HTML에서 div 요소를 숨기는 방법: 1. div 태그에 숨겨진 속성을 사용하고 "hidden="hidden"" 문을 추가합니다. 2. div 태그의 스타일 속성을 사용하고 "display: none;" 스타일을 추가합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
방법 1: 숨겨진 속성 사용
html 숨겨진 속성은 요소가 숨겨지도록 지정합니다.
이 속성을 사용하면 요소가 숨겨지고 숨겨진 요소는 표시되지 않습니다.
특정 조건(예: 체크박스 선택 등)이 충족될 때만 사용자가 요소를 볼 수 있도록 숨겨진 속성을 설정할 수 있습니다. 그런 다음 JavaScript를 사용하여 숨겨진 속성을 제거하여 요소를 표시할 수 있습니다.
예:
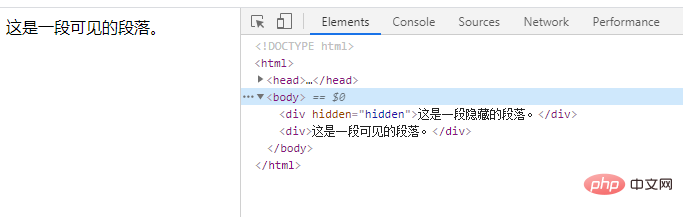
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div hidden="hidden">这是一段隐藏的段落。</div> <div>这是一段可见的段落。</div> </body> </html>
렌더링:

방법 2: 디스플레이 사용: 없음 스타일
디스플레이 속성은 요소가 생성해야 하는 상자 유형을 지정합니다. 설정:
display: none; 숨겨진 개체 display: none; 隐藏对象
display: block;除了转换为块级元素之外,还有显示元素的意思
说明:
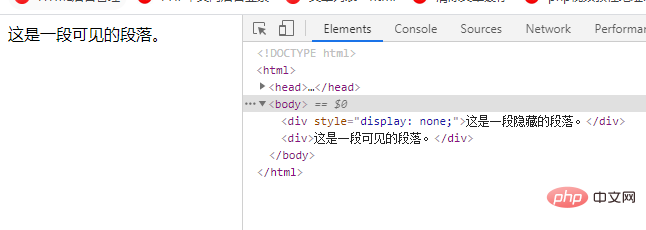
使用display: none;
display: block; 블록 수준 요소로 변환하는 것 외에도 다음이 있습니다. 표시 요소 의미
설명:
 공간을 차지하지 않고 요소를 숨기려면
공간을 차지하지 않고 요소를 숨기려면 display: none;을 사용하세요. 따라서 이 속성을 동적으로 변경하면 재정렬이 발생합니다( 페이지 레이아웃)은 페이지에서 요소를 삭제하는 것으로 이해될 수 있습니다. 이는 하위 항목에 상속되지 않지만 결국 해당 항목은 모두 함께 숨겨지지 않습니다.



