 🎜🎜 요약:🎜🎜요소가 부동하려면 해당 상위 요소에 높이가 있어야 합니다. 🎜🎜높이가 높은 상자만이 플로트를 닫을 수 있습니다. (경험해본 사람들의 이 문구를 기억하세요) 🎜🎜높이가 있는 상자에 떠 있는 한 이 플로트는 후속 플로팅 요소에 영향을 미치지 않습니다. 그래서 부유의 영향을 제거하는 것입니다. 🎜🎜
🎜🎜 요약:🎜🎜요소가 부동하려면 해당 상위 요소에 높이가 있어야 합니다. 🎜🎜높이가 높은 상자만이 플로트를 닫을 수 있습니다. (경험해본 사람들의 이 문구를 기억하세요) 🎜🎜높이가 있는 상자에 떠 있는 한 이 플로트는 후속 플로팅 요소에 영향을 미치지 않습니다. 그래서 부유의 영향을 제거하는 것입니다. 🎜🎜 🎜🎜
🎜🎜 🎜
🎜 방법 2:clear:both;🎜🎜웹페이지 제작에서는 높이가 거의 나오지 않습니다. 왜? 콘텐츠로 부스트할 수 있으니까요! 즉, 방금 설명한 방법 1은 업무상 거의 사용되지 않습니다. 🎜🎜그럼 높이를 쓰지 않고 플로트를 지울 수 있을까요? 또한 수레가 서로 영향을 미치지 않도록 하시겠습니까? 🎜🎜이때 clear:both; 속성을 사용할 수 있습니다. 다음과 같습니다: 🎜🎜🎜🎜clear:both;
로그인 후 복사로그인 후 복사
clear:both;
clear就是清除,both指的是左浮动、右浮动都要清除。clear:both的意思就是:不允许左侧和右侧有浮动对象。
这种方法有一个非常大的、致命的问题,它所在的标签,margin属性失效了。读者可以试试看。
margin失效的本质原因是:上图中的box1和box2,高度为零。
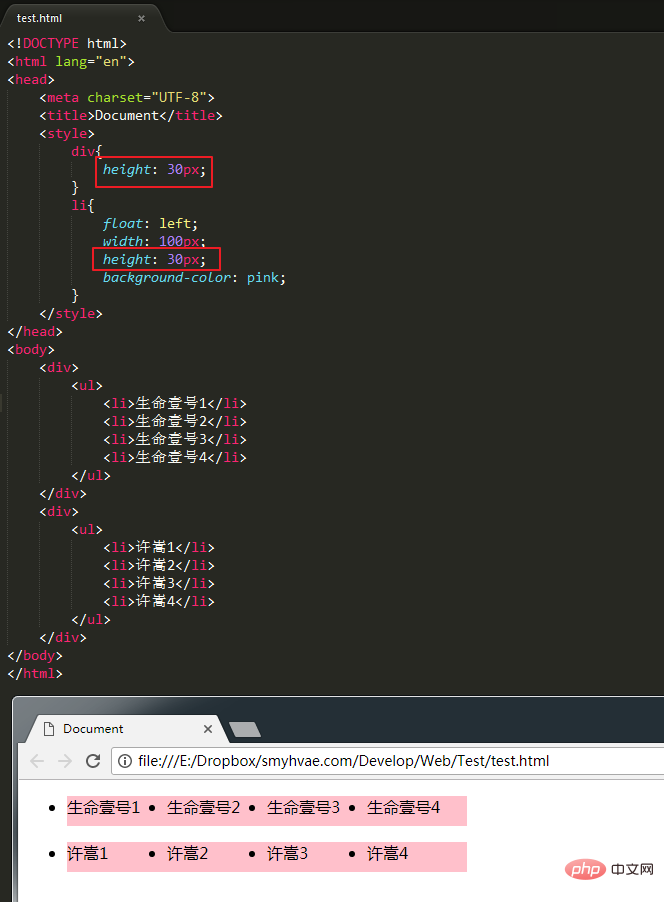
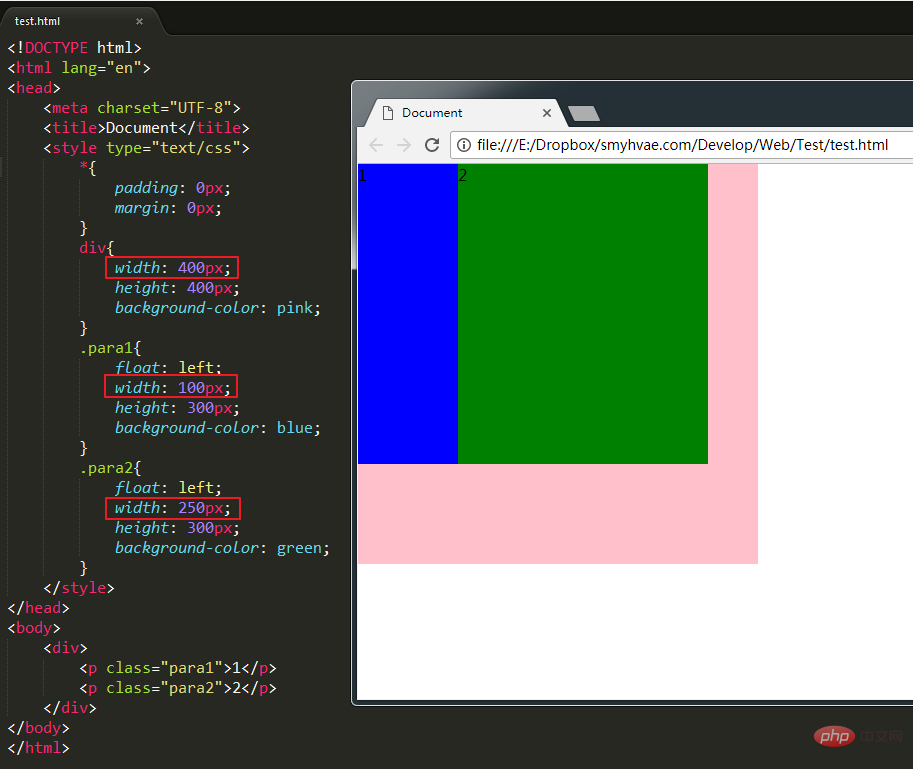
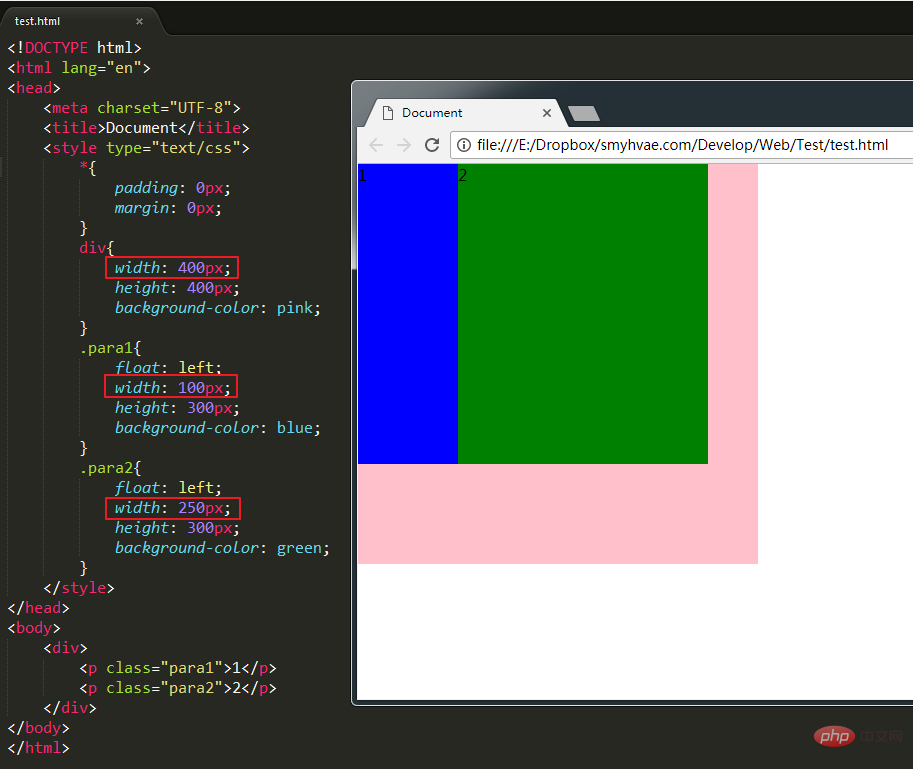
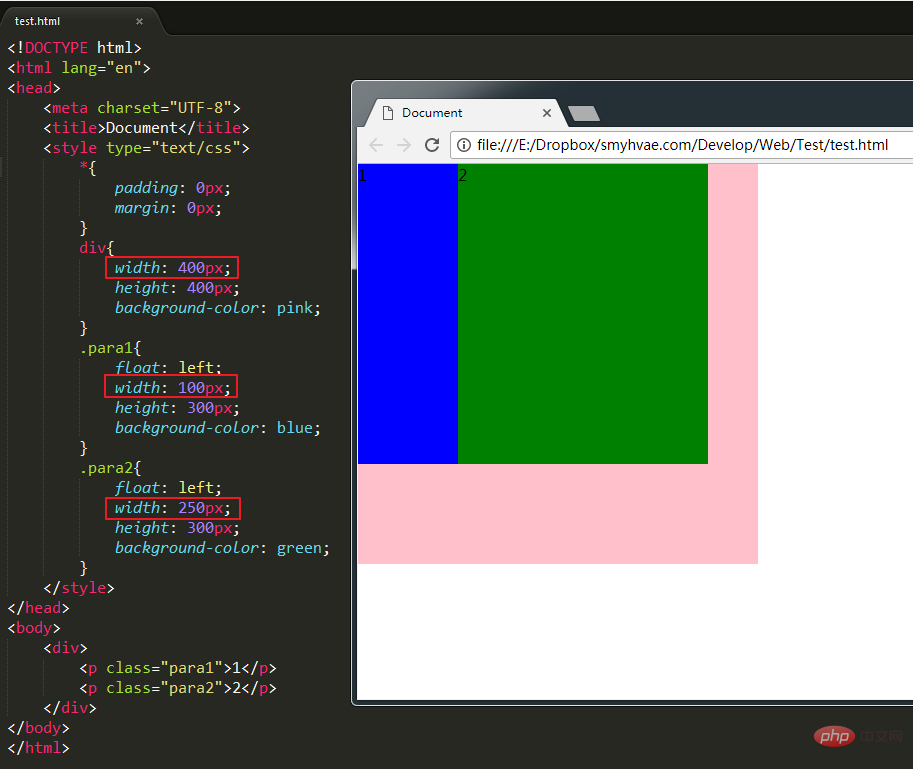
方法3:隔墙法" >방법 1: 플로팅 요소의 조상 요소에 높이 추가 🎜🎜서문에서 이 현상의 근본 원인은 다음과 같습니다. li의 아버지 div에는 높이 설정이 없습니다. 따라서 두 div 모두 높이가 0px이 됩니다(웹페이지의 검사 요소를 통해 이를 확인할 수 있습니다). div의 높이는 0이므로 자체 부동 하위 항목에 대한 컨테이너를 지원할 수 없습니다. 🎜🎜컨테이너를 지탱할 수 없어 아이들이 컨테이너 안에서 올바르게 떠오를 수 없습니다. 🎜🎜자, 이제 이 div의 높이를 설정하더라도 div의 높이가 자식의 키보다 작으면 비정상적인 현상이 발생합니다: 🎜🎜 🎜🎜div에 올바르고 적절한 높이를 설정합니다(적어도 높이가 다음보다 큰지 확인하세요). 아들의 키), 올바른 현상을 볼 수 있습니다: 🎜🎜
🎜🎜div에 올바르고 적절한 높이를 설정합니다(적어도 높이가 다음보다 큰지 확인하세요). 아들의 키), 올바른 현상을 볼 수 있습니다: 🎜🎜 🎜🎜 요약:🎜🎜요소가 부동하려면 해당 상위 요소에 높이가 있어야 합니다. 🎜🎜높이가 높은 상자만이 플로트를 닫을 수 있습니다. (경험해본 사람들의 이 문구를 기억하세요) 🎜🎜높이가 있는 상자에 떠 있는 한 이 플로트는 후속 플로팅 요소에 영향을 미치지 않습니다. 그래서 부유의 영향을 제거하는 것입니다. 🎜🎜
🎜🎜 요약:🎜🎜요소가 부동하려면 해당 상위 요소에 높이가 있어야 합니다. 🎜🎜높이가 높은 상자만이 플로트를 닫을 수 있습니다. (경험해본 사람들의 이 문구를 기억하세요) 🎜🎜높이가 있는 상자에 떠 있는 한 이 플로트는 후속 플로팅 요소에 영향을 미치지 않습니다. 그래서 부유의 영향을 제거하는 것입니다. 🎜🎜 🎜🎜
🎜🎜 🎜
🎜 방법 2:clear:both;🎜🎜웹페이지 제작에서는 높이가 거의 나오지 않습니다. 왜? 콘텐츠로 부스트할 수 있으니까요! 즉, 방금 설명한 방법 1은 업무상 거의 사용되지 않습니다. 🎜🎜그럼 높이를 쓰지 않고 플로트를 지울 수 있을까요? 또한 수레가 서로 영향을 미치지 않도록 하시겠습니까? 🎜🎜이때 clear:both; 속성을 사용할 수 있습니다. 다음과 같습니다: 🎜🎜🎜🎜clear:both;
로그인 후 복사로그인 후 복사
clear:both; 속성을 사용할 수 있습니다. 다음과 같습니다: 🎜🎜🎜🎜clear:both;
clear就是清除,both指的是左浮动、右浮动都要清除。clear:both的意思就是:不允许左侧和右侧有浮动对象。
这种方法有一个非常大的、致命的问题,它所在的标签,margin属性失效了。读者可以试试看。
margin失效的本质原因是:上图中的box1和box2,高度为零。
方法3:隔墙法
CSS 플로팅 방법은 무엇입니까?
CSS에서는 float 속성을 사용하고 "float:left" 또는 "float:right" 스타일을 float 요소로 설정할 수 있습니다. 요소가 부동되면 나란히 배치될 수 있으며 원래 블록 수준 요소인지 인라인 요소인지에 관계없이 너비와 높이를 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
floating float의 원래 목적은 텍스트 줄 바꿈 효과를 얻는 것입니다.
Floating 구문: float:left/right;
float:left 또는 float:right 또는 둘 다를 사용하면 float가 생성됩니다.
플로팅 속성
플로팅은 CSS 레이아웃에 가장 일반적으로 사용되는 속성입니다.
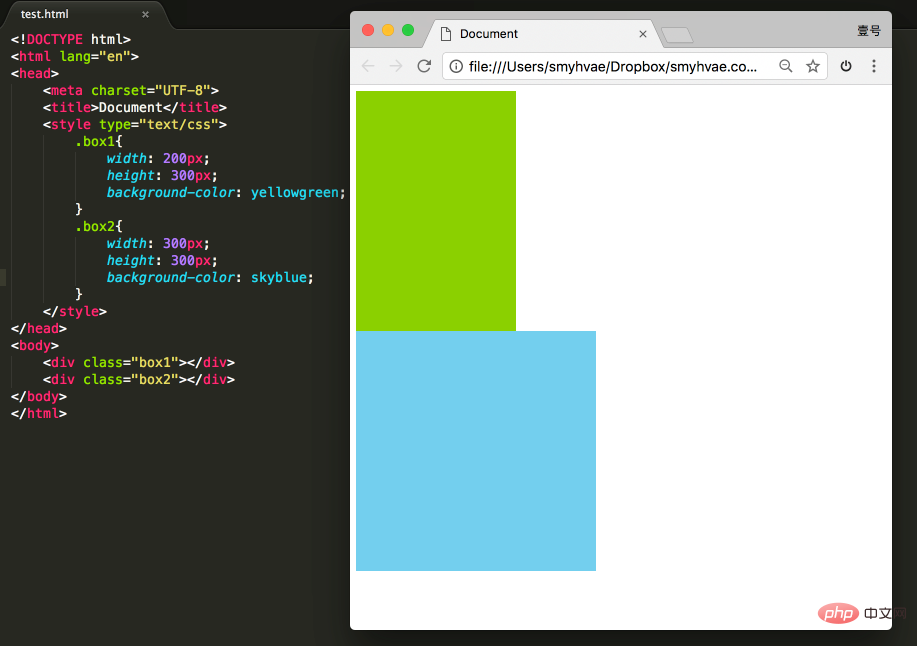
이제 너비와 높이가 각각 설정된 두 개의 div가 있습니다.

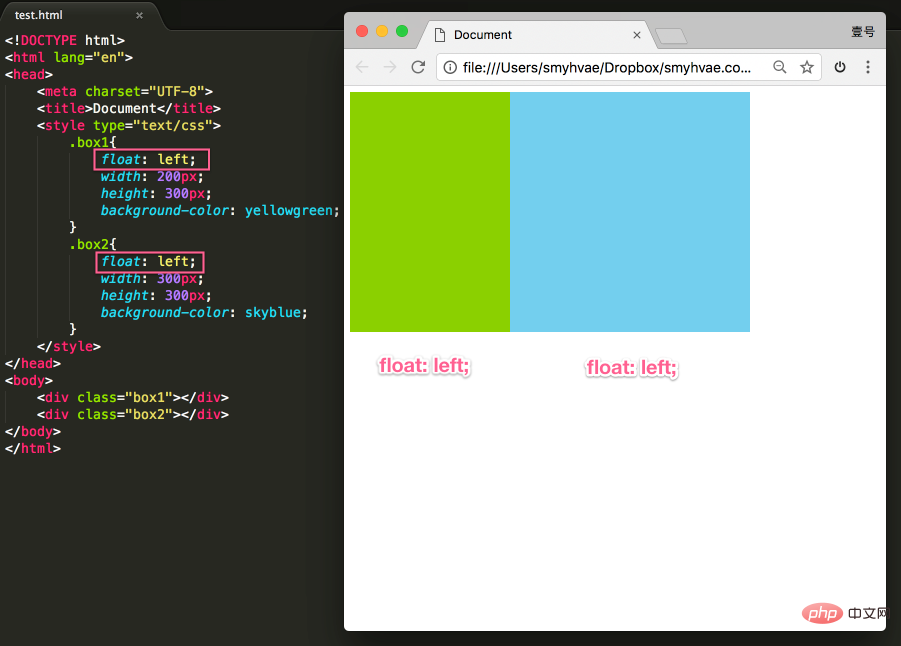
이 때 이 두 div에 float: left;와 같은 부동 속성을 추가하면 효과는 다음과 같습니다. float: left;,效果如下:

这就达到了浮动的效果。此时,两个元素并排了,并且两个元素都能够设置宽度、高度了(这在上一段的标准流中,不能实现)。
浮动想学好,一定要知道三个性质。接下来讲一讲。
性质1:浮动的元素脱标
脱标即脱离标准流。我们来看几个例子。
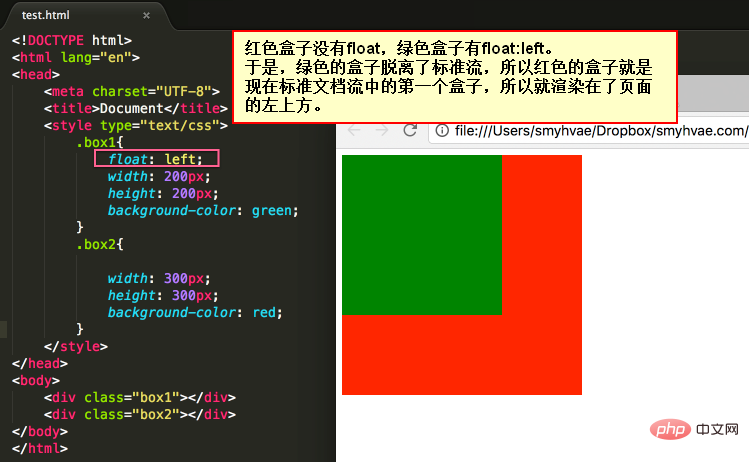
证明1:

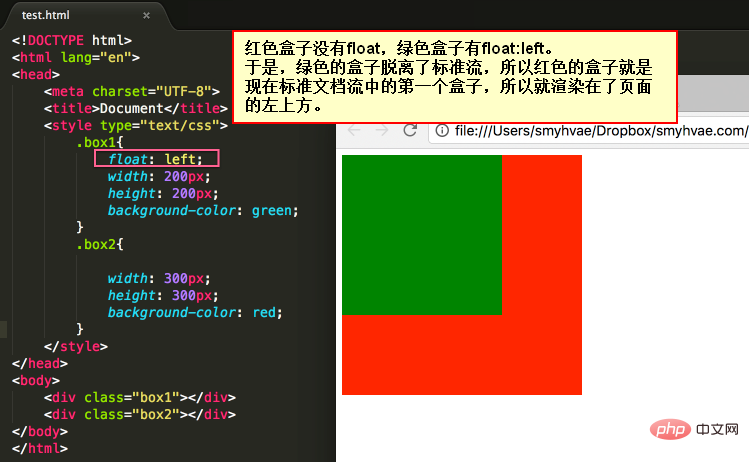
上图中,在默认情况下,两个div标签是上下进行排列的。现在由于float属性让上图中的第一个<div>标签出现了浮动,于是这个标签在另外一个层面上进行排列。而第二个<div>还在自己的层面上遵从标准流进行排列。
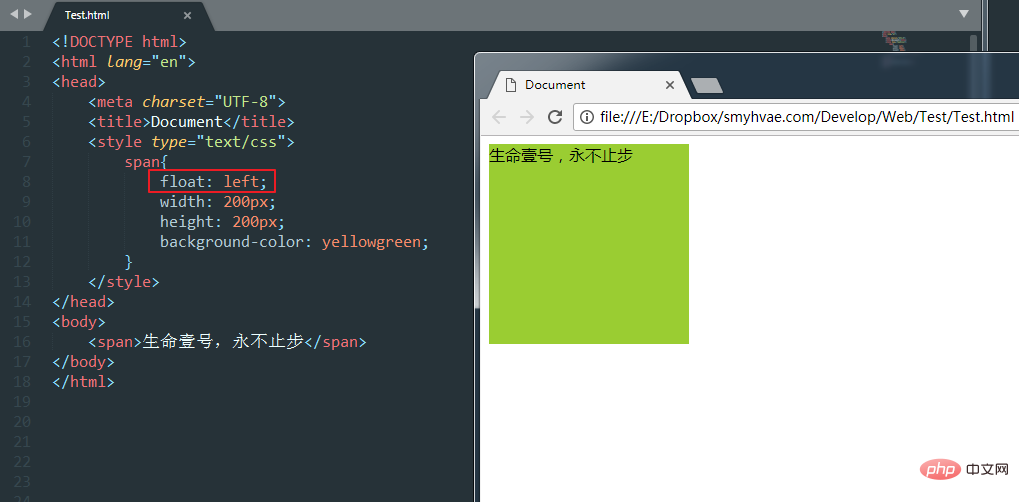
证明2:

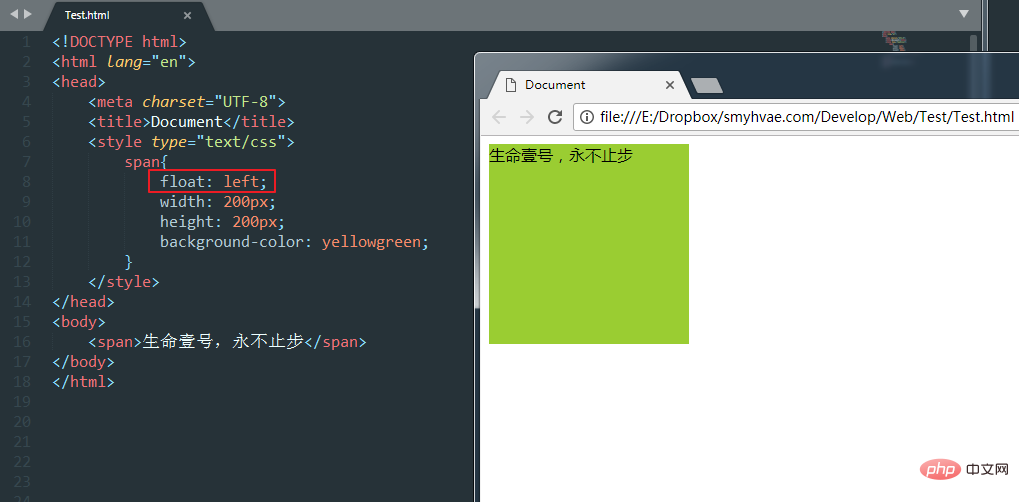
上图中,span标签在标准流中,是不能设置宽高的(因为是行内元素)。但是,一旦设置为浮动之后,即使不转成块级元素,也能够设置宽高了。
所以能够证明一件事:一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。所有标签,浮动之后,已经不区分行内、块级了。
性质2:浮动的元素互相贴靠
我们来看一个例子就明白了。
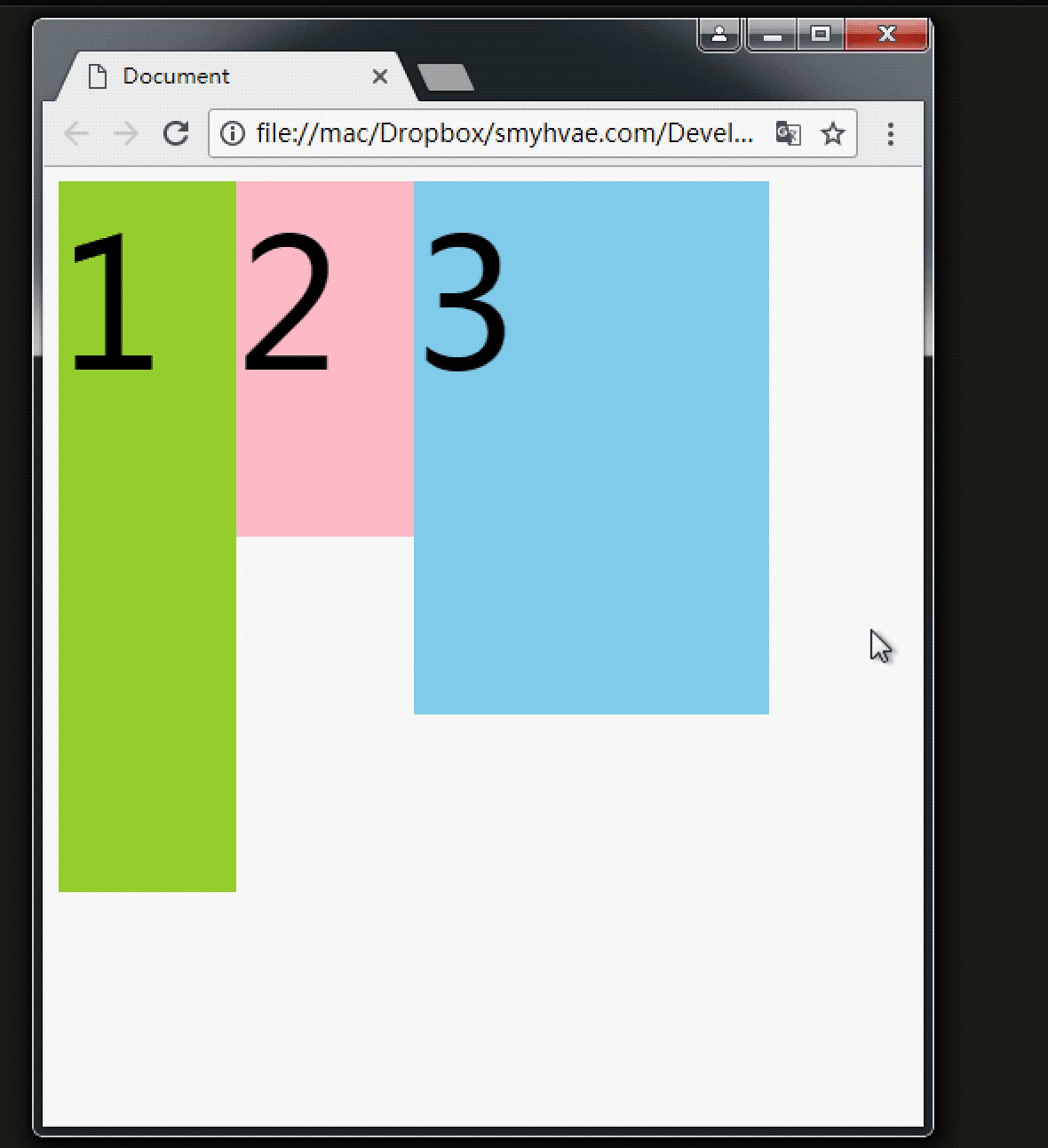
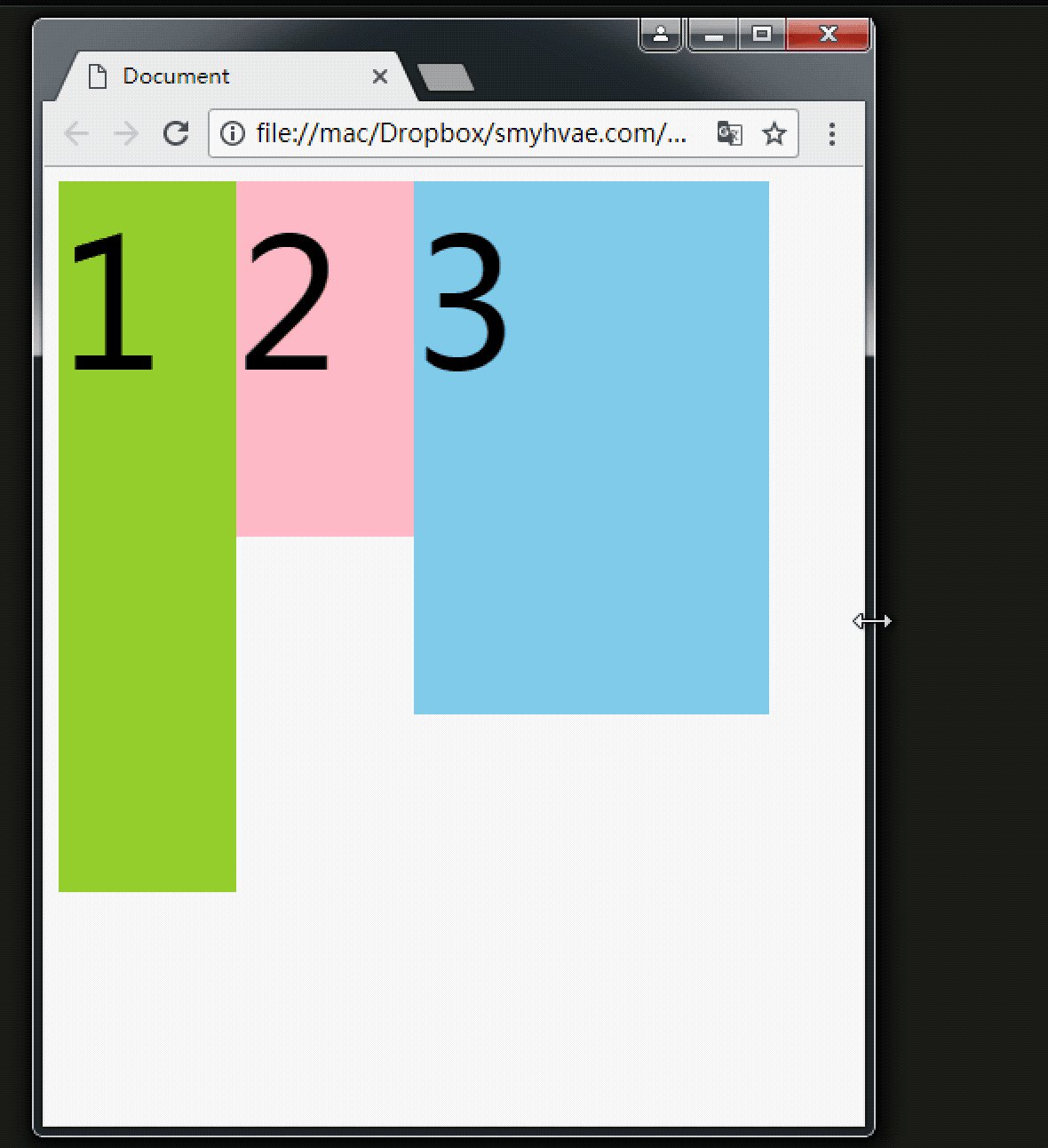
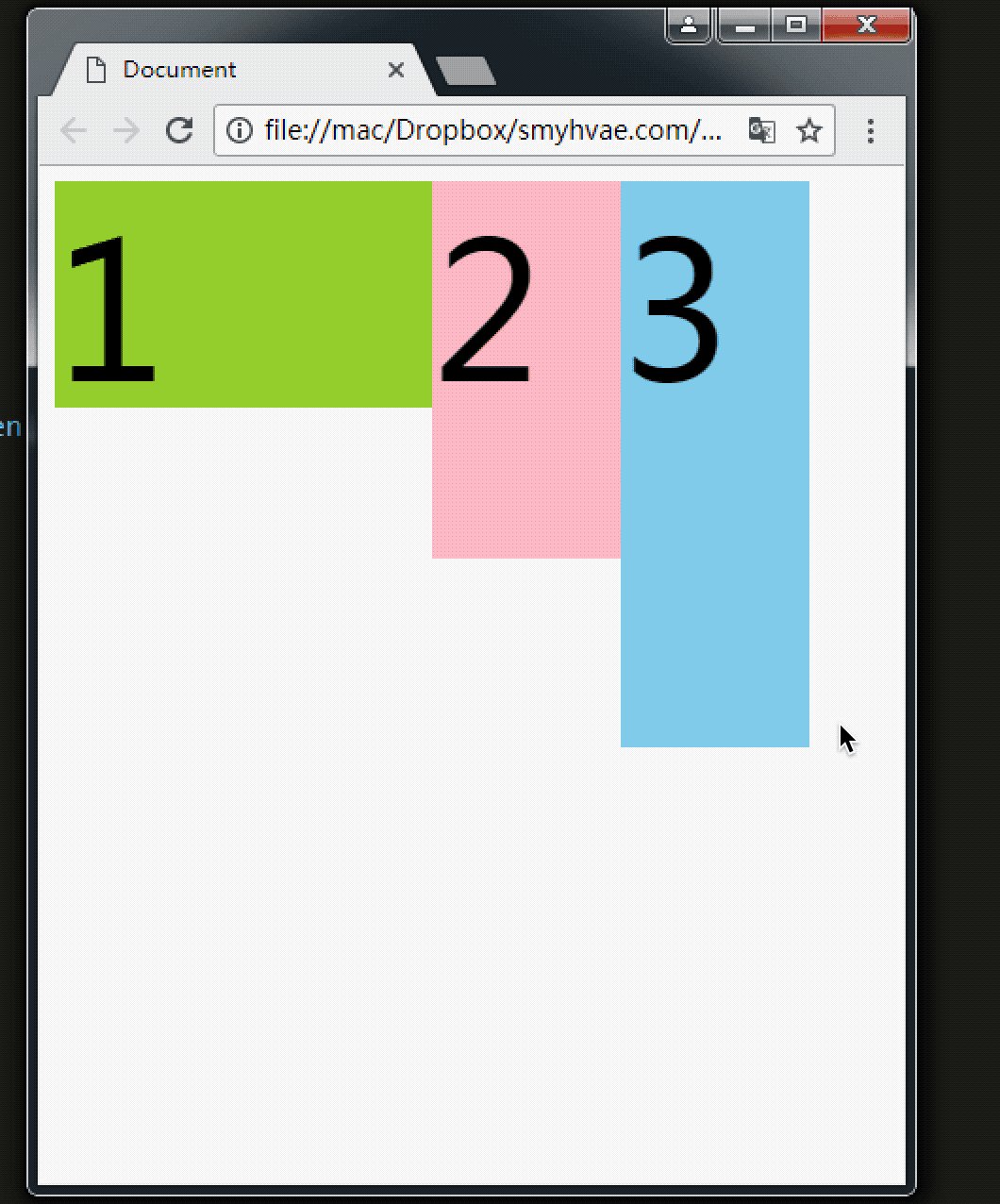
我们给三个div均设置了float: left;属性之后,然后设置宽高。当改变浏览器窗口大小时,可以看到div的贴靠效果:

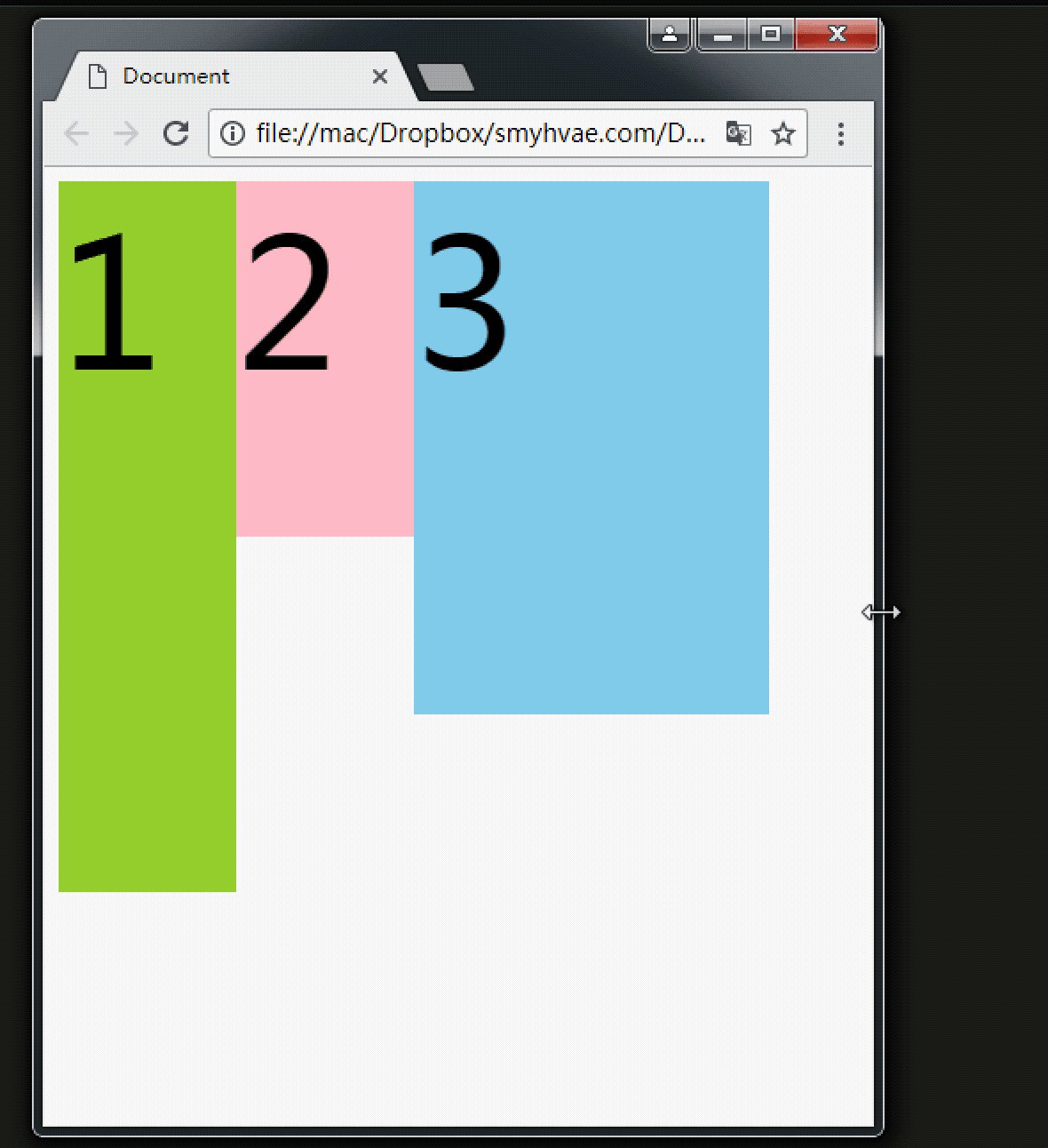
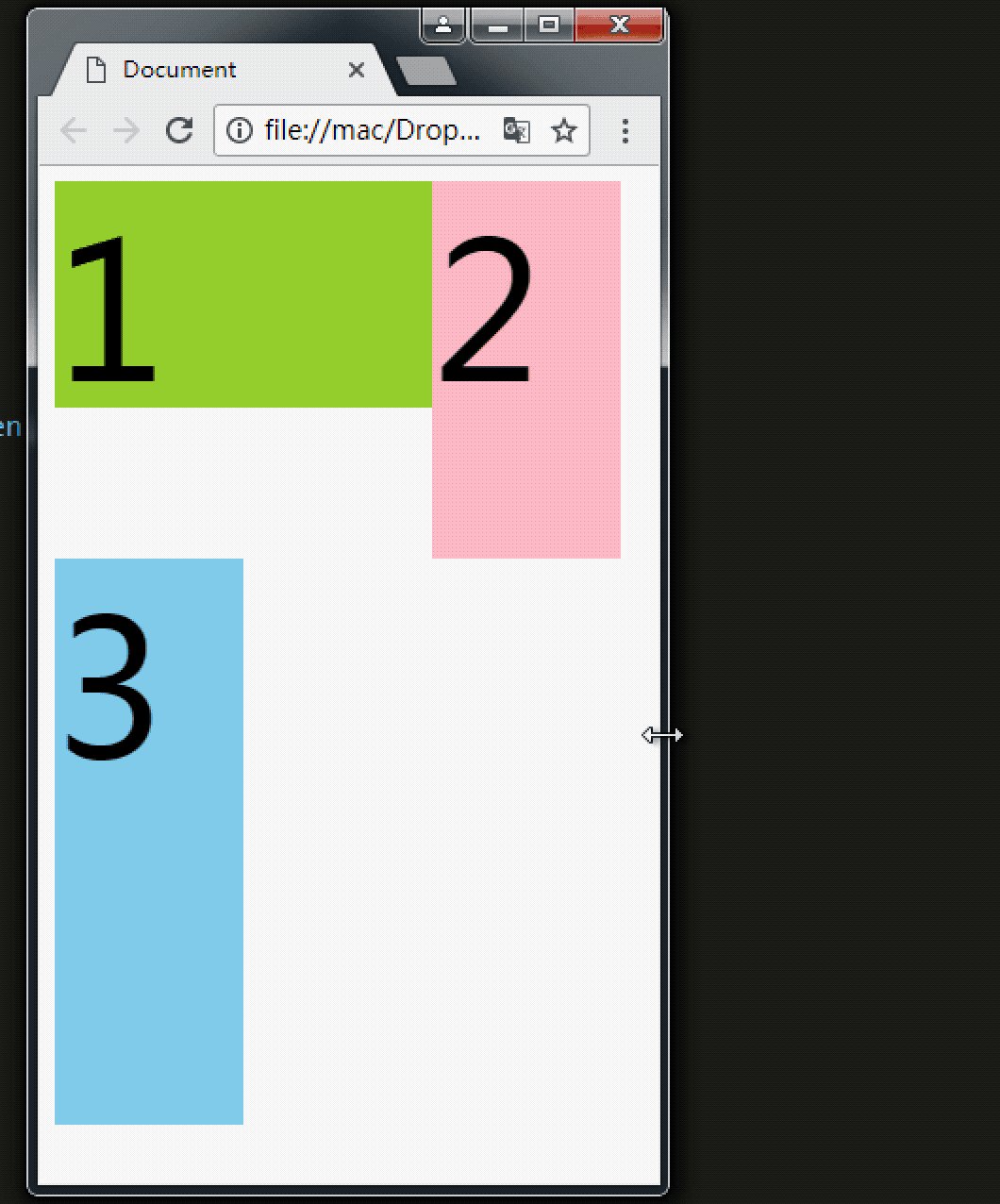
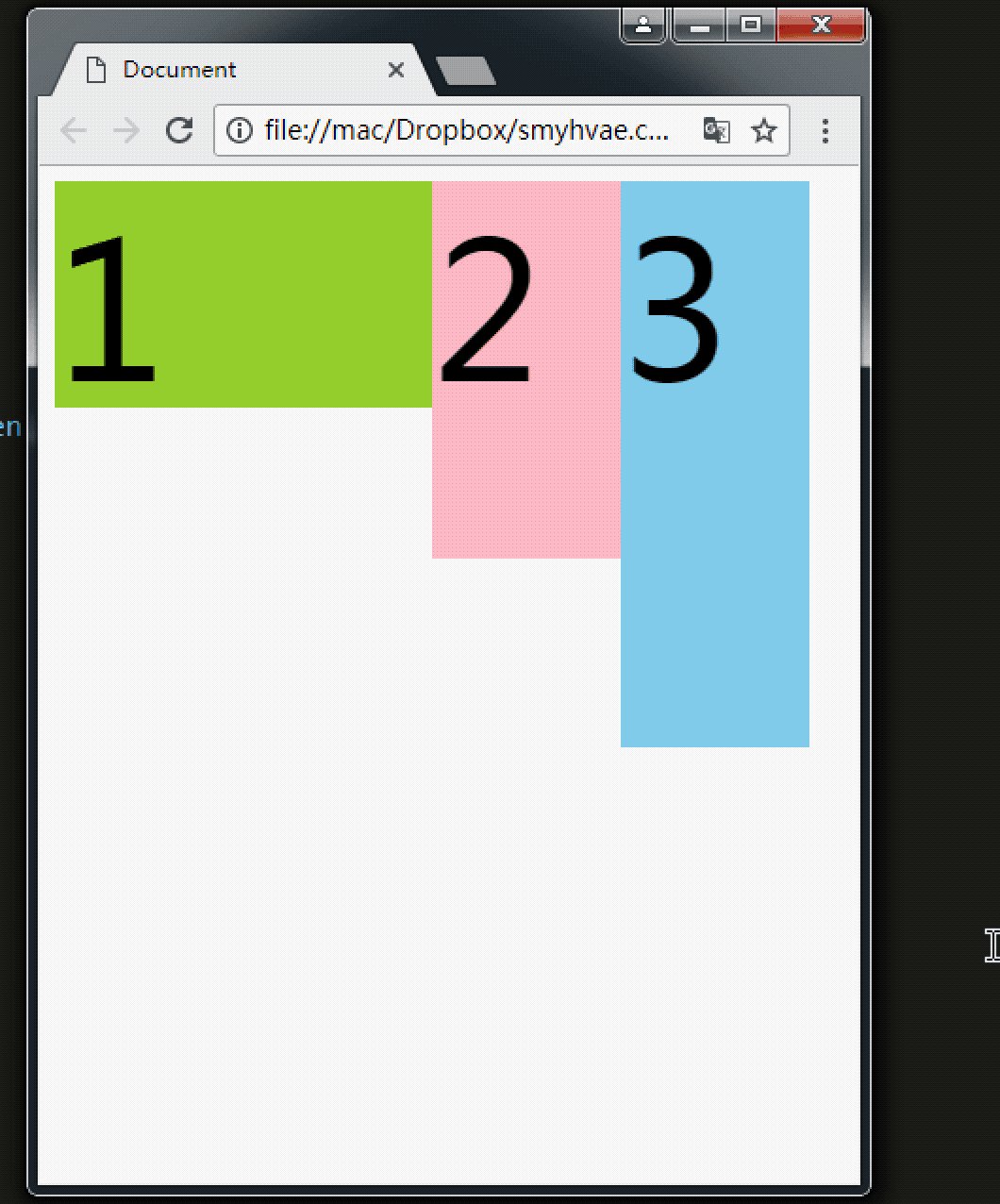
上图显示,3号如果有足够空间,那么就会靠着2号。如果没有足够的空间,那么会靠着1号大哥。
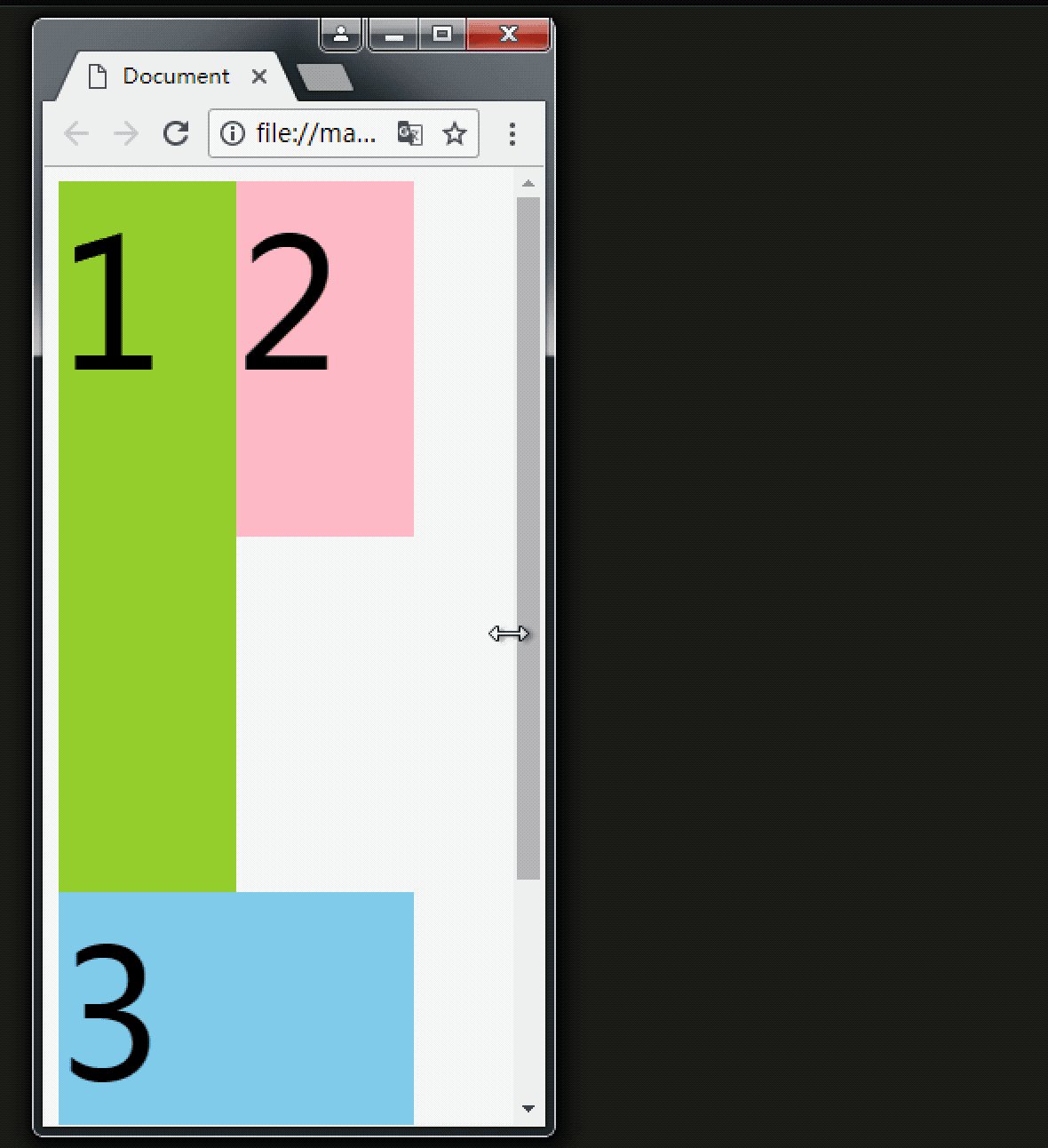
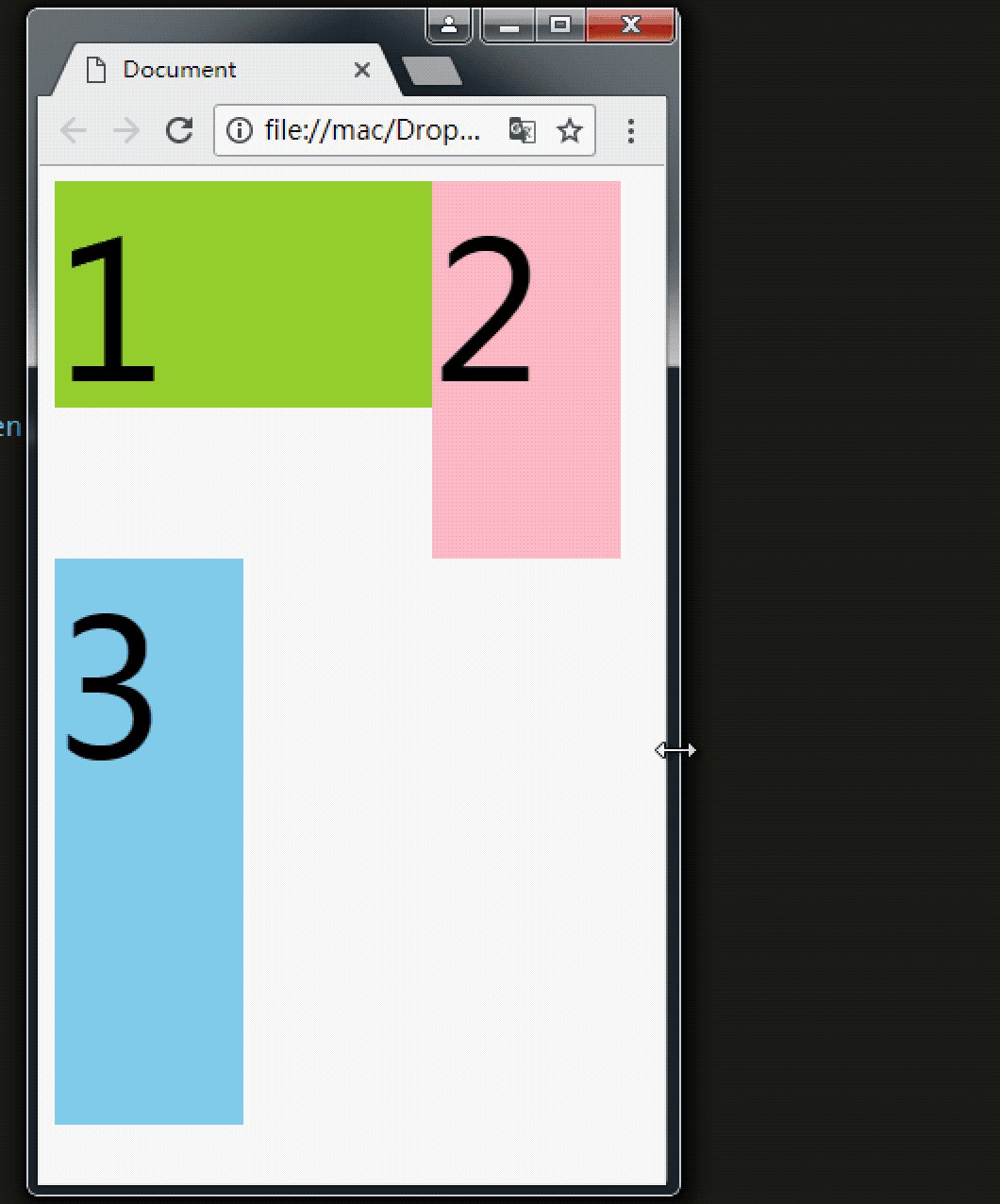
如果没有足够的空间靠着1号大哥,3号自己去贴左墙。
不过3号自己去贴墙的时候,注意:

上图显示,3号贴左墙的时候,并不会往1号里面挤。
同样,float还有一个属性值是right,这个和属性值left
 이것은 부동 효과를 얻습니다. . 이때 두 요소는 나란히 있으며 두 요소 모두 너비와 높이를 설정할 수 있습니다(이전 단락의 표준 흐름에서는 이를 달성할 수 없습니다). 플로팅을 잘 배우고 싶다면 세 가지 속성을 알아야 합니다. 다음에 그것에 대해 이야기합시다.
이것은 부동 효과를 얻습니다. . 이때 두 요소는 나란히 있으며 두 요소 모두 너비와 높이를 설정할 수 있습니다(이전 단락의 표준 흐름에서는 이를 달성할 수 없습니다). 플로팅을 잘 배우고 싶다면 세 가지 속성을 알아야 합니다. 다음에 그것에 대해 이야기합시다.
속성 1: 플로팅 요소가 표준을 벗어남  오프표준은 표준 흐름을 벗어나는 것을 의미합니다. 몇 가지 예를 살펴보겠습니다.
오프표준은 표준 흐름을 벗어나는 것을 의미합니다. 몇 가지 예를 살펴보겠습니다.
증명 1:

위 그림에서는 기본적으로 두 개의 div 태그가 서로 위에 배열되어 있습니다. 이제 float 속성으로 인해 위 그림의 첫 번째 <div> 태그가 떠 있는 것처럼 나타나므로 이 태그는 다른 수준에 배열됩니다. 두 번째 <div>도 자체 수준의 표준 흐름에 따라 배열됩니다.

요소가 부동되면 나란히 있을 수 있고 너비와 높이를 설정할 수 있습니다. 어쨌든 div 또는 범위로 밝혀졌습니다.
모든 라벨은 플로팅 후에 더 이상 인라인 수준과 블록 수준을 구분하지 않습니다.속성 2: 플로팅 요소가 서로 가깝습니다
이해하기 위해 예를 살펴보겠습니다. 
float: left; 속성을 설정한 후 너비와 높이를 설정합니다. 브라우저 창의 크기를 변경하면 div의 스냅 효과를 볼 수 있습니다:
 🎜🎜위 사진을 보면 3번이 공간이 충분하다면 2번에 가까워질 것 같습니다. 공간이 부족하면 1번 형에게 기대게 된다.
🎜🎜위 사진을 보면 3번이 공간이 충분하다면 2번에 가까워질 것 같습니다. 공간이 부족하면 1번 형에게 기대게 된다. 1번 빅브라더에게 기댈 공간이 부족하면 3번 빅브라더가 혼자서 왼쪽 벽에 붙게 됩니다. 🎜🎜단, 3일 담벼락에 올리실 때 주의사항: 🎜🎜
 🎜🎜위 사진을 보면 3번을 왼쪽 벽에 붙였을 때 1번에 끼어 들어가지 않는 모습을 볼 수 있습니다. 🎜🎜마찬가지로 float에는
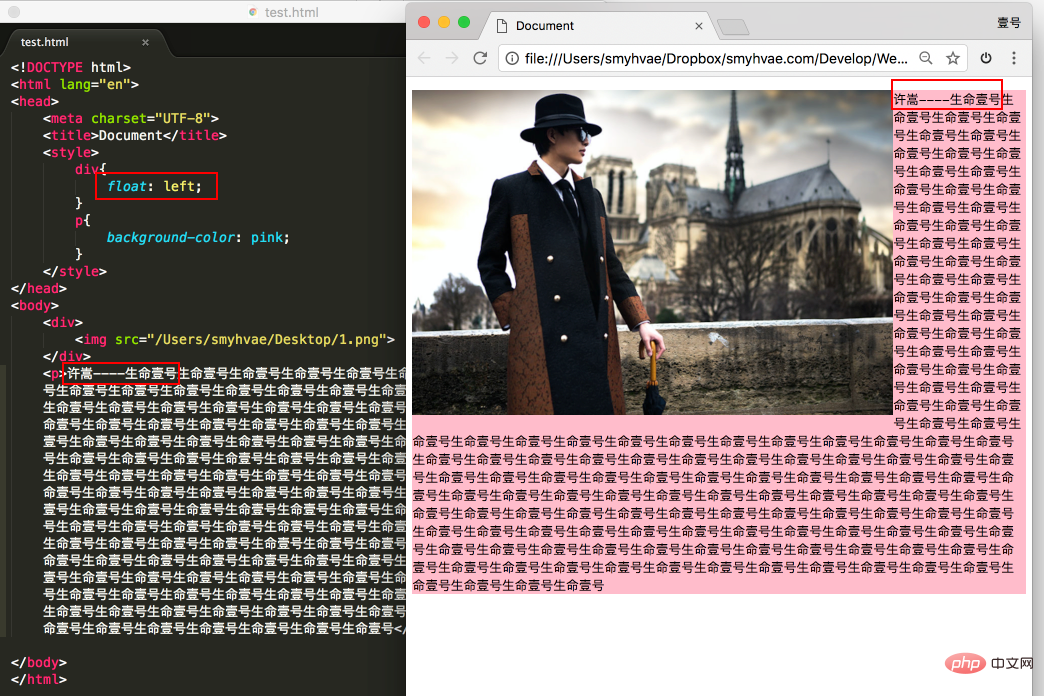
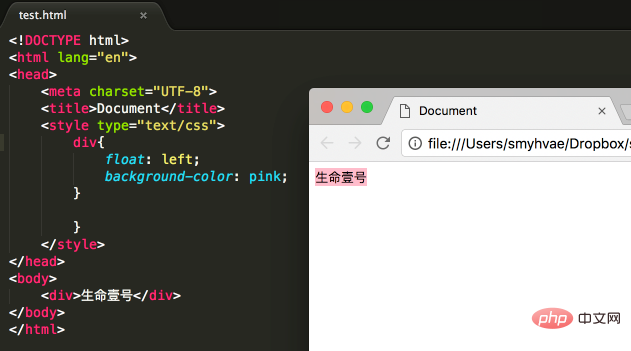
🎜🎜위 사진을 보면 3번을 왼쪽 벽에 붙였을 때 1번에 끼어 들어가지 않는 모습을 볼 수 있습니다. 🎜🎜마찬가지로 float에는 left 속성 값과 대칭인 right 속성 값도 있습니다. 🎜🎜속성 3: 플로팅 요소에는 "단어 둘레" 효과가 있습니다.🎜🎜사진을 보시면 이해하실 것입니다. div는 부동으로 두고 p는 부동으로 두지 않습니다. 🎜🎜🎜🎜🎜위 그림에서 우리는 다음을 발견했습니다: 🎜div는 p를 차단하지만 p🎜의 텍스트를 차단하지 않아 "단어 둘러싸기" 효과를 형성합니다. 🎜🎜요약: 🎜표준 스트림의 텍스트는 부동 상자로 가려지지 않습니다🎜. (말은 물과 같습니다) 🎜🎜떠다니는 것에 대해 한 가지 강조해야 할 점은 초기 단계에서 원칙을 따라야 한다는 것입니다. 🎜모두가 함께 떠다니는 것은 절대 아닙니다. 수레. 🎜🎜🎜속성 4: Shrink 🎜🎜Shrink: 너비가 설정되지 않은 경우 플로팅 요소는 자동으로 콘텐츠 너비에 맞춰 축소됩니다(이는 인라인 요소와 매우 유사합니다). 🎜🎜예: 🎜🎜🎜🎜🎜위 그림에서 div 자체는 너비가 설정되지 않은 경우 전체 행을 차지하지만 div를 부동으로 설정하면 너비가 전체 행을 차지합니다. 줄어들 것이다🎜플로팅 보충(홈페이지 제작시 주의)

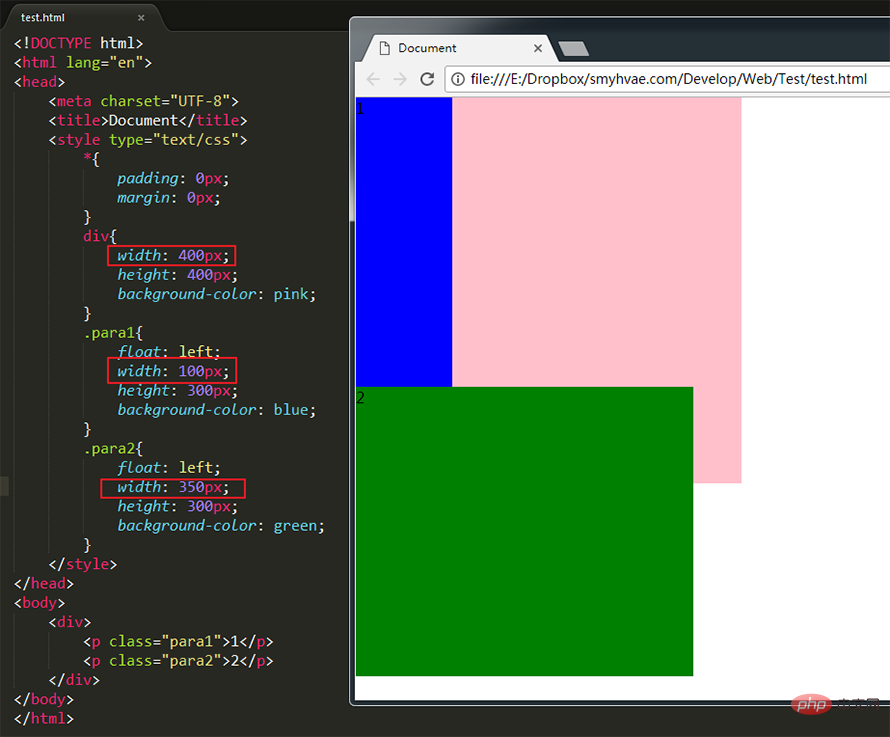
위 그림과 같이 para1, para2를 float로 설정하면 div의 아들들이 됩니다. 이때 para1+para2의 너비는 div의 너비보다 작습니다. 효과는 위의 그림에 나와 있습니다. 그러나 para1+para2의 너비가 div의 너비보다 크게 설정되면 para2가 떨어지는 것을 알 수 있습니다.

(학습 동영상 공유: css 동영상 튜토리얼)
과제 할당
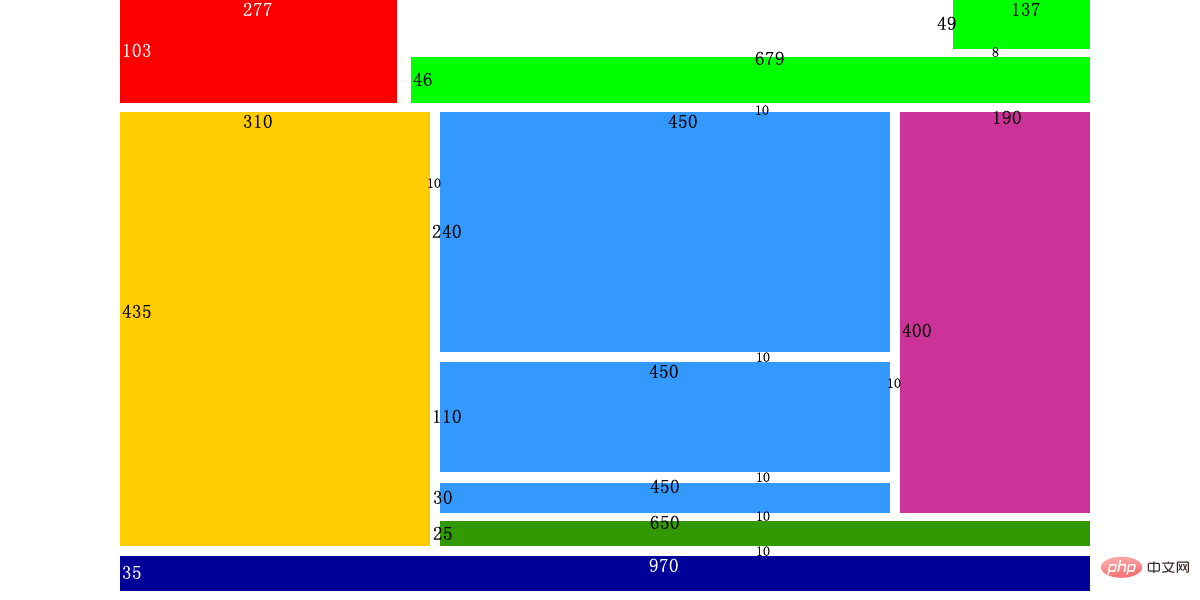
할당 과제, 요구사항 다음 효과를 얻으려면:

위 효과를 얻으려면 코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.header{
width: 970px;
height: 103px;
/*居中。这个语句的意思是:居中:*/
margin: 0 auto;
}
.header .logo{
float: left;
width: 277px;
height: 103px;
background-color: red;
}
.header .language{
float: right;
width: 137px;
height: 49px;
background-color: green;
margin-bottom: 8px;
}
.header .nav{
float: right;
width: 679px;
height: 46px;
background-color: green;
}
.content{
width: 970px;
height: 435px;
/*居中,这个语句今天没讲,你照抄,就是居中:*/
margin: 0 auto;
margin-top: 10px;
}
.content .banner{
float: left;
width: 310px;
height: 435px;
background-color: gold;
margin-right: 10px;
}
.content .rightPart{
float: left;
width: 650px;
height: 435px;
}
.content .rightPart .main{
width: 650px;
height: 400px;
margin-bottom: 10px;
}
.content .rightPart .links{
width: 650px;
height: 25px;
background-color: blue;
}
.content .rightPart .main .news{
float: left;
width: 450px;
height: 400px;
}
.content .rightPart .main .hotpic{
float: left;
width: 190px;
height: 400px;
background-color: purple;
margin-left: 10px;
}
.content .rightPart .main .news .news1{
width: 450px;
height: 240px;
background-color: skyblue;
margin-bottom: 10px;
}
.content .rightPart .main .news .news2{
width: 450px;
height: 110px;
background-color: skyblue;
margin-bottom: 10px;
}
.content .rightPart .main .news .news3{
width: 450px;
height: 30px;
background-color: skyblue;
}
.footer{
width: 970px;
height: 35px;
background-color: pink;
/*没学,就是居中:*/
margin: 0 auto;
margin-top: 10px;
}
</style>
</head>
<body>
<!-- 头部 -->
<div>
<div>logo</div>
<div>语言选择</div>
<div>导航条</div>
</div>
<!-- 主要内容 -->
<div>
<div>大广告</div>
<div>
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div></div>
</div>
<div></div>
</div>
</div>
<!-- 页尾 -->
<div></div>
</body>
</html>사실 이 페이지의 레이아웃은 다음 웹사이트입니다:

Floatingclear
여기서 말하는 클리어 플로팅은 플로트 사이의 충격을 제거하는 것을 말합니다.
머리말
위의 예를 통해 이번 예의 웹페이지는 플로팅을 통해 나란히 배열되어 있음을 알 수 있었습니다.
예를 들어 웹페이지는 머리글, 내용, 바닥글의 세 부분으로 구성됩니다. 콘텐츠 부분을 예로 들어보겠습니다. 콘텐츠의 아들을 부동으로 설정했지만 이 아들은 완전히 새로운 표준 스트림이므로 아들의 아들은 여전히 표준 스트림에 있습니다.
플로팅을 배우는 첫날부터 플로팅이 시작되면 클리어해야 한다는 점을 이해해야 합니다. 먼저 실험을 해보겠습니다.
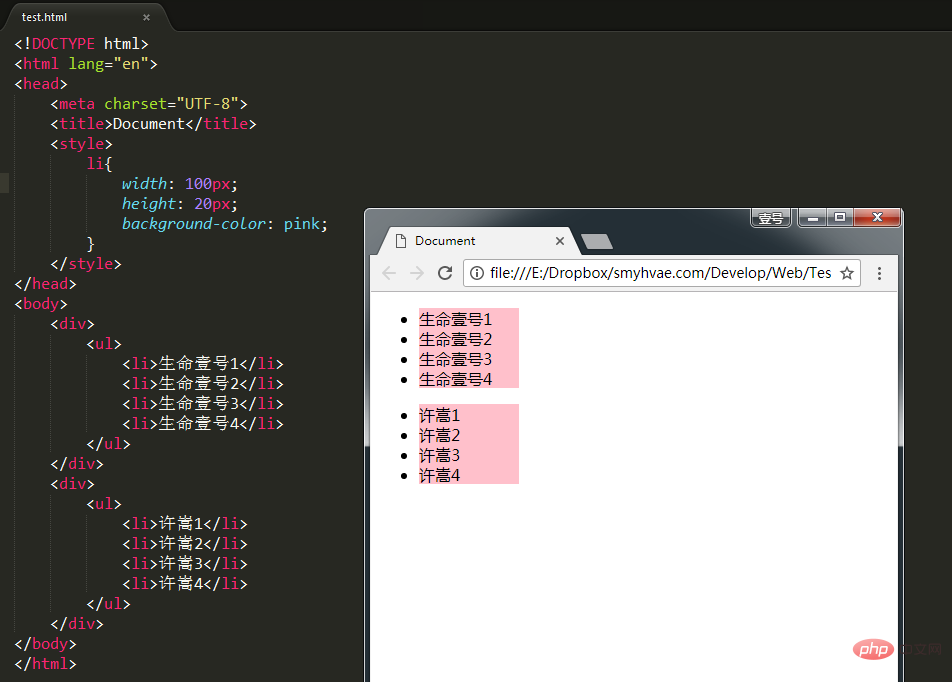
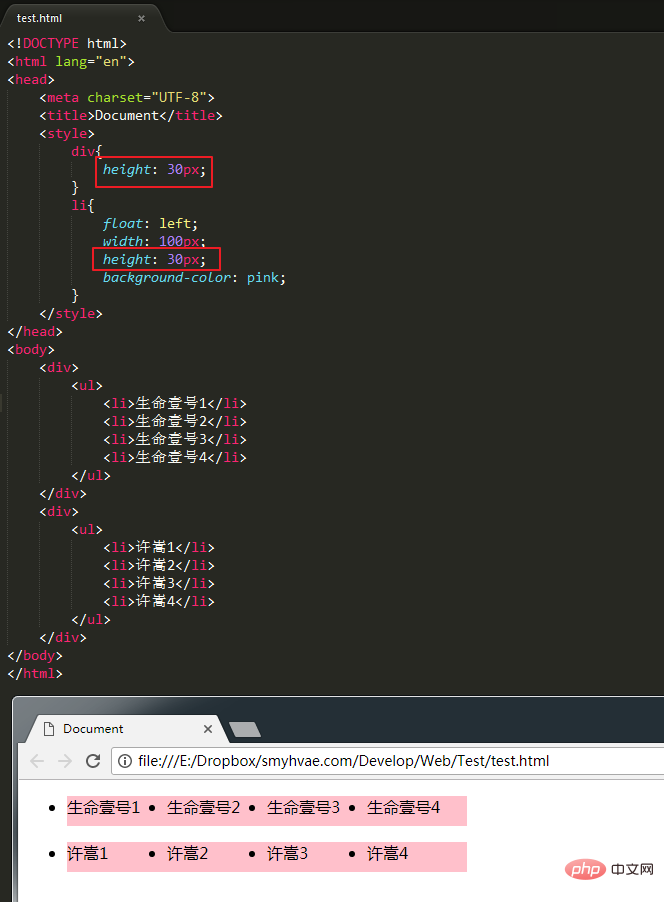
다음 예에는 두 개의 블록 수준 요소 div가 있으며 각 div에는 li이 있습니다.

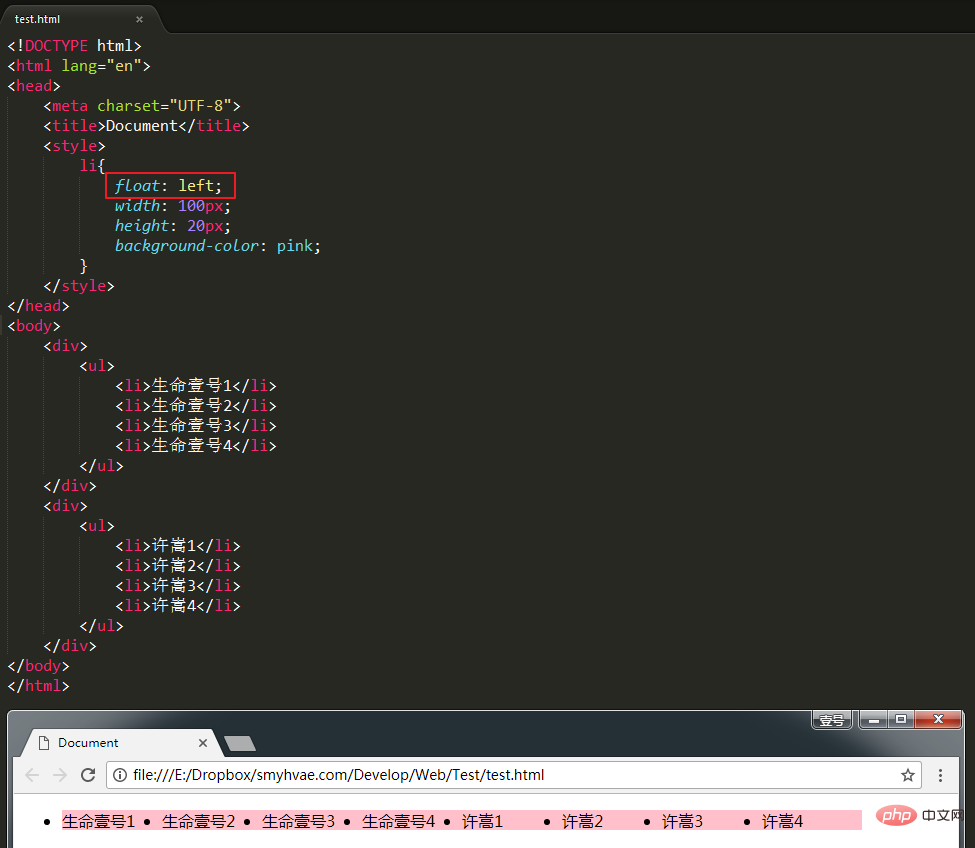
위 예는 매우 간단합니다. . 하지만 내부의 <li> 태그에 float를 추가하면 효과는 다음과 같습니다. <li>标签加浮动。效果却成了下面这个样子:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
}
li{
float: left;
width: 100px;
height: 20px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<ul>
<li>生命壹号1</li>
<li>生命壹号2</li>
<li>生命壹号3</li>
<li>生命壹号4</li>
</ul>
</div>
<div>
<ul>
<li>许嵩1</li>
<li>许嵩2</li>
<li>许嵩3</li>
<li>许嵩4</li>
</ul>
</div>
</body>
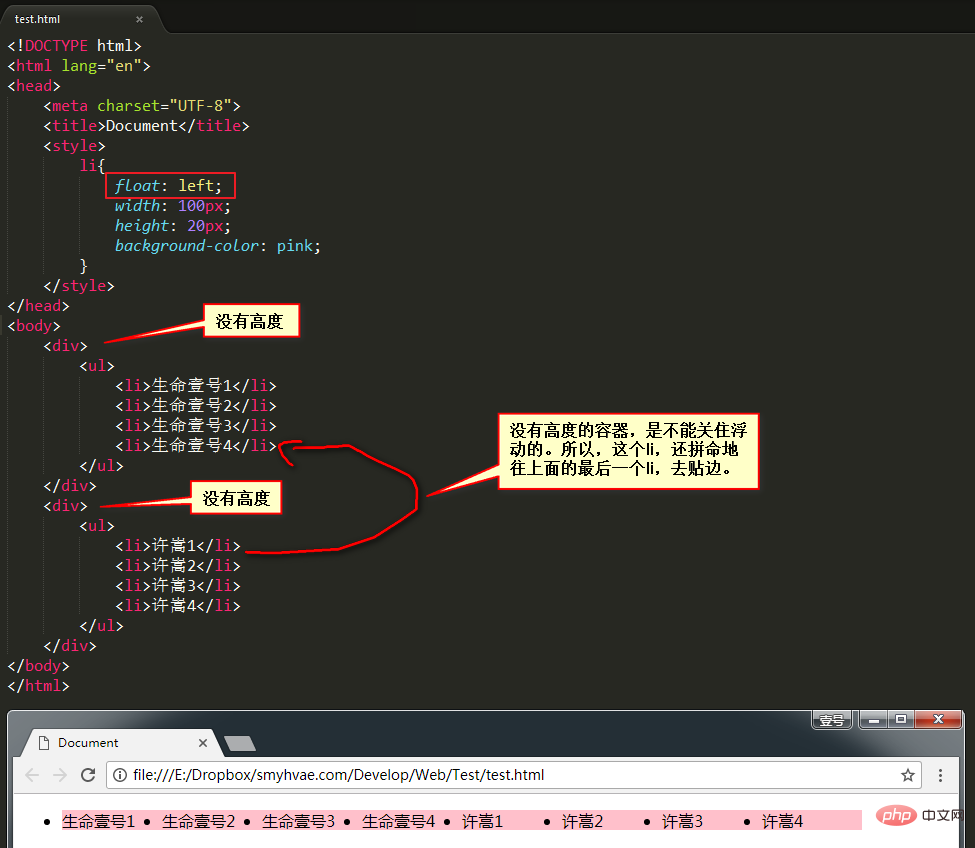
</html>效果如下:

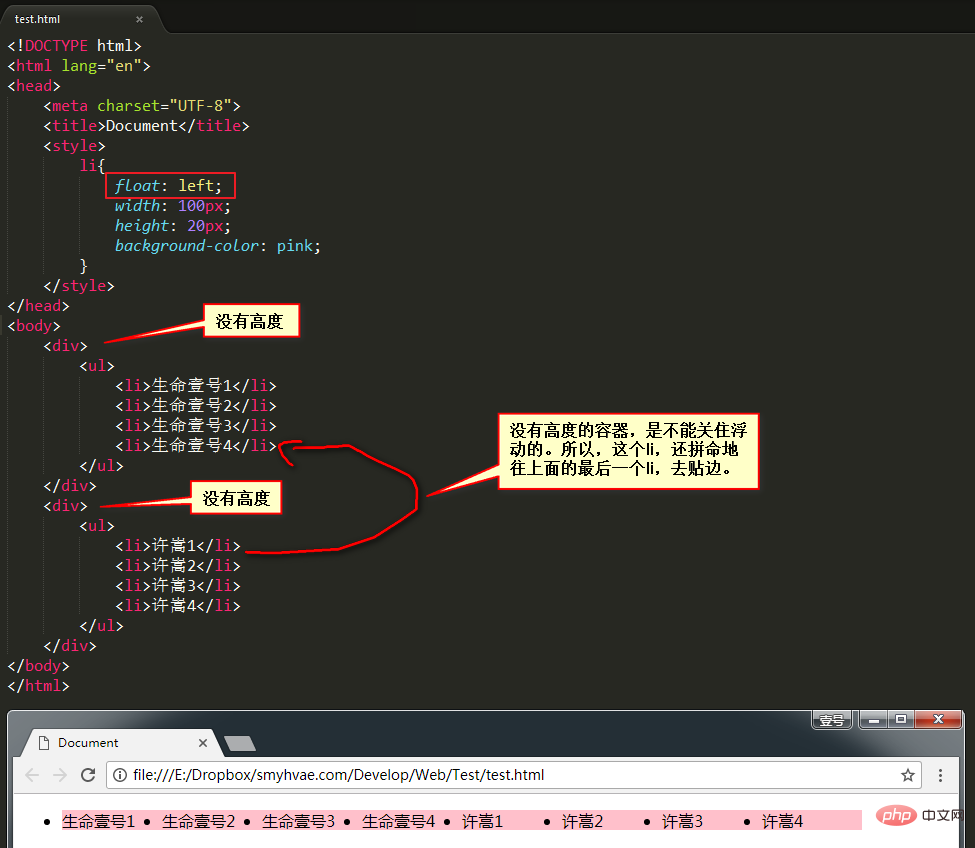
上图中,我们发现:第二组中的第1个li,去贴靠第一组中的最后一个li了(我们本以为这些li会分成两排)。
这便引出我们要讲的:清除浮动的第一种方式。
那该怎么解决呢?
方法1:给浮动元素的祖先元素加高度
造成前言中这个现象的根本原因是:li的父亲div没有设置高度,导致这两个div的高度均为0px(我们可以通过网页的审查元素进行查看)。div的高度为零,导致不能给自己浮动的孩子,撑起一个容器。
撑不起一个容器,导致自己的孩子没办法在自己的内部进行正确的浮动。
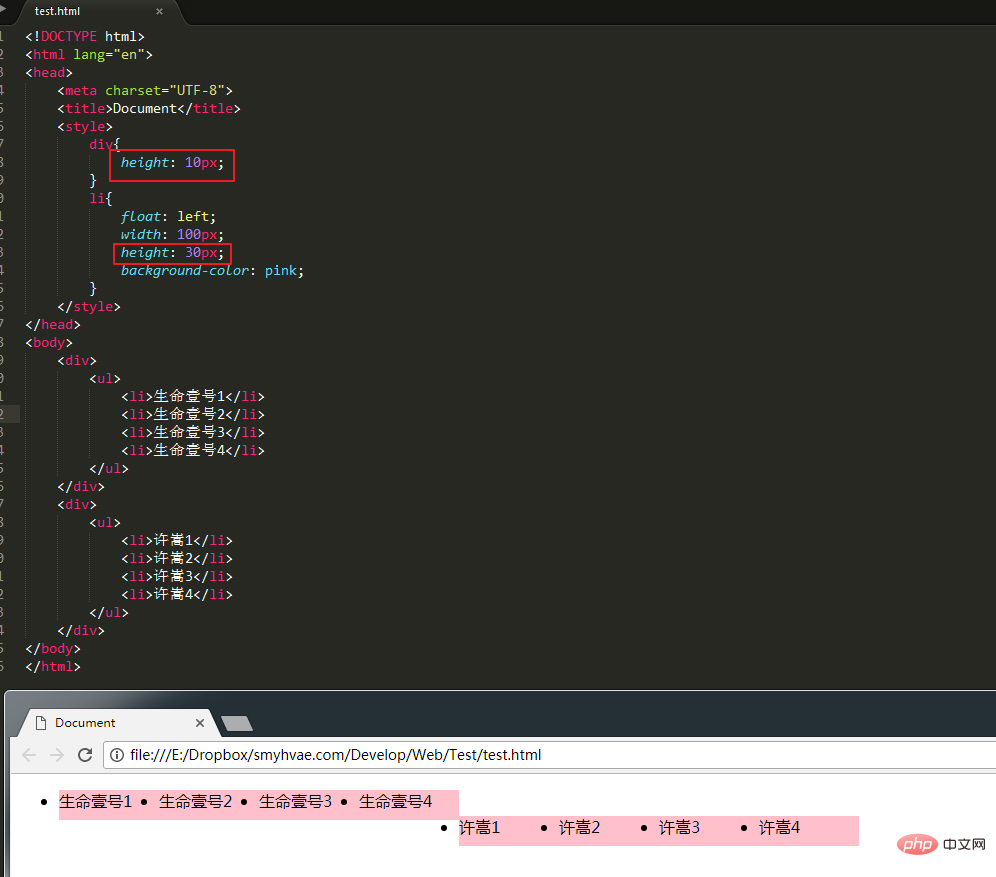
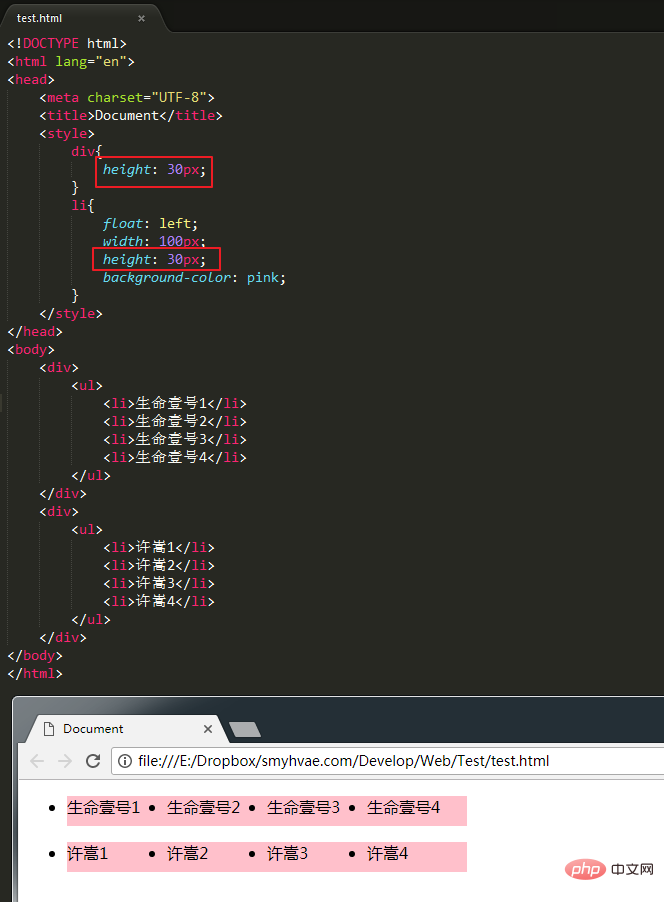
好,现在就算给这个div设置高度,可如果div自己的高度小于孩子的高度,也会出现不正常的现象:

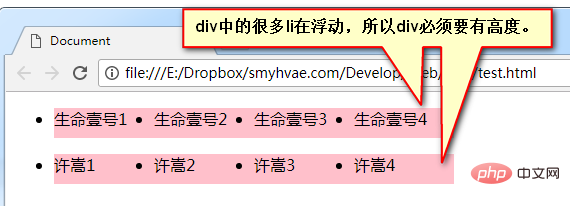
给div设置一个正确的合适的高度(至少保证高度大于儿子的高度),就可以看到正确的现象:

总结:
如果一个元素要浮动,那么它的祖先元素一定要有高度。
有高度的盒子,才能关住浮动。(记住这句过来人的经验之语)
只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素。所以就是清除浮动带来的影响了。


方法2:clear:both;
网页制作中,高度height其实很少出现。为什么?因为能被内容撑高!也就是说,刚刚我们讲解的方法1,工作中用得很少。
那么,能不能不写height,也把浮动清除了呢?也让浮动之间,互不影响呢?
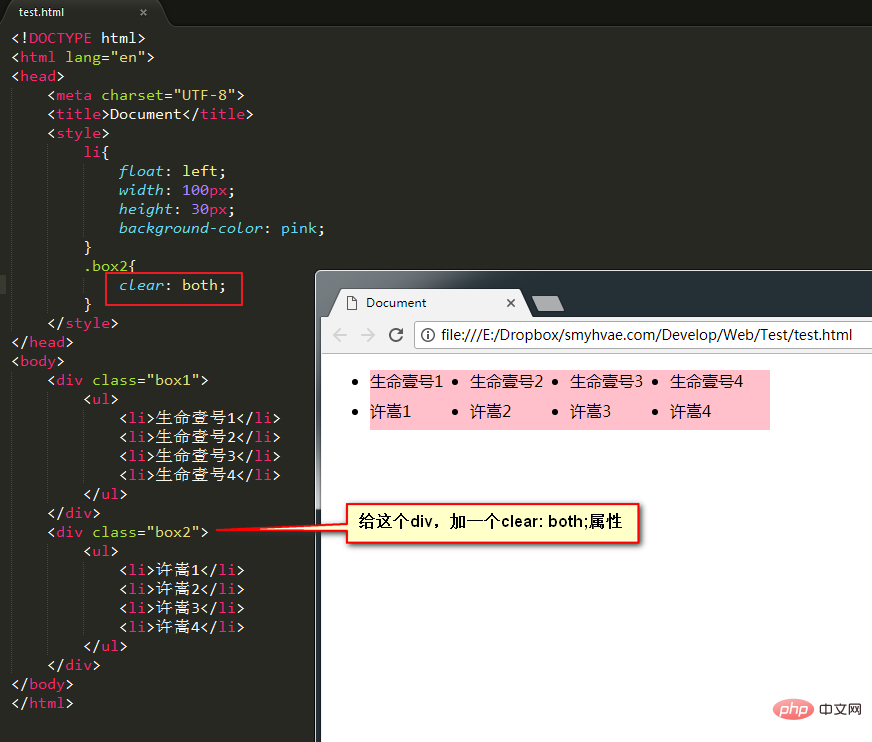
这个时候,我们可以使用clear:both;
clear:both;
 효과는 다음과 같습니다. 🎜
효과는 다음과 같습니다. 🎜 🎜🎜위 그림에서 우리는 두 번째 그룹의 첫 번째 리가 첫 번째 그룹의 마지막 리에 가깝다는 것을 발견했습니다. li는 두 행으로 나뉩니다). 🎜🎜이것은 우리가 이야기할 내용, 즉 플로트를 제거하는 첫 번째 방법으로 이어집니다.
🎜🎜위 그림에서 우리는 두 번째 그룹의 첫 번째 리가 첫 번째 그룹의 마지막 리에 가깝다는 것을 발견했습니다. li는 두 행으로 나뉩니다). 🎜🎜이것은 우리가 이야기할 내용, 즉 플로트를 제거하는 첫 번째 방법으로 이어집니다. 어떻게 해결하나요? 🎜
방법 1: 플로팅 요소의 조상 요소에 높이 추가 🎜🎜서문에서 이 현상의 근본 원인은 다음과 같습니다. li의 아버지 div에는 높이 설정이 없습니다. 따라서 두 div 모두 높이가 0px이 됩니다(웹페이지의 검사 요소를 통해 이를 확인할 수 있습니다). div의 높이는 0이므로 자체 부동 하위 항목에 대한 컨테이너를 지원할 수 없습니다. 🎜🎜컨테이너를 지탱할 수 없어 아이들이 컨테이너 안에서 올바르게 떠오를 수 없습니다. 🎜🎜자, 이제 이 div의 높이를 설정하더라도 div의 높이가 자식의 키보다 작으면 비정상적인 현상이 발생합니다: 🎜🎜 🎜🎜div에 올바르고 적절한 높이를 설정합니다(적어도 높이가 다음보다 큰지 확인하세요). 아들의 키), 올바른 현상을 볼 수 있습니다: 🎜🎜
🎜🎜div에 올바르고 적절한 높이를 설정합니다(적어도 높이가 다음보다 큰지 확인하세요). 아들의 키), 올바른 현상을 볼 수 있습니다: 🎜🎜 🎜🎜 요약:🎜🎜요소가 부동하려면 해당 상위 요소에 높이가 있어야 합니다. 🎜🎜높이가 높은 상자만이 플로트를 닫을 수 있습니다. (경험해본 사람들의 이 문구를 기억하세요) 🎜🎜높이가 있는 상자에 떠 있는 한 이 플로트는 후속 플로팅 요소에 영향을 미치지 않습니다. 그래서 부유의 영향을 제거하는 것입니다. 🎜🎜
🎜🎜 요약:🎜🎜요소가 부동하려면 해당 상위 요소에 높이가 있어야 합니다. 🎜🎜높이가 높은 상자만이 플로트를 닫을 수 있습니다. (경험해본 사람들의 이 문구를 기억하세요) 🎜🎜높이가 있는 상자에 떠 있는 한 이 플로트는 후속 플로팅 요소에 영향을 미치지 않습니다. 그래서 부유의 영향을 제거하는 것입니다. 🎜🎜 🎜🎜
🎜🎜 🎜
🎜 방법 2:clear:both;🎜🎜웹페이지 제작에서는 높이가 거의 나오지 않습니다. 왜? 콘텐츠로 부스트할 수 있으니까요! 즉, 방금 설명한 방법 1은 업무상 거의 사용되지 않습니다. 🎜🎜그럼 높이를 쓰지 않고 플로트를 지울 수 있을까요? 또한 수레가 서로 영향을 미치지 않도록 하시겠습니까? 🎜🎜이때 clear:both; 속성을 사용할 수 있습니다. 다음과 같습니다: 🎜🎜🎜🎜clear:both;
로그인 후 복사로그인 후 복사
clear:both; 속성을 사용할 수 있습니다. 다음과 같습니다: 🎜🎜🎜🎜clear:both;
clear就是清除,both指的是左浮动、右浮动都要清除。clear:both的意思就是:不允许左侧和右侧有浮动对象。
这种方法有一个非常大的、致命的问题,它所在的标签,margin属性失效了。读者可以试试看。
margin失效的本质原因是:上图中的box1和box2,高度为零。
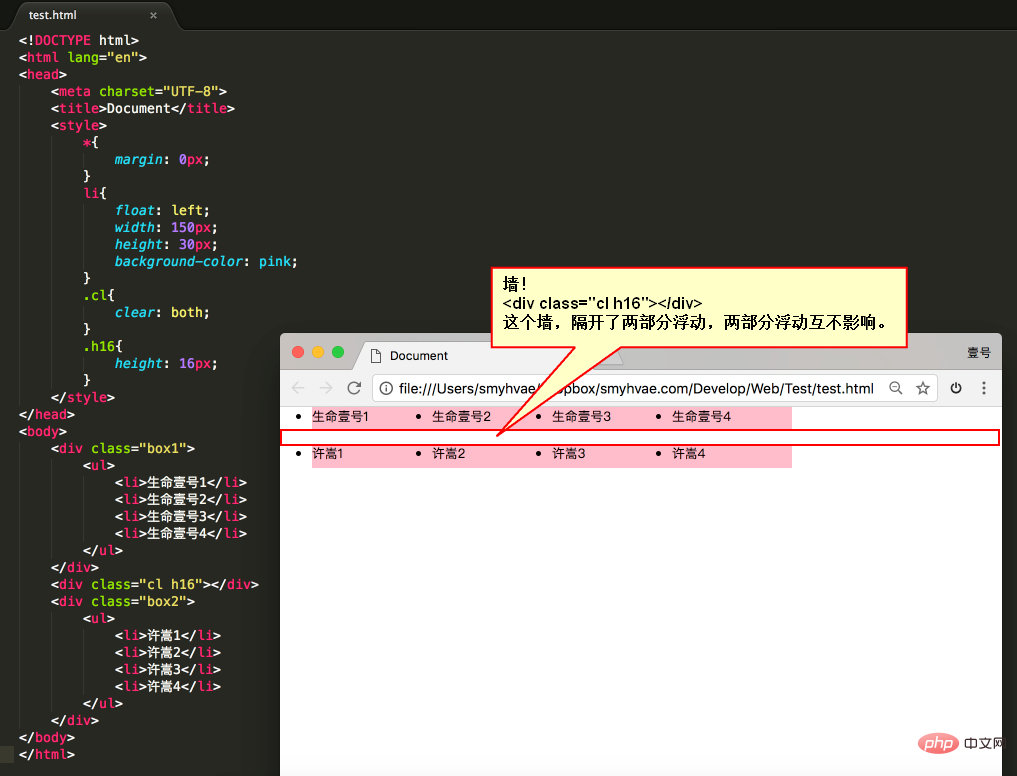
方法3:隔墙法
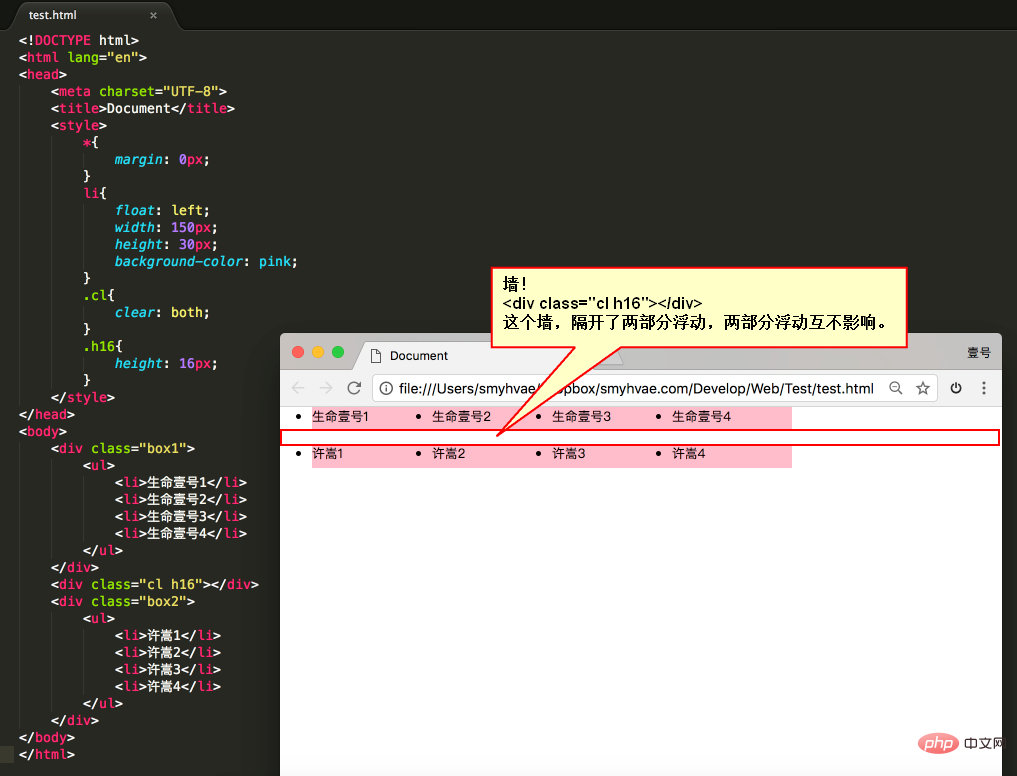
上面这个例子中,为了防止第二个div贴靠到第二个div,我们可以在这两个div中间用一个新的div隔开,然后给这个新的div设置clear: both;属性;同时,既然这个新的div无法设置margin属性,我们可以给它设置height,以达到margin的效果(曲线救国)。这便是隔墙法。
我们看看例子效果就知道了:

上图这个例子就是隔墙法。
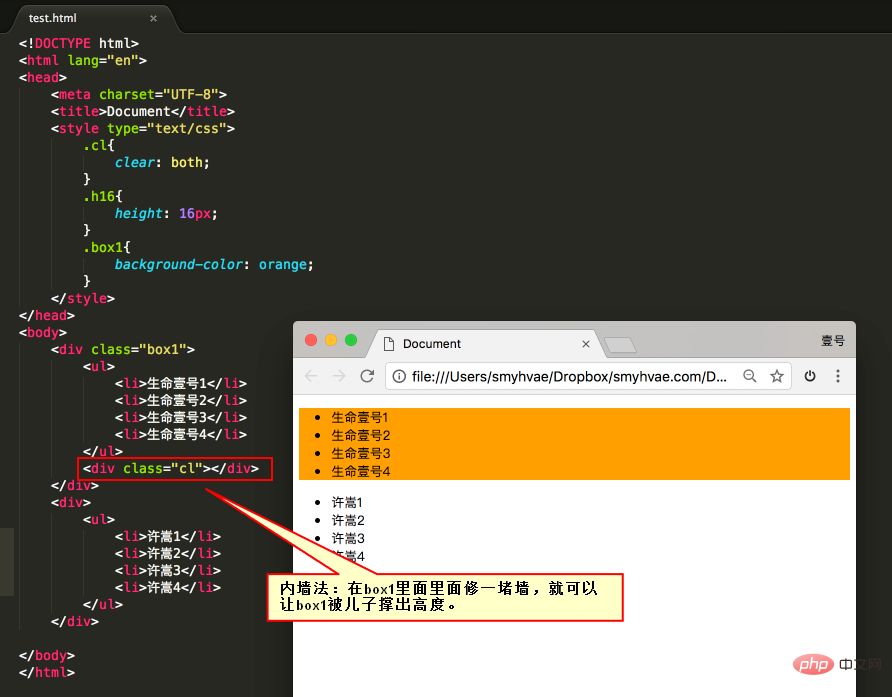
内墙法:
近些年,有演化出了“内墙法”:

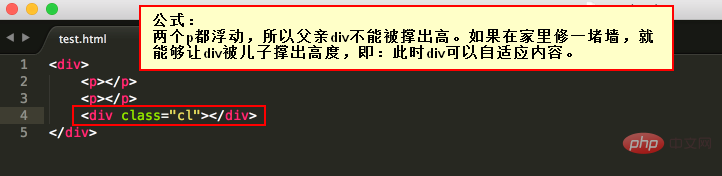
上面这个图非常重要,当作内墙法的公式,先记下来。
为了讲内墙法,我们先记住一句重要的话:一个父亲是不能被浮动的儿子撑出高度的。举例如下:
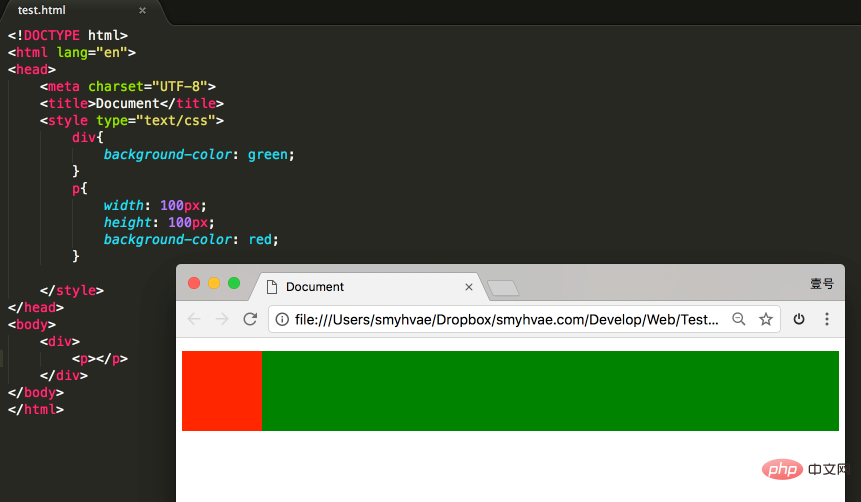
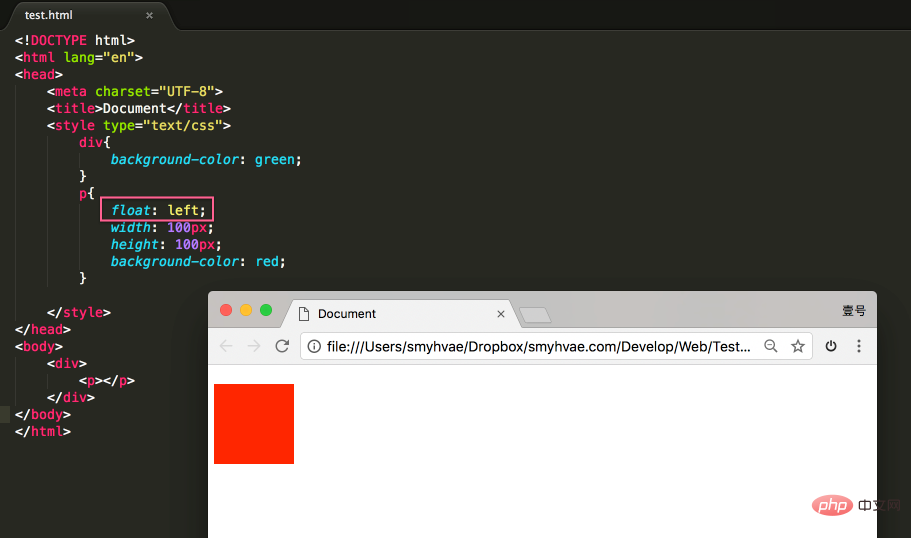
(1)我们在一个div里放一个有宽高的p,效果如下:(很简单)

(2)可如果在此基础之上,给p设置浮动,却发现父亲div没有高度了:

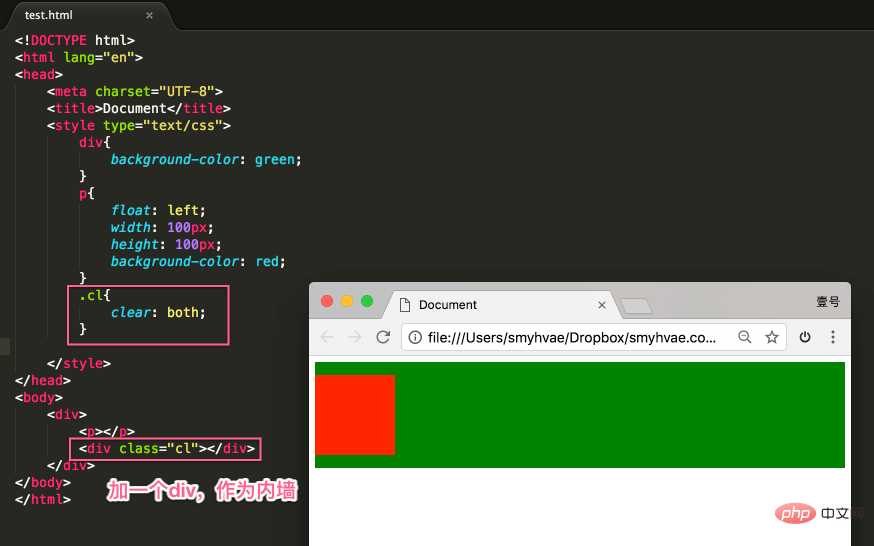
(3)此时,我么可以在div的里面放一个div(作为内墙),就可以让父亲div恢复高度:

于是,我们采用内墙法解决前言中的问题:

与外墙法相比,内墙法的优势(本质区别)在于:内墙法可以给它所在的家撑出宽度(让box1有高)。即:box1的高度可以自适应内容。
而外墙法,虽然一道墙可以把两个div隔开,但是这两个div没有高,也就是说,无法wrap_content。
清除浮动方法4:overflow:hidden;
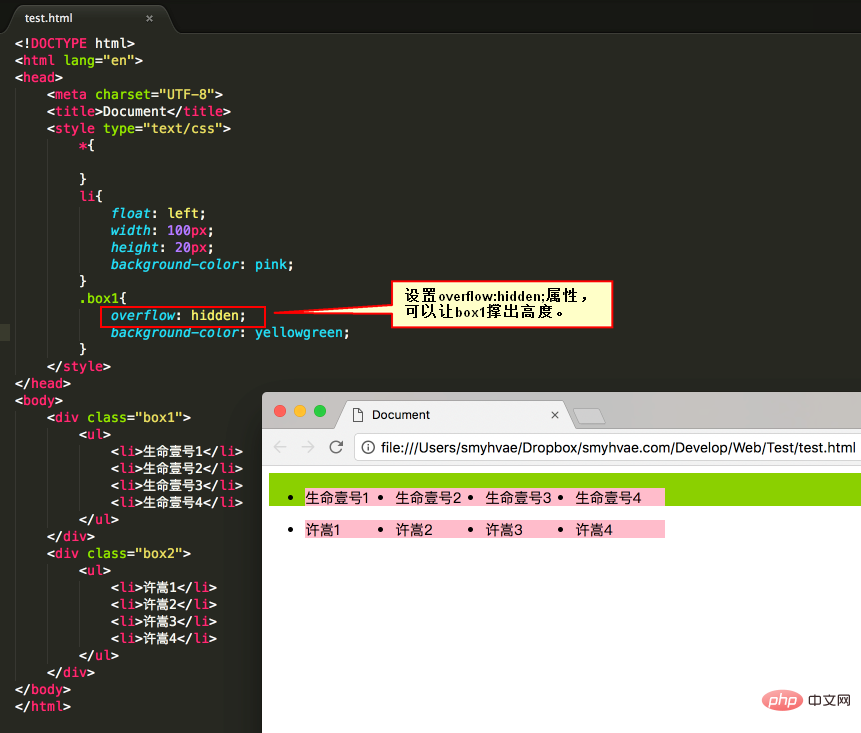
我们可以使用如下属性:
overflow:hidden;
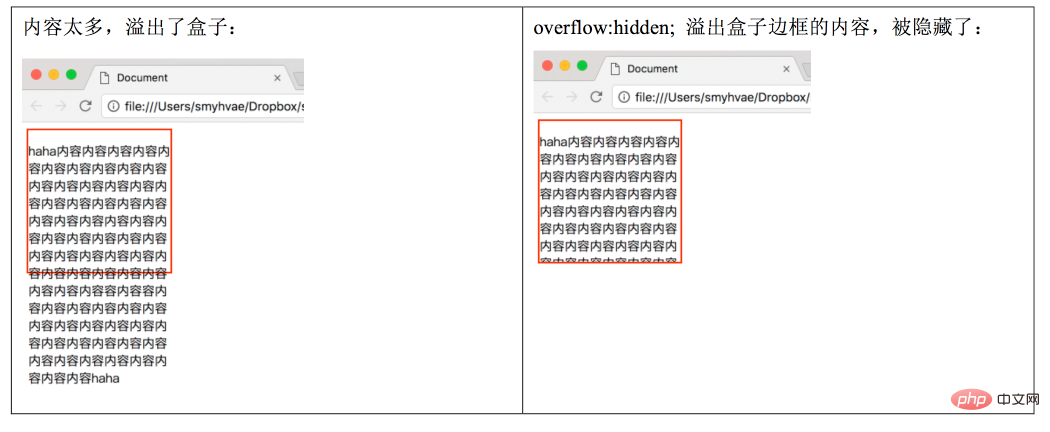
overflow即“溢出”, hidden即“隐藏”。这个属性的意思是“溢出隐藏”。顾名思义:所有溢出边框的内容,都要隐藏掉。如下:

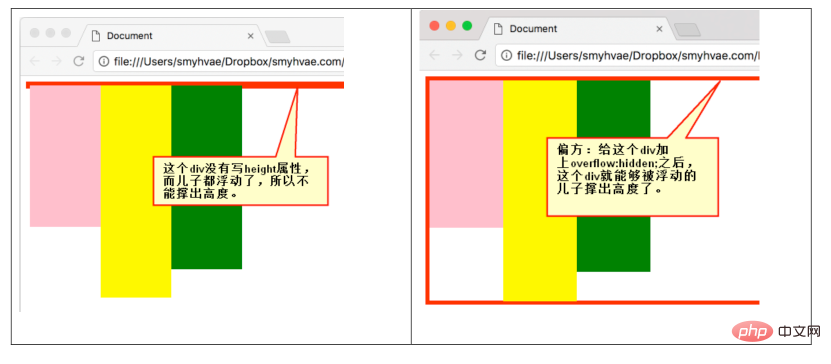
上图显示,overflow:hidden;的本意是清除溢出到盒子外面的文字。但是,前端开发工程师发现了,它能做偏方。如下:
一个父亲不能被自己浮动的儿子,撑出高度。但是,只要给父亲加上overflow:hidden; 那么,父亲就能被儿子撑出高了。这是一个偏方。
举个例子:

那么对于前言中的例子,我们同样可以使用这一属性:

更多编程相关知识,请访问:编程视频!!
위 내용은 CSS 플로팅 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





