차트 제목 설정 방법
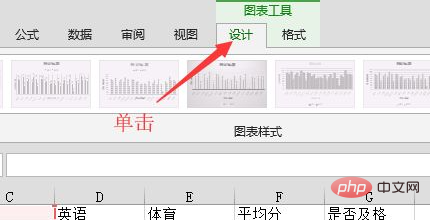
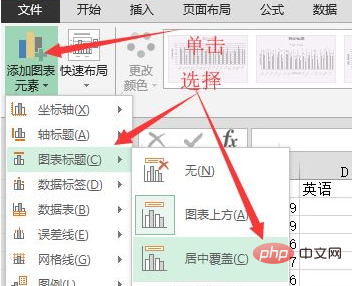
차트 제목을 설정하는 방법은 다음과 같습니다. 먼저 파일을 열고 차트를 선택한 후 상단 툴바에서 디자인 옵션을 클릭한 다음 [차트 요소 추가]를 클릭하고 마지막으로 [차트 제목], [가운데 정렬]을 선택합니다. 차트 제목을 입력하세요.

이 기사의 운영 환경: windows10 시스템, microsoft office excel 2010, thinkpad t480 컴퓨터.
구체적인 설정 방법은 다음과 같습니다.
먼저 엑셀 문서를 열고 열려있는 문서에서 차트를 선택합니다.
메뉴바에서 을 클릭하세요.

그런 다음 마우스로 를 클릭하고 드롭다운 메뉴에서 를 선택하세요.

문서로 돌아가면 "차트 제목"이 "축"으로 가려져 있는 것을 볼 수 있습니다. 텍스트 상자에 제목 텍스트를 입력합니다.

관련 추천: excel 기본 튜토리얼
위 내용은 차트 제목 설정 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7502
7502
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 Google 시트의 범례에 라벨을 추가하는 방법
Feb 19, 2024 am 11:03 AM
Google 시트의 범례에 라벨을 추가하는 방법
Feb 19, 2024 am 11:03 AM
이 도움말에서는 이름이나 ID를 제공하는 한 가지 항목에 초점을 맞춘 Google 시트의 범례에 라벨을 추가하는 방법을 보여줍니다. 범례는 시스템이나 사물 그룹을 설명하여 관련 상황 정보를 제공합니다. GoogleSheet에서 범례에 라벨을 추가하는 방법 차트 작업을 할 때 차트를 더 쉽게 이해할 수 있도록 만들고 싶을 때가 있습니다. 이는 적절한 레이블과 범례를 추가하여 달성할 수 있습니다. 다음으로 Google 스프레드시트의 범례에 라벨을 추가하여 데이터를 더 명확하게 만드는 방법을 보여드리겠습니다. 차트 만들기 범례 레이블의 텍스트 편집 시작하겠습니다. 1] 차트 만들기 범례에 라벨을 지정하려면 먼저 차트를 만들어야 합니다. 먼저 GoogleSheets의 열이나 행에 입력합니다.
 PHP 배열을 사용하여 차트와 통계 그래프를 생성하고 표시하는 방법
Jul 15, 2023 pm 12:24 PM
PHP 배열을 사용하여 차트와 통계 그래프를 생성하고 표시하는 방법
Jul 15, 2023 pm 12:24 PM
PHP 배열을 사용하여 차트와 통계 그래프를 생성하고 표시하는 방법 PHP는 강력한 데이터 처리 및 그래픽 생성 기능을 갖춘 널리 사용되는 서버측 스크립팅 언어입니다. 웹 개발에서 데이터의 차트와 통계 그래프를 표시해야 하는 경우가 종종 있는데, PHP 배열을 통해 이러한 기능을 쉽게 구현할 수 있습니다. 이 기사에서는 PHP 배열을 사용하여 차트와 통계 그래프를 생성 및 표시하는 방법을 소개하고 관련 코드 예제를 제공합니다. 필요한 라이브러리 파일 및 스타일 시트 소개 시작하기 전에 필요한 라이브러리 파일을 PHP 파일에 도입해야 합니다.
 Vue 통계 차트에서 선형 및 원형 차트 기능 구현
Aug 19, 2023 pm 06:13 PM
Vue 통계 차트에서 선형 및 원형 차트 기능 구현
Aug 19, 2023 pm 06:13 PM
Vue 통계 차트의 선형 및 원형 차트 기능은 데이터 분석 및 시각화 분야에서 구현되며 매우 일반적으로 사용되는 도구입니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 통계 차트 표시 및 상호 작용을 비롯한 다양한 기능을 구현하는 편리한 방법을 제공합니다. 이 기사에서는 Vue를 사용하여 선형 및 원형 차트 기능을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 선형 그래프 기능 구현 선형 그래프는 데이터의 추세와 변화를 표시하는 데 사용되는 차트 유형입니다. Vue에서는 우수한 기능을 사용할 수 있습니다.
 Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법
Aug 21, 2023 pm 05:48 PM
Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법
Aug 21, 2023 pm 05:48 PM
Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법 최신 웹 애플리케이션에서 통계 차트는 필수 구성 요소입니다. 널리 사용되는 프런트엔드 프레임워크인 Vue.js는 통계 차트 시스템을 신속하게 구축하는 데 도움이 되는 많은 편리한 도구와 구성 요소를 제공합니다. 이 기사에서는 Vue 프레임워크와 일부 플러그인을 사용하여 간단한 통계 차트 시스템을 구축하는 방법을 소개합니다. 먼저 Vue 스캐폴딩 및 일부 관련 플러그인 설치를 포함하여 Vue.js 개발 환경을 준비해야 합니다. 명령줄에서 다음 명령을 실행합니다.
 Word에 차트를 삽입하는 방법
Mar 20, 2024 pm 03:41 PM
Word에 차트를 삽입하는 방법
Mar 20, 2024 pm 03:41 PM
때로는 데이터를 보다 직관적으로 표시하기 위해 차트를 사용하여 표시해야 할 때가 있습니다. 그러나 차트의 경우 Excel에서만 작동할 수 있다고 생각하는 경우가 많습니다. 차트를 직접 삽입하세요. 어떻게 하나요? 한번 살펴보면 알게 될 것입니다. 1. 먼저 워드 문서를 엽니다. 2. 다음으로 "삽입" 메뉴에서 "차트" 도구 버튼을 찾아 클릭합니다. 3. "차트" 버튼을 클릭하고 적합한 차트를 선택합니다. 여기에서 원하는 대로 차트 유형을 선택하고 "확인"을 클릭합니다. 4. 차트를 선택하면 시스템이 자동으로 Excel 차트를 열고 내부에 데이터가 있습니다. 입력되었으므로 데이터만 변경하면 됩니다. 여기에서 이미 양식을 준비하셨다면,
 Excel 차트 학습: 차트를 웹 페이지처럼 움직이게 만드는 방법
Aug 16, 2022 am 10:30 AM
Excel 차트 학습: 차트를 웹 페이지처럼 움직이게 만드는 방법
Aug 16, 2022 am 10:30 AM
이전 글 "사례를 통해 배우는 엑셀 차트, 눈금원통형 기둥차트 그리는 방법에 대해 이야기해보겠습니다"에서는 눈금원통형 기둥차트 그리는 방법에 대해 알아보았습니다. 오늘은 또 다른 엑셀 차트 튜토리얼을 공유하고 엑셀 차트를 웹페이지처럼 움직이게 하는 방법에 대해 이야기해보겠습니다. 특히 회사의 데이터를 부서별로 나누어야 할 경우에는 키워드만 입력하면 테이블 데이터와 차트가 자동으로 변경됩니다. , 너무 혼란스럽습니다.
 PPT 파일 제목이 삭제되지 않는 문제 해결 방법
Mar 26, 2024 pm 03:21 PM
PPT 파일 제목이 삭제되지 않는 문제 해결 방법
Mar 26, 2024 pm 03:21 PM
1. 텍스트 삭제 텍스트를 마우스 왼쪽 버튼으로 클릭하면 텍스트 주위에 깔끔하게 배열된 흰색 사각형이 여러 개 나타나며, 이는 [텍스트/도형/그래픽]이 선택되었음을 의미합니다. 일단 선택한 텍스트는 키보드의 [Delete] 키를 누르기만 하면 쉽게 삭제할 수 있습니다. 2. 중국어 텍스트나 도형을 선택할 수 없습니다. [텍스트/도형/그래프]를 마우스 왼쪽 버튼으로 클릭하면 1단계의 [선택된 상태]가 나타나지 않습니다. 이러한 문제가 발생하는 데에는 여러 가지 이유가 있습니다. 예를 들어, 화면의 [보기] 메뉴를 클릭하고, [마스터 보기]에서 [슬라이드 마스터]를 찾으세요. 3. 마스터 뷰에서 왼쪽 탐색 페이지를 클릭하고 삭제하려는 [텍스트/도형/그래픽]을 찾은 후 마우스 왼쪽 버튼을 클릭한 후 키보드의 [삭제]를 눌러 삭제합니다.
 PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법
Aug 27, 2023 am 11:51 AM
PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법
Aug 27, 2023 am 11:51 AM
PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법 웹 개발에서 차트는 데이터를 표시하는 매우 일반적인 방법입니다. 차트의 데이터 필터링 및 정렬 기능은 PHP 및 Vue.js를 사용하여 쉽게 구현할 수 있으므로 사용자는 차트의 데이터 보기를 사용자 정의하고 데이터 시각화 및 사용자 경험을 향상시킬 수 있습니다. 먼저 차트에서 사용할 데이터 세트를 준비해야 합니다. 이름, 나이, 학년이라는 세 개의 열을 포함하는 데이터 테이블이 있다고 가정합니다. 데이터는 이름, 나이, 학년 Zhang San 1890 Li입니다.




