이 글에서는 순수 CSS를 사용하여 하트를 그리는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

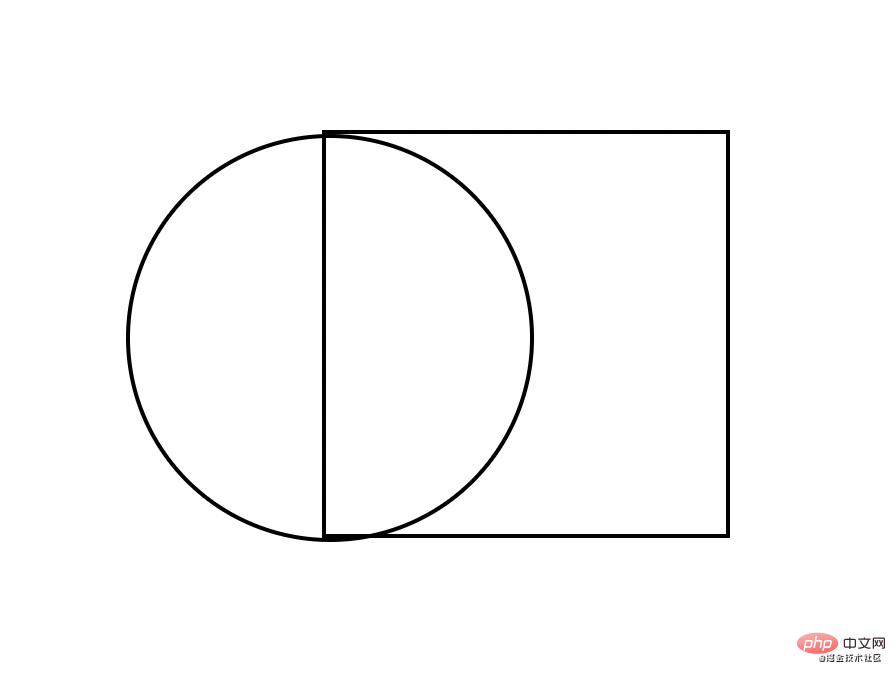
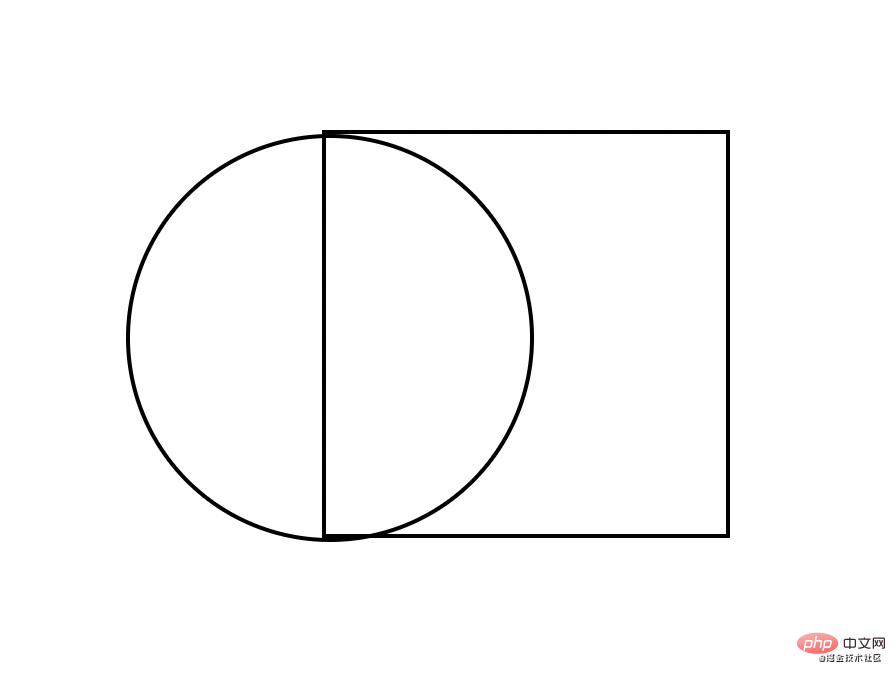
1. 먼저 정사각형 + 원을 그리고 다음과 같이 배치합니다.

2. 마지막으로 원을 추가합니다. 전체 그래픽을 시계 방향으로 45도.
 첫 번째 구현:
첫 번째 구현:
1. 먼저 사각형을 그립니다.
<body>
<div id="heart"></div>
</body>#heart{
height: 300px;
width: 300px;
border: 2px solid black;
}2 구현하기 전에 여기에서 의사 클래스를 사용하세요.
#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
#heart:before{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%; // 正方形加圆角变成圆
position: absolute;
left: -100px; // 向左位移正方形一半的长度
} 그래픽은 다음과 같습니다.3. 다른 원을 추가하고 여기에 가상 클래스 이후를 사용하여 구현합니다.
그래픽은 다음과 같습니다.3. 다른 원을 추가하고 여기에 가상 클래스 이후를 사용하여 구현합니다. #heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
// 这里偷个懒.直接写一块了
#heart:before,#heart:after{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%;
position: absolute;
left: -100px;
}
// 第二个圆, 只需要向上位移正方形一半的高度
#heart:after{
left: 0;
top: -100px;
}4. 마지막 단계로 회전한 다음 위로 이동합니다. 색상. 명확하게 보려면 이전에 추가한 테두리를 제거하세요. 
/*给heart进行旋转并加上颜色*/ transform: rotate(45deg); background-color: red;
전체 코드:
<body>
<div id="heart"></div>
</body>
를 방문하세요! !
위 내용은 흥미롭고 생생한 그림을 통해 순수한 CSS를 사용하여 하트를 그리는 방법을 배워보세요! !의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!