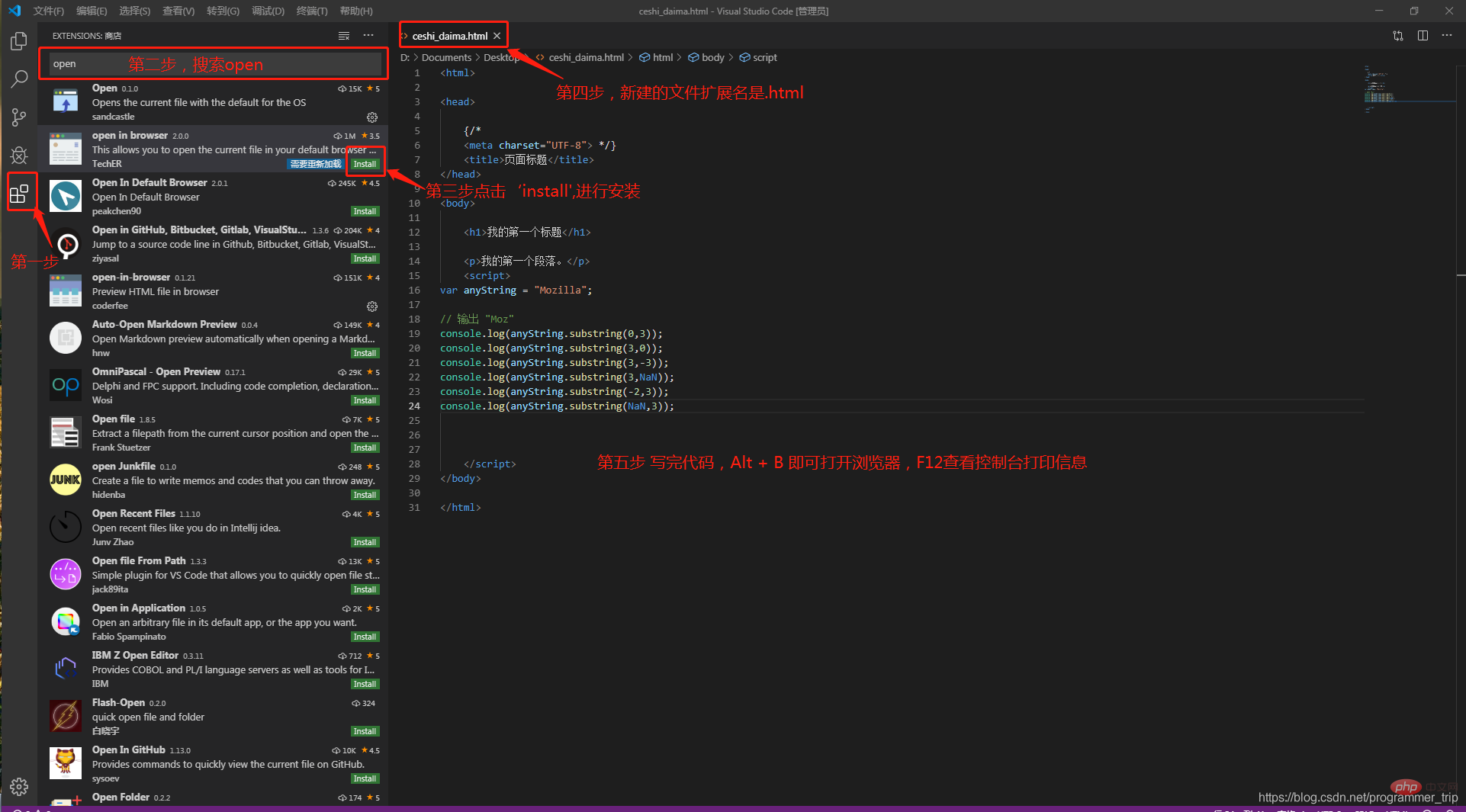
vsCode 소프트웨어 왼쪽에 있는 확장 기능 키를 클릭하고 브라우저에서 열기 설치 버튼을 클릭한 다음 마우스 오른쪽 버튼을 클릭하고 기본으로 열기를 클릭합니다. 브라우저 버튼이 나타납니다. vscode로 작성된 HTML 코드를 실행하려면 F12를 눌러 콘솔 인쇄 정보를 확인하세요.

추천 학습: "vscode 튜토리얼"
위 내용은 vscode에서 HTML 코드를 실행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!