Java 언어로 WeChat 애플릿을 개발한 기록
미니 프로그램 등록하기
개발을 하려면 당연히 먼저 계정이 있어야 합니다. 브라우저에서 "WeChat Public Platform"을 검색하거나 https://mp.weixin.qq.com/에 직접 방문하면 계정이 서비스 계정, 구독 계정, 미니 프로그램의 세 가지 범주로 구분되는 것을 확인할 수 있습니다. 여기서 처음 두 가지에 대해서는 할 말이 많지 않습니다. 등록하려면 미니 프로그램을 클릭하기만 하면 됩니다.
관련 무료 학습 권장 사항: WeChat 애플릿 개발
구성 서버
애플릿 자체는 개발자의 대부분의 요구 사항을 충족하기 위해 많은 인터페이스를 제공했습니다. 그러나 이미 구현된 서비스가 있는 경우에는 애플릿에서 서비스 인터페이스만 호출하면 됩니다(이미 작성된 웹 페이지를 사용할 수도 있습니다). 이러한 요구 사항이 있는 경우 먼저 미니 프로그램 콘솔
appid 및 비밀 키
메뉴 설정——》개발 설정에서 관련 구성을 만들어야 합니다.
먼저 개발자 ID에서 appID와 비밀키(AppSecret)를 얻을 수 있습니다. appid는 미니 프로그램의 고유 식별자이며 개발 중에 사용해야 합니다.
서버 도메인 이름
메뉴 설정——>개발 설정으로 들어갑니다.
서버 도메인 이름에 관련 구성을 만드세요. 요청 법적 도메인 이름은 Java 서비스 인터페이스에 의해 배포된 서버 도메인 이름입니다. 파일 업로드 및 다운로드와 같은 특별한 요구가 있는 경우 해당 서버를 구성할 수도 있습니다. 내 애플릿은 참조된 웹 보기를 사용하므로 비즈니스 도메인 이름도 구성됩니다. 테스트 환경이라면 ngrok을 이용해 도메인 이름을 매핑할 수 있지만 단, 위챗 공식 계정과 미니 프로그램의 도메인 이름은 반드시 https 프로토콜을 사용해야 하므로 직접 생성하든 구매하든 상관없다는 점에 유의해야 합니다. , SSL 인증서 를 설치해야 합니다.
SSL 인증서 생성 작업에 대해서는 내 다른 기사(다른 사람이 재인쇄한 내용도 있음)를 읽어보거나 여기를 클릭할 수 있습니다.
협회 설정
설정——"협회 설정미니 프로그램을 결합할 수 있습니다 공식 계정과 오픈 플랫폼이 하나로 묶여있습니다. 물론, 예를 들어 공식 계정은 메뉴에서 미니 프로그램으로 점프를 지원하고 미니 프로그램도 공식 계정으로 점프할 수 있습니다. 가장 중요한 이유는 위챗의 유니온ID 사용 메커니즘이다. 사용자의 유니온ID를 얻으려면 공식 계정과 미니 프로그램을 오픈 플랫폼에 바인딩해야 한다. 여기서 제가 겪은 문제에 대해 이야기하고 싶습니다. 즉, 사용자가 미니 프로그램만 사용하고 공식 계정을 팔로우하지 않으면 여전히 Unionid를 얻을 수 없다는 것입니다.
개발 지원
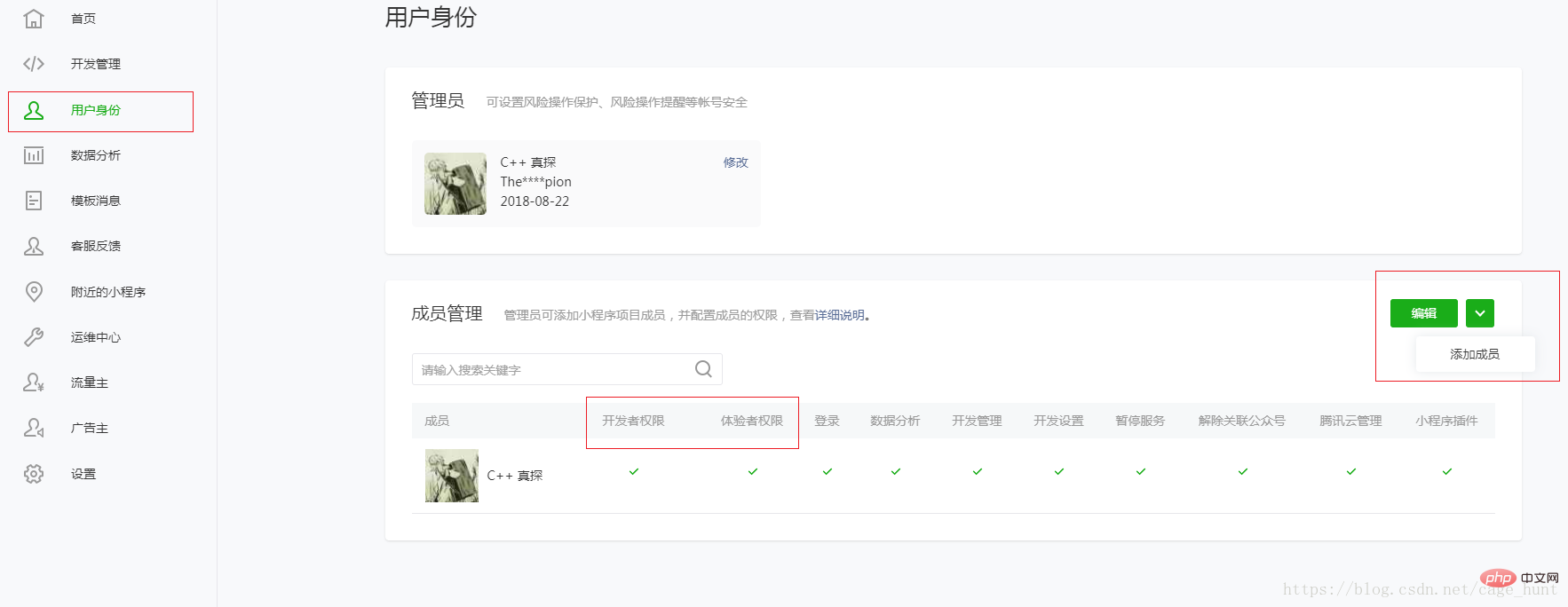
팀이 필요한 경우 해당 구성원에게 개발 권한이 있는지 확인해야 합니다. 미니 프로그램 홈페이지에 가서 사용자 ID를 클릭하여 사용자 구성원을 추가하고 관련 권한을 부여합니다. 다음 항목을 제공하면 충분합니다. 
개발자 도구
WeChat 공개 플랫폼 공식 웹사이트에서는 WeChat 웹 개발자 도구를 제공하며 직접 다운로드하여 설치할 수 있습니다. 여기에서 개발자 도구를 설치하려면 공식 문서를 직접 읽어보세요.
프로젝트 구조
이 링크에 따라 간단한 작은 프로그램을 만들어 보면 프로젝트의 구조를 살펴볼 수 있습니다. 구체적인 세부 사항은 문서에서 찾을 수 있습니다. 개인적으로 주목할 만한 몇 가지 사항은 다음과 같습니다.
project.config.json 파일
문서에 따르면 이 파일은 일부 맞춤 설정을 저장하며, 여기서 appid 속성은 위에서 언급한 appid입니다. 이에 따르면 프로젝트가 완료된 후 프로젝트의 신원, 즉 어느 계정에 속하는지는 개발 도구에서 미니 프로그램 콘솔로 업로드되어야만 알 수 있습니다. 물론, 이 값이 변경되면 개발자는 프로젝트를 전혀 열 수 없게 됩니다.
app.json 파일
모든 페이지는 페이지 배열로 작성해야 하며, 접미사를 쓰지 않도록 주의하세요. 개발자가 wxml 파일을 만들지 않기 때문에 js, json 및 wxss 파일이 자동으로 생성되므로 페이지 배열의 요소는 파일 이름만 기준으로 이 네 가지 유형의 파일을 찾습니다.
tabBar 객체는 정의된 내비게이션 메뉴이고, 클릭 지향 페이지는 목록 배열에 정의되어야 합니다.
app.js 파일
이 파일에는 모든 페이지에서 사용할 수 있는 미니 프로그램의 전역 변수를 정의하는 globalData 개체가 있습니다. 예를 들어 여기에서 baseurl을 정의하거나 공개해야 할 수 있습니다. 사용자 정보 등의 데이터. app.js에 의해 정의된 콘텐츠를 사용하려면 먼저 사용 중인 페이지에서 애플리케이션 인스턴스 const app = getApp()을 얻어야 하며 그런 다음 app 등을 사용할 수 있습니다. .globleData.global 변수 이름.
관련 무료 학습 권장사항: WeChat Mini 프로그램 개발 튜토리얼
위 내용은 Java 언어로 WeChat 애플릿을 개발한 기록의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)