목차
WeChat 미니 프로그램용 백엔드 구축을 위한 구체적인 단계에 대한 간략한 논의
May 07, 2021 am 10:10 AM
위챗 애플릿
이 글에서는 WeChat 미니 프로그램용 백엔드를 직접 구축하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Idea
①: 먼저 우리만의 AppID가 있어야 합니다(약간 말도 안되는 소리입니다).
②: 서버인 백엔드가 필요합니다. 도메인 이름(등록 필요). ssl 인증서. (간단히 말하면 https://www.xxxxxx.com을 통해 서버에 액세스해야 합니다.)
3: WeChat 공개 플랫폼에서 도메인 이름 정보 를 구성합니다.
4: 미니 프로그램은 wx.request() 함수를 통해 배경 기능에 액세스합니다. 배경은 미니 프로그램이 전달한 매개변수를 받아들이고 처리 후 이를 미니 프로그램 값으로 반환합니다. 배경을 처리하고 작업을 수행합니다.Process
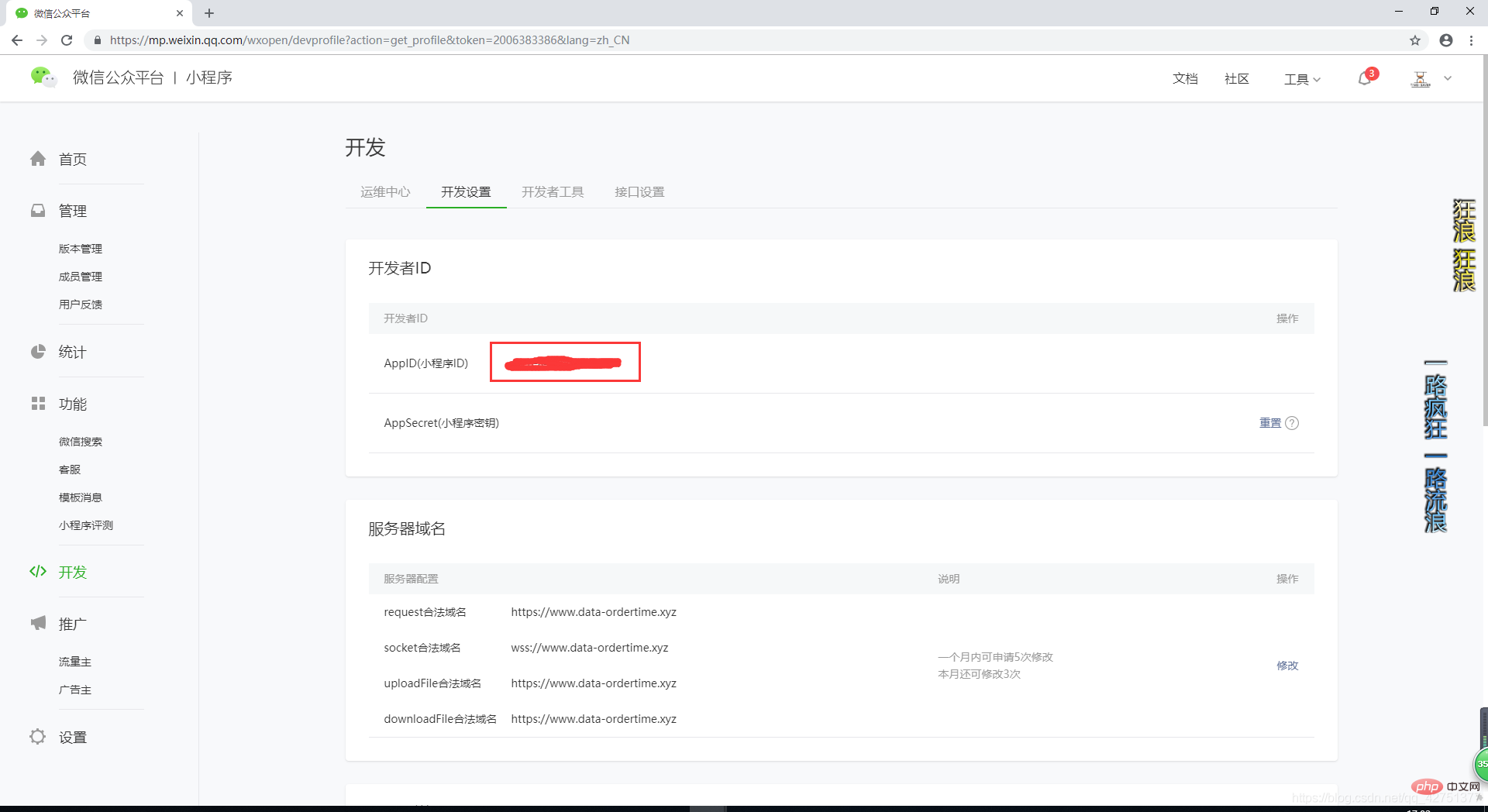
AppID 받기:
WeChat 공개 플랫폼
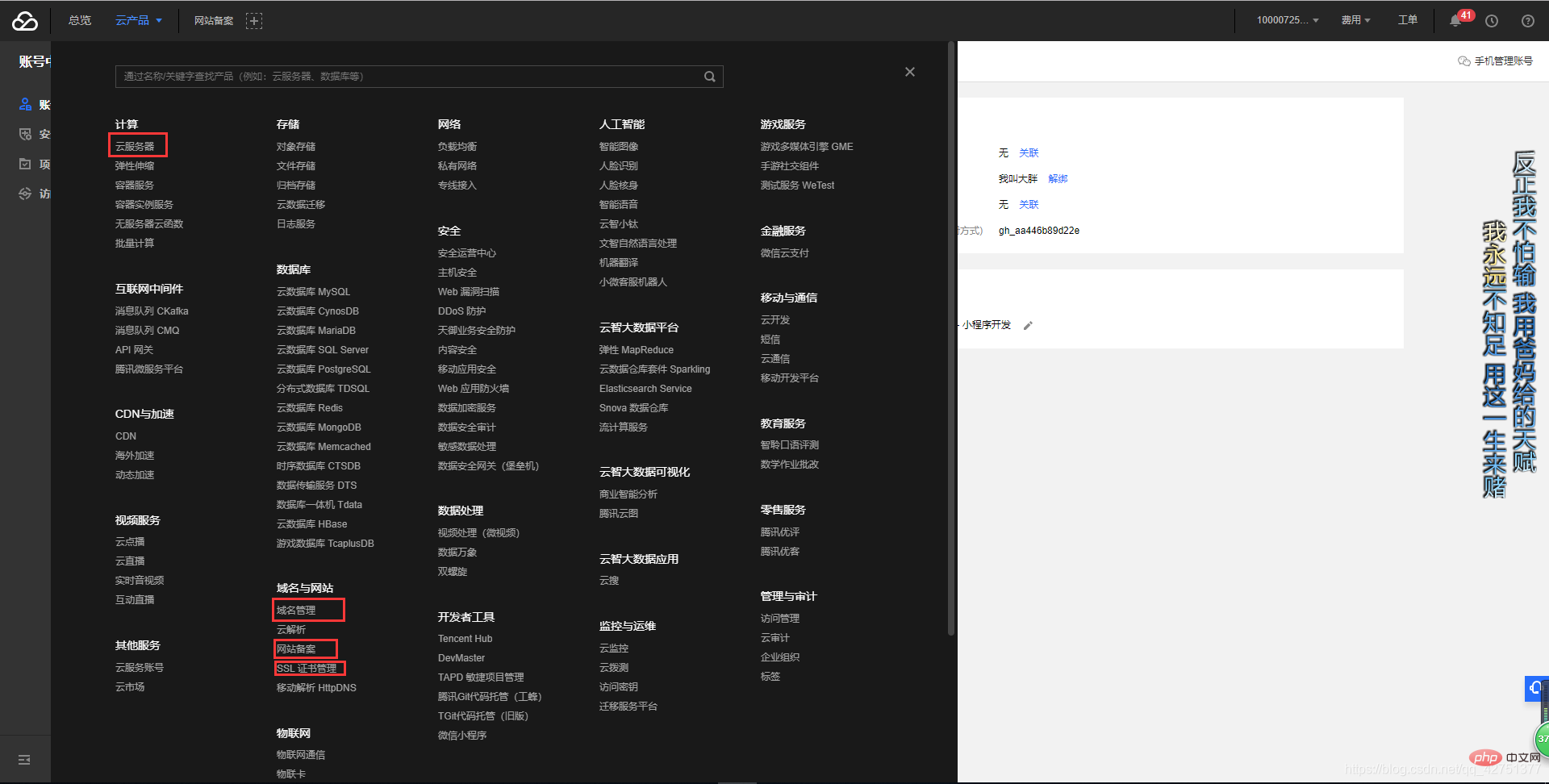
Server, 도메인 이름(제출 필요), SSL 인증서(무료 신청):
여기 포스터는 Tencent Cloud Server를 사용하고 있습니다. : Tencent Cloud
도메인 이름 등록:
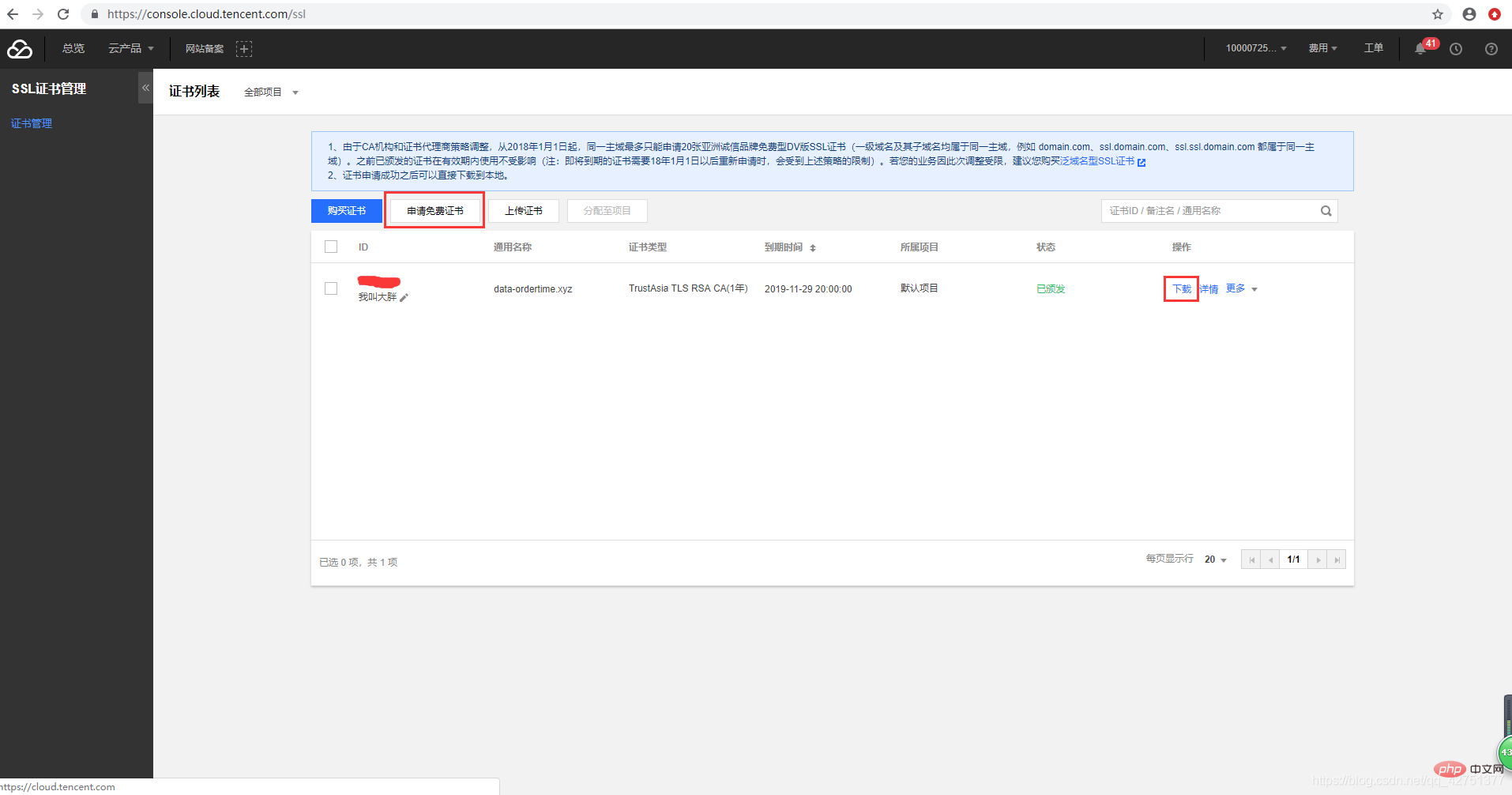
도메인 이름 등록SSL 인증서(응용 프로그램 및 설치 구성):
인증서 응용 프로그램
설치 및 구성(원본 포스터 여기가 windows +Apache 환경에서 SSL 인증서를 구성하는 것입니다. 다른 환경에 설치하는 경우 인증서 설치를 참고하시면 됩니다.)
SSL 인증서를 다운로드한 후 Apache 폴더에 있는 3개의 파일을 conf 폴더에 넣어주세요. Apache 디렉터리 In Apache 디렉터리에서 confhttpd.conf를 찾아 엽니다. 다음 두 줄을 찾아 이 두 줄 앞에 있는 주석 기호 #를 제거합니다. (그렇지 않다면 # 기호를 제거하고 파일에 삽입하세요.)# LoadModule ssl_module modules/mod_ssl.so # Include conf/extra/httpd-ssl.conf
로그인 후 복사
<VirtualHost _default_:443>
DocumentRoot "C:\AppServ\www" 你的网站物理地址,即访问你的域名你想展示的页面
ServerName www.data-ordertime.xyz 你的网站域名
ServerAlias data-ordertime.xyz 你的网站域名 不加www
ServerAdmin 1910722307@qq.com 你的邮箱
DirectoryIndex index.html index.htm index.php default.php app.php u.php
ErrorLog logs/example_error.log
CustomLog logs/example_access.log \
"%t %h %{SSL_PROTOCOL}x %{SSL_CIPHER}x \"%r\" %b"
SSLEngine on
SSLCertificateFile conf/2_data-ordertime.xyz.crt 你申请的证书文件的地址
SSLCertificateKeyFile conf/3_data-ordertime.xyz.key 你申请的key文件的地址
<Directory "sslroot/">
SSLOptions +StdEnvVars
AllowOverride All
Require all granted
</Directory>
<FilesMatch "\.(shtml|phtml|php)$">
SSLOptions +StdEnvVars
</FilesMatch>
BrowserMatch "MSIE [2-5]" \
nokeepalive ssl-unclean-shutdown \
downgrade-1.0 force-response-1.0
</VirtualHost>로그인 후 복사
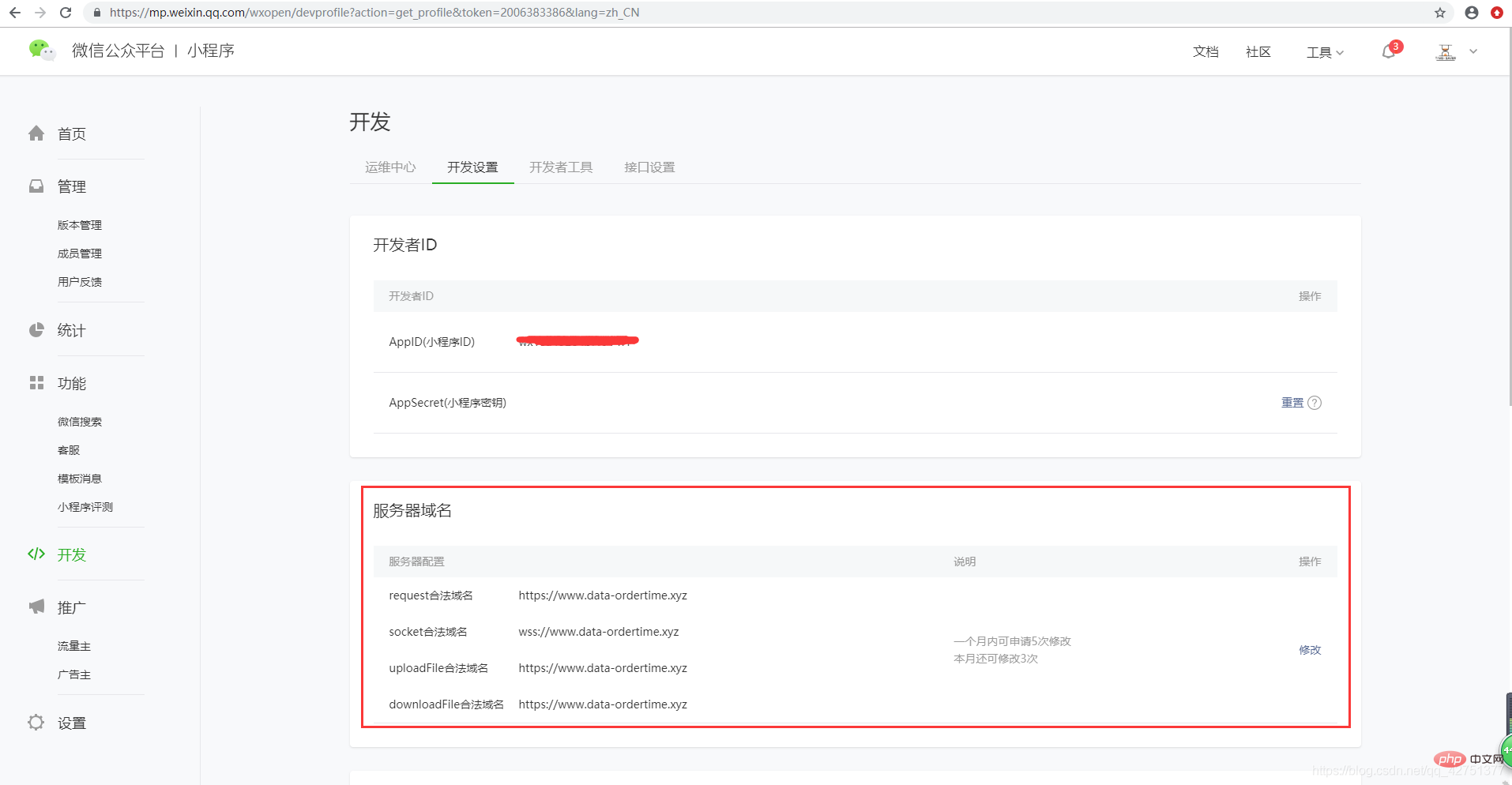
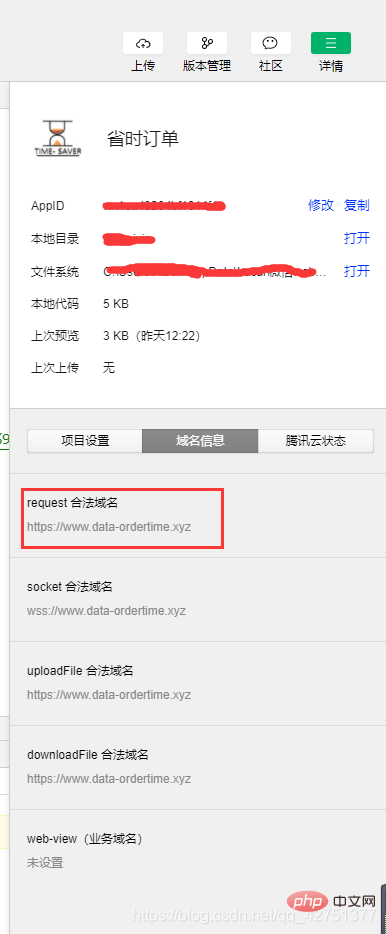
WeChat 공개 플랫폼에서 도메인 이름 정보 구성: 현재 WeChat 개발자 도구 이 도메인 이름은 안전하고 사용 가능한 도메인 이름으로 간주됩니다. (아래 두 그림의 프로젝트 설정에서 합법적인 도메인 이름 옵션을 확인하지 않았으며 도메인 이름이 이론적으로 안전하기 때문에 백엔드에 액세스할 수 있습니다. (http와 https 차이))
에

WeChat 개발자 도구 index.js에 다음 코드를 작성합니다.
//index.js
Page({
data: {
},
ceshifuwuqi:function(){
var that = this
wx.request({
url: `https://www.data-ordertime.xyz/wxdemo.php`,//你的后台url地址
data:{
name:'超超1号'
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: "GET",
success(result) {
console.log(result);
that.setData({
demo: result.data
})
},
fail(error) {
util.showModel('请求失败', error);
console.log('request fail', error);
}
})
},
})로그인 후 복사
index.wxml
<!--index.wxml-->
<view class="container">
<view bindtap='ceshifuwuqi'>点击测试服务器
<view>{{demo}}</view></view>
</view>로그인 후 복사
백엔드 코드:
<?php $myName = $_GET['name']; //GET方式获取传来的name参数 echo $myName."真帅";
로그인 후 복사
결과 표시:
~위 내용은 WeChat 미니 프로그램용 백엔드 구축을 위한 구체적인 단계에 대한 간략한 논의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

인기 기사
Repo : 팀원을 부활시키는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
1 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

인기 기사
Repo : 팀원을 부활시키는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
1 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7292
7292
 9
9
 7292
7292
 9
9
자바 튜토리얼
 1622
1622
 14
14
 1622
1622
 14
14
Cakephp 튜토리얼
 1342
1342
 46
46
 1342
1342
 46
46
라라벨 튜토리얼
 1259
1259
 25
25
 1259
1259
 25
25
PHP 튜토리얼
 1206
1206
 29
29
 1206
1206
 29
29
 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?













