html은 무슨 파일인가요?
html은 확장자가 ".html"인 파일인 하이퍼텍스트 마크업 언어 파일 문서입니다. HTML 파일은 다양한 웹 브라우저에서 읽을 수 있고 다양한 유형의 정보를 전송할 수 있는 파일입니다. HTML 파일은 전 세계에 분산된 서버 하드 드라이브에 저장되며, 사용자는 전송 프로토콜을 통해 이러한 파일이 전달하는 정보와 정보를 원격으로 얻을 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html 파일이란 무엇인가요?
html 파일은 하이퍼텍스트 마크업 언어 파일 문서로 확장자와 접미사가 html인 파일입니다.
하이퍼텍스트 마크업 언어의 구조는 머리 부분(Head)과 본문 부분(Body)으로 구성됩니다. 머리 부분(head)은 웹 페이지에 대한 정보를 제공하고 본문 부분(body)은 웹 페이지의 특정 내용을 제공합니다. 웹페이지. 이는 실제로 텍스트이므로 브라우저의 해석이 필요합니다. 각 HTML 태그는 태그에서 설명하는 콘텐츠를 설명하는 데 사용될 때 서로 다른 속성을 가질 수 있으며 서로 다른 효과를 표시합니다.
HTML 파일은 다양한 웹 브라우저에서 읽을 수 있고 다양한 유형의 정보를 전송할 수 있는 파일입니다. 본질적으로 인터넷은 전송 프로토콜과 다양한 유형의 문서 모음이며 HTML 파일은 그 중 하나일 뿐입니다. 이러한 HTML 파일은 전 세계에 분산된 서버 하드 드라이브에 저장되며, 사용자는 전송 프로토콜을 통해 이러한 파일이 전달하는 정보를 원격으로 얻을 수 있습니다.
HTML 파일은 웹 페이지를 생성하기 위해 웹 브라우저에서 읽는 파일입니다. 본질적으로 World Wide Web은 HTML 파일 모음과 일련의 전송 프로토콜일 뿐입니다. 이러한 HTML 파일은 전 세계에 배포된 컴퓨터의 하드 드라이브에 저장되며 전송 프로토콜을 통해 이러한 파일을 한 컴퓨터에서 다른 컴퓨터로 전송할 수 있습니다.
Netscape Navigator나 Microsoft Internet Explorer와 같은 웹 브라우저는 HTML 파일을 해석하여 웹 페이지를 표시할 수 있는 기능입니다. 브라우저를 사용하여 World Wide Web의 웹 페이지를 탐색하면 브라우저 소프트웨어가 자동으로 HTML 파일을 웹 페이지로 변환합니다.
html 파일을 여는 방법은 무엇인가요?
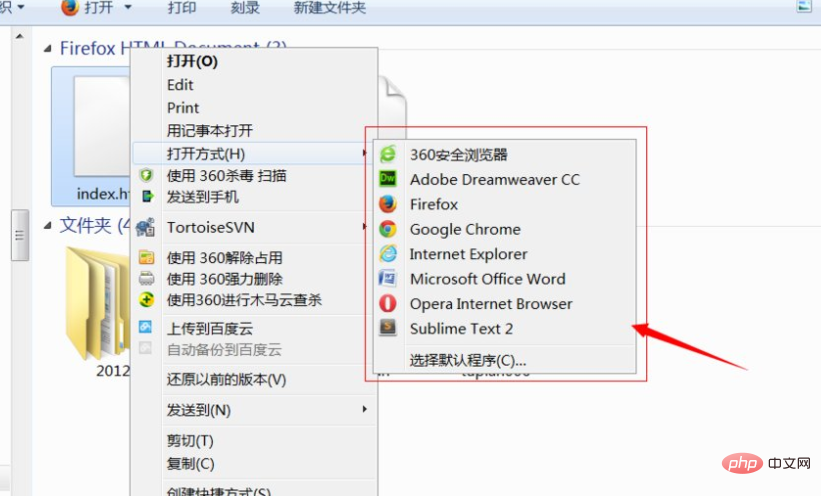
1 로컬 HTML 파일의 표시 효과만 보려면 Firefox, Google Chrome, 360 브라우저, IE 브라우저로 열 수 있습니다.

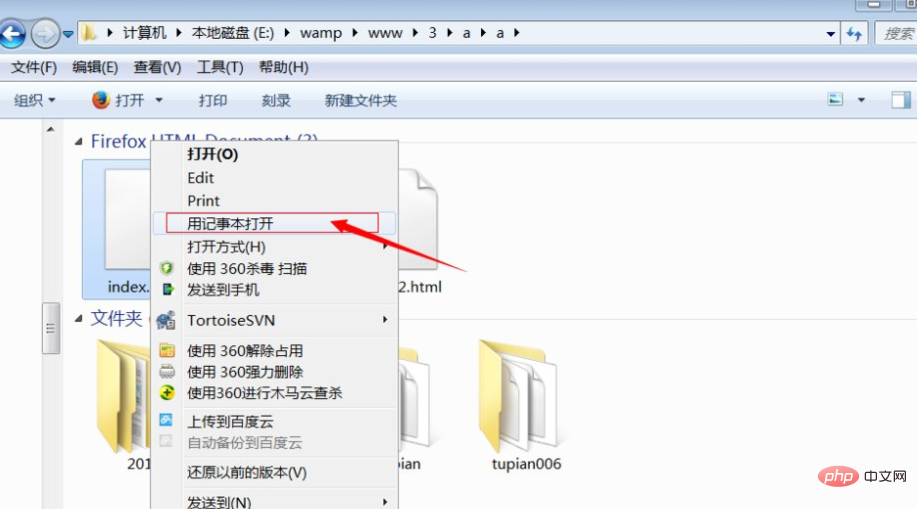
2. . Adobe Dreamweaver, sublime text와 같은 많은 htm 파일 편집기가 있습니다. 물론 메모장도 사용할 수 있습니다. 메모장은 가장 간단하고 설치가 필요하지 않습니다. 마우스 오른쪽 버튼을 클릭하고 메모장으로 열면 됩니다.

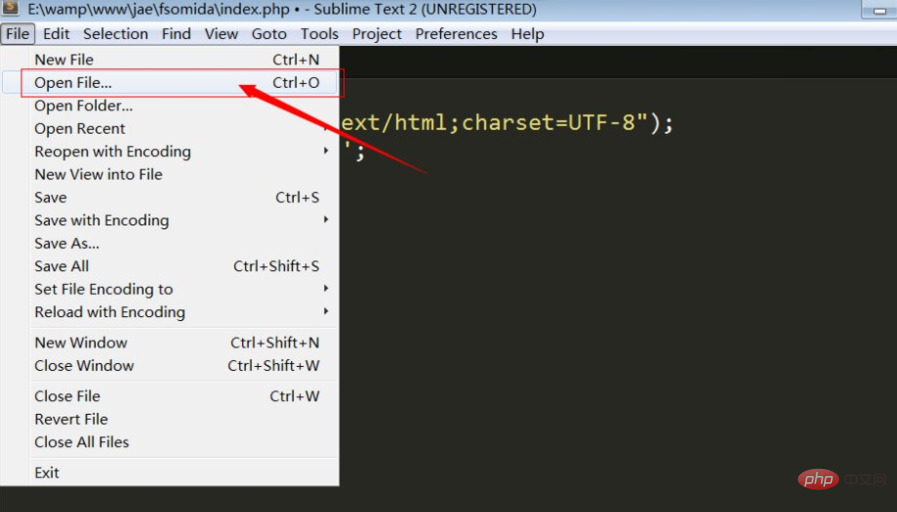
sublime text가 열립니다. sublime test는 빠르고 가벼운 개발 소프트웨어입니다. 파일을 열려면 파일-》파일을 열어 파일을 찾으면 됩니다.

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html은 무슨 파일인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7531
7531
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 78
78
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




