프런트 엔드에 일반적으로 사용되는 20개 이상의 vscode 플러그인(요약 권장 사항)
이 문서에서는 일반적으로 사용되는 20개 이상의 프런트엔드 vscode 플러그인을 요약하고 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

1. vscode 소개
vscode는 Microsoft에서 개발한 코드 편집기입니다. 공식 웹사이트에 명시된 대로 vscode는 코드 편집기를 재정의했습니다. [추천 학습: "vscode 튜토리얼"]
현재 시중에서 가장 일반적으로 사용되는라이트 코드 편집기는 sublime, notepad++, editplus 및atom입니다.
notepad++ 및 editplus와 비교하여 vscode는IDE에서만 사용할 수 있는 많은 기능을 통합하고 그보다 코드 편집기에 더 가깝습니다.
sublime과 비교하여 vscode더 좋아 보이고 설치가 더 편리합니다.
Atom에 비해 vscode는 더 빠르게 시작되고 지연 없이 다양한 대용량 파일을 엽니다.
vscode는자유도가 높을 뿐만 아니라 성능도 좋고 외관도 좋습니다라고 할 수 있습니다. 가장 중요한 것은 vscode가 지속적이고 빠르게 업데이트되는 팀을 갖춘 무료 코드 편집기라는 것입니다.
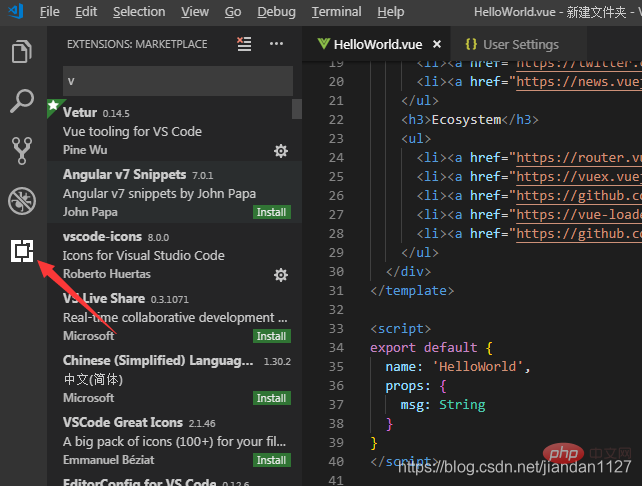
vscode는 코드 편집기의 첫 번째 선택이라고 할 수 있습니다. 개인적으로 프런트 엔드 코드를 작성할 때 코드 편집기로 vscode를 선택하고 IDE로 WebStorm을 선택하는 것이 좋습니다.vscode 플러그인을 설치하려면 그림에 표시된 버튼을 클릭하여 확장자를 입력하기만 하면 됩니다. 설치가 완료된 후 플러그인 이름을 클릭하세요. Reload
vscode를 다시 시작하여 플러그인을 적용하세요.
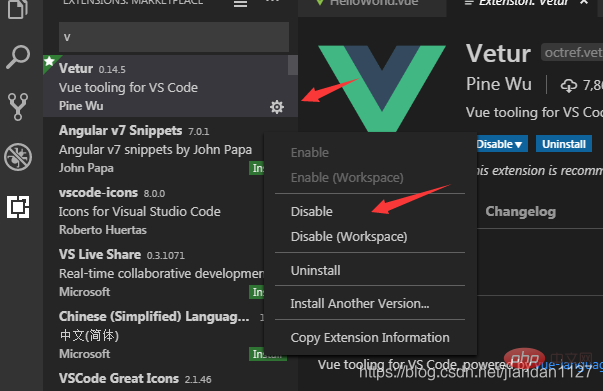
특정 플러그인이 필요하지 않은 경우 확장 프로그램을 입력하고 해당 플러그인의 오른쪽 하단에 있는 톱니바퀴 버튼을 클릭하여 해당 플러그인을  비활성화 또는 제거
비활성화 또는 제거
 2. 일반적으로 사용되는 프런트엔드 플러그인(ps: 필수> 권장> 이해)
2. 일반적으로 사용되는 프런트엔드 플러그인(ps: 필수> 권장> 이해)
필요한 플러그인을 설치해야 하며, 권장 플러그인은 필요에 따라 다릅니다. 알고 있는 것을 설치해야 합니다!!!
1.태그 자동 닫기(필수)
HTML/XML 태그 자동 닫기
 2.태그 자동 이름 바꾸기(필수)
2.태그 자동 이름 바꾸기(필수)
자동으로 완료 반대편 태그 동기화 수정
 3. Beautify(필수)
3. Beautify(필수)
html, js, css 서식 지정
vue에서 구성 방법 및 단축키 구성을 보려면 여기를 클릭하세요
 또 하나 더 예뻐요
또 하나 더 예뻐요
JavaScript / TypeScript / CSS 형식 지정
구성 튜토리얼 여기를 클릭하세요 4.Bracket 쌍 Colorizer(필수)
4.Bracket 쌍 Colorizer(필수)
다른 블록을 쉽게 구별하려면 괄호에 다른 색상을 추가하세요. 사용자 다양한 브래킷 유형 및 다양한 색상을 정의할 수 있습니다
 5.Chrome용 디버거(권장)
5.Chrome용 디버거(권장)
쉬운 디버깅을 위해 vscode의 중단점을 chrome에 매핑
디버깅 방법은 여기를 클릭하세요  6. ESLint (권장)
6. ESLint (권장)
JS 구문 오류 수정, 구성을 사용자 정의할 수 있지만 구성이 더 복잡합니다. 인터넷에서 널리 사용되는 일부 eslint 구성을 사용하는 것이 좋습니다. 또한 eslint 구성에 대한 기사를 구체적으로 작성할 것입니다. 미래.
 7. GitLens (git 사용 시 필수)
7. GitLens (git 사용 시 필수)
git 로그 보기 편리, git 많이 사용하는 사용자에게 필수
사용법 튜토리얼  8. HTML CSS 지원(필수)
8. HTML CSS 지원(필수)
CSS 클래스 이름 및 ID에 대한 스마트 프롬프트

9.HTML 스니펫(필수)
HTML 태그 및 태그 의미에 대한 스마트 프롬프트

10.JavaScript( ES6) 코드 조각(필수)
ES6 구문 스마트 프롬프트 및 빠른 입력은 .js뿐만 아니라 .ts, .jsx, .tsx, .html, .vue도 지원하므로 다양한 지원을 위해 구성할 필요가 없습니다. js 코드 파일을 포함할 시간

11.jQuery 코드 조각(권장)
jQuery 코드 스마트 팁

1 .마크다운 미리보기 강화(권장)
마크다운 사용자의 필수품, 마크다운 실시간 미리보기

13.markdownlint (권장)
markdown 구문 수정

14.Material Icon Theme ( 추천 )
vscode 아이콘 테마는 다양한 색상의 아이콘 변경을 지원합니다. 이 플러그인은 기본적으로 vscode의 업데이트 빈도와 일치하여 매우 자주 업데이트된다는 점을 지적할 가치가 있습니다.
사용방법, 구성은 다음과 같습니다. json

15.open in browser (필수)
VScode는 IDE Open html과 같은 브라우저에서 직접 열 수 없으며, 플러그를 꽂으면 됩니다. -in은 브라우저에서 HTML 파일을 빠르게 열 수 있는 바로 가기 키와 마우스 오른쪽 버튼을 지원하고 Firefox, Chrome, Opera, IE 및 Safari
기본 브라우저 설정 
을 포함한 특정 브라우저의 사용자 정의 열기를 지원합니다.
16.Path Intellisense (필수)
자동으로 파일 경로 프롬프트, 다양한 빠른 가져오기 파일 지원

17.React/Redux /react-router Snipp ets (권장) (반응 필수)
React/Redux/react-router 구문 스마트 팁
1) es6/es7용 React-Native/React/Redux 스니펫
react 코드 스니펫, 다수 Downloads-b2) React-Beautify javaScript, jsx, typescript, tsx 파일18 (권장) (VUE 용은 vue 다기능 통합 플러그-. 여기에는 구문 강조, 스마트 프롬프트, emmet, 오류 프롬프트, 서식 지정, 자동 완성 및 디버거가 포함됩니다. vscode는 Vue 개발자에게 꼭 필요한 Vue 플러그인을 공식적으로 지정했습니다.

2개 추가:
1) VueHelper
vue 코드 스니펫
2) Vue TypeScript 스니펫
vue의 typescript 코드 스니펫
3) Vue 2 스니펫
vue 2 코드 스니펫
19.Dracula 공식(권장)
아주 멋진 테마 스타일

좋아요

20.filesize(이해) 파일 보기 size
21. HTML에 대한 클래스 자동 완성(권장)

 지능형 프롬프트 HTML 클래스 = "" 속성(필수)
지능형 프롬프트 HTML 클래스 = "" 속성(필수)
22. CSS 클래스 이름용 IntelliSense (권장)
 IntelliSense for CSS 클래스 이름
IntelliSense for CSS 클래스 이름
23. Npm Intellisense(노드 필수)
필요할 때 패키지 프롬프트
vscode 공식 플러그인 라이브러리: https://marketplace.visualstudio.com/vscode
더 많은 프로그래밍 관련 지식을 보려면Programming Videos
를 방문하세요! !위 내용은 프런트 엔드에 일반적으로 사용되는 20개 이상의 vscode 플러그인(요약 권장 사항)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
VSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.




