알아두면 좋은 6가지 React 컴포넌트 문서화 도구(추천 컬렉션)
이 글에서는 문서와 같은 React 컴포넌트를 표시하기 위한 6가지 도구를 권장합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

아무도 구성 요소를 이해하고 사용 방법을 찾을 수 없다면 구성 요소가 무슨 소용이 있을까요?
React는 구성 요소를 사용하여 모듈식 프로그램을 구축하도록 권장합니다. 모듈화는 재사용성 향상을 포함하여 많은 이점을 제공합니다. 그러나 구성 요소를 제공하고 재사용하는 경우 구성 요소를 쉽게 찾고, 이해하고, 사용할 수 있도록 만드는 것이 가장 좋습니다. 문서화해야합니다.
현재 도구를 사용하면 문서 작업 흐름을 자동화하고 구성 요소 문서를 풍부하고 시각적이며 대화형으로 만드는 데 도움이 될 수 있습니다. 일부 도구는 이러한 문서를 구성 요소를 공유하는 작업 흐름의 일부로 결합하기도 합니다.
컴포넌트를 쉽게 문서화하기 위해 업계에서 인기 있는 몇 가지 도구를 모아봤습니다. 추천하는 컴포넌트가 있다면 댓글을 남겨주세요.
1. Bit
구성 요소 공유를 위한 플랫폼

Bit은 구성 요소를 문서화하는 도구일 뿐만 아니라 모든 파일과 종속성을 포함하는 구성 요소를 캡슐화하여 다양한 용도로 사용할 수 있는 오픈 소스 도구이기도 합니다. 애플리케이션 즉시 실행해 보세요.
Bit에서는 여러 앱에서 구성 요소를 공유하고 공동 작업할 수 있으며 모든 공유 구성 요소를 검색할 수 있으므로 팀이 프로젝트에서 해당 구성 요소를 찾아 사용할 수 있으며 자체 구성 요소를 쉽게 공유할 수 있습니다.

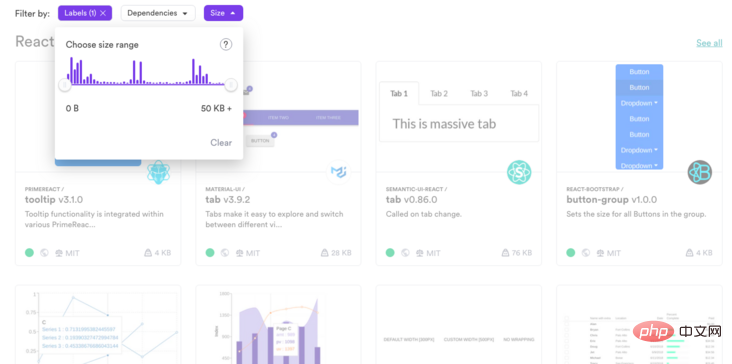
Bit에서는 공유하는 구성 요소를 팀의 구성 요소 공유 센터에서 찾을 수 있습니다. 컨텍스트, 번들 볼륨 및 종속성을 기반으로 구성 요소를 검색하고 매우 빠르게 선택할 수 있습니다. 그들을 사용합니다.

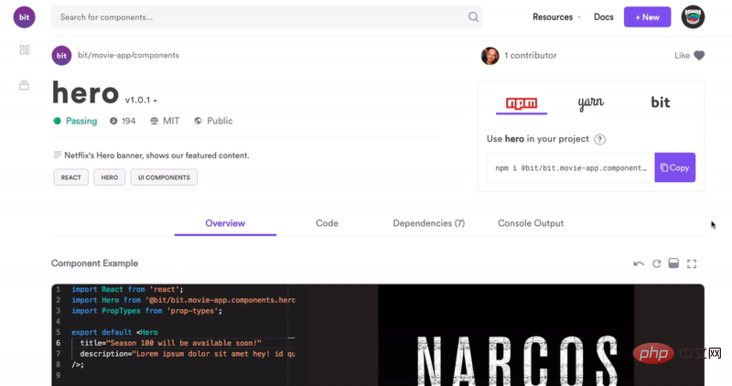
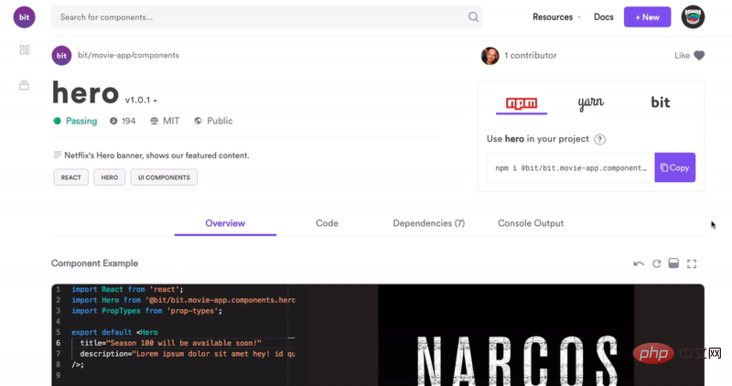
구성 요소 세부 정보 페이지에 들어가면 Bit는 실시간으로 대화형 페이지 렌더링 표시 구성 요소를 제공합니다. 구성 요소에 js 또는 md 코드가 포함되어 있으면 코드를 수행할 수 있습니다. 수정 및 관련 디버깅.
사용하려는 구성요소를 찾으면 NPM 또는 Yarn을 사용하여 설치하면 됩니다. Bit를 사용하여 직접 구성요소를 개발하고 설치할 수도 있으므로 팀이 함께 협업하고 구축할 수 있습니다.

Bit를 통해 구성 요소를 공유하면 리포지토리나 도구를 사용할 필요가 없으며 코드를 리팩터링하거나 변경할 필요가 없습니다. 공유, 문서화 및 시각적 구성 요소가 모두 중앙 집중화되어 외부에서 사용할 수 있습니다. 상자.
빠른 시작:
팀 단위로 재사용 가능한 코드 구성 요소 공유 · Bit
teambit/bit
2. StoryBook 및 Styleguidist
StoryBook과 StyleGuidist는 독립적인 구성 요소를 개발하는 데 도움이 될 수 있는 훌륭한 프로젝트입니다. 시각적으로 제시하고 문서화합니다.

StoryBook은 UI 구성 요소를 위한 개발 환경 세트를 제공합니다. 이를 통해 구성 요소 라이브러리를 탐색하고, 각 구성 요소의 다양한 상태를 확인하고, 구성 요소를 대화형으로 개발 및 테스트할 수 있습니다. StoryBook은 라이브러리를 구축할 때 구성 요소를 시각화하고 문서화하는 간결한 방법을 제공하며, 다양한 애드온을 통해 다양한 도구 및 작업 흐름에 보다 쉽게 통합할 수 있습니다. 단위 테스트에서 예제를 재사용하여 기능의 미묘한 차이를 확인할 수도 있습니다.

StyleGuidist는 실시간 컴파일 지침을 갖춘 독립적인 React 구성 요소 개발 환경입니다. 핫 리로드 가능한 서버와 JIT(Just-In-Time) 컴파일 지침을 제공하고 구성 요소 propType을 나열하며 .md 파일을 기반으로 편집 가능한 사용 예를 보여줍니다. ES6, Flow 및 TypeScript를 지원하며 Create React App과 함께 직접 사용할 수 있습니다. 자동으로 생성된 사용 문서는 Styleguidist가 팀의 다양한 구성 요소에 대한 문서 포털 역할을 하는 데 도움이 됩니다.
유사한 도구로는 UiZoo
3.Codesandbox, Stackblitz 및 친구들
구성 요소 온라인 컴파일러는 구성 요소를 표시하고 실행 방법을 이해하는 데 매우 영리한 도구입니다. 문서의 일부(또는 공유 구성 요소의 일부)로 결합할 수 있는 경우 온라인 컴파일러는 코드 작동 방식을 빠르게 이해하고 해당 구성 요소를 사용할지 여부를 결정하는 데 도움이 됩니다.

Codesandbox는 구성 요소와 같은 소규모 프로젝트를 빠르게 생성하고 표시하기 위한 온라인 편집기입니다. 흥미로운 것을 만든 후 URL을 공유하여 다른 사람에게 보여줄 수 있습니다. CodeSandbox는 코드를 입력할 때 결과를 보여주는 실시간 미리보기 기능을 갖추고 있으며 다양한 도구 및 개발 워크플로우에 통합될 수 있습니다.

Stackblitz는 Visual Studio Code로 구동되는 "웹 애플리케이션용 온라인 IDE"입니다. Codesnadbox와 마찬가지로 StackBlitz는 URL을 통해 공유되는 Angular 및 React 프로젝트를 생성할 수 있는 온라인 IDE입니다. Codesandbox와 마찬가지로 편집 시 종속성, 컴파일, 번들 및 핫 리로드를 자동으로 설치합니다.
기타 유사한 도구:
11 React UI Component Playgrounds for 2019
4. Docz
Docz를 사용하면 코드에 대한 Gtabsy 기반 문서 웹 사이트를 더 쉽게 구축할 수 있습니다. 구성 요소 문서화에 마크다운을 사용하는 MDX(Markdown + JSX)를 기반으로 합니다. 기본적으로 프로젝트의 어느 위치에서나 .mdx 파일을 작성할 수 있으며 Docz는 이를 Netlify로 변환 및 배포하여 자체 디자인의 문서 포털을 만드는 프로세스를 단순화합니다. 매우 유용하지 않나요?
pedronauck/docz
5. MDX-docs
MDX-docs를 사용하면 MDX 및 Next.js를 사용하여 React 구성 요소를 문서화하고 개발할 수 있습니다. 마크다운을 인라인 JSX와 혼합하여 React 구성 요소를 선보일 수 있습니다. 평소대로 마크다운을 작성하고 ES 가져오기 구문을 사용하여 문서에서 사용자 정의 구성 요소를 사용합니다. 내장된 구성 요소는 편집 가능한 코드로 JSX 코드 블록을 렌더링하고 반응 라이브로 구동되는 실시간 미리 보기 기능을 제공합니다.
6. React Docgen
React DocGen은 문서를 생성하기 위해 React 구성 요소 파일에서 정보를 추출하기 위한 CLI 및 도구 상자입니다. ast-types和@babel/parser将源解析为AST,并提供处理此AST的方法。输出/返回值是JSON blob/JavaScript对象。它通过React.createClass,ES2015 클래스 정의 또는 함수(상태 비저장 구성 요소)를 사용하여 React 구성 요소에 대한 기본 정의를 제공합니다. 기능은 매우 강력합니다.
reactjs/react-docgen
callstack/comComponent-docs
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 알아두면 좋은 6가지 React 컴포넌트 문서화 도구(추천 컬렉션)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
많은 사용자가 win10에서 일부 게임을 플레이할 때 화면이 멈추거나 화면이 흐려지는 등의 문제에 항상 직면합니다. 이때 다이렉트 플레이 기능을 켜면 문제를 해결할 수 있으며 기능 작동 방법도 매우 간단합니다. 이전 버전의 win10 컴포넌트 다이렉트플레이 설치 방법 1. 검색 상자에 "제어판"을 입력하고 엽니다. 2. 보기 방법으로 큰 아이콘을 선택합니다. 3. "프로그램 및 기능"을 찾습니다. 4. 활성화 또는 활성화하려면 왼쪽을 클릭합니다. Win 기능 끄기 5. 여기에서 이전 버전을 선택하세요. 확인란을 선택하세요.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
Win10 이전 버전 구성요소는 일반적으로 기본적으로 닫혀 있으므로 사용자가 직접 설정해야 합니다. 먼저 작업은 아래 단계를 따르기만 하면 됩니다. 1. 시작을 클릭한 다음 "Win 시스템"을 클릭합니다. 2. 클릭하여 제어판으로 들어갑니다. 3. 그런 다음 아래 프로그램을 클릭합니다. 4. "Win 기능 활성화 또는 끄기"를 클릭합니다. 5. 여기에서 원하는 것을 선택할 수 있습니다. 열기 위해
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법 인터넷의 급속한 발전으로 인해 점점 더 많은 회사와 조직에서 일상적인 작업을 처리하기 위해 효율적이고 유연하며 관리하기 쉬운 백엔드 관리 시스템이 필요합니다. 현재 가장 인기 있는 JavaScript 라이브러리 중 하나인 React는 사용자 인터페이스를 구축하는 간결하고 효율적이며 유지 관리 가능한 방법을 제공합니다. 이 기사에서는 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 React 프로젝트를 생성하세요




)
)
)
