vscode에서 vue 파일 형식을 지정하는 방법에 대한 자세한 설명
이 글에서는 단축키를 사용자 정의하는 방법을 포함하여 vscode에서 vue 파일 형식을 지정하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

vue 파일 형식을 지정하려면 vscode의 beautify 플러그인을 사용하세요
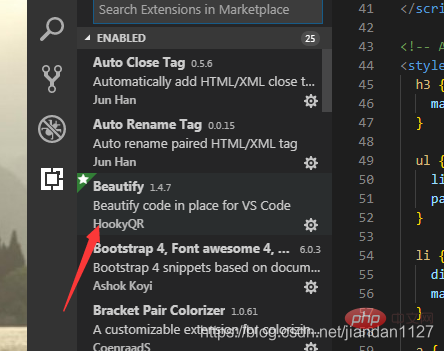
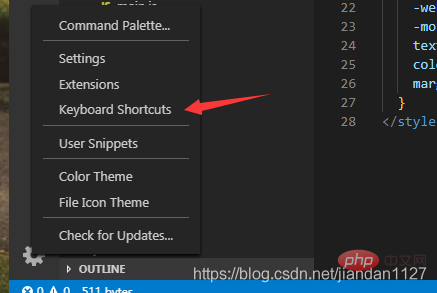
1. 먼저 beautify 플러그인을 설치하세요

[추천 학습: "vscode 튜토리얼"]
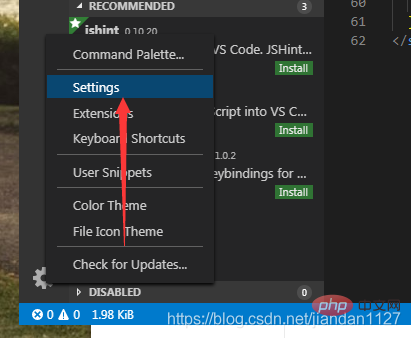
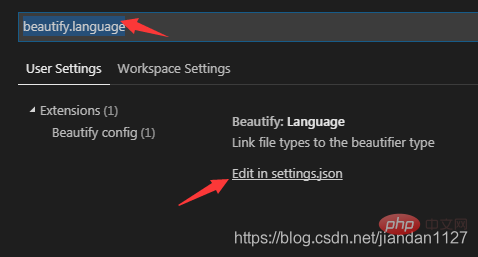
2. 설정 열기 => beautify.언어 검색


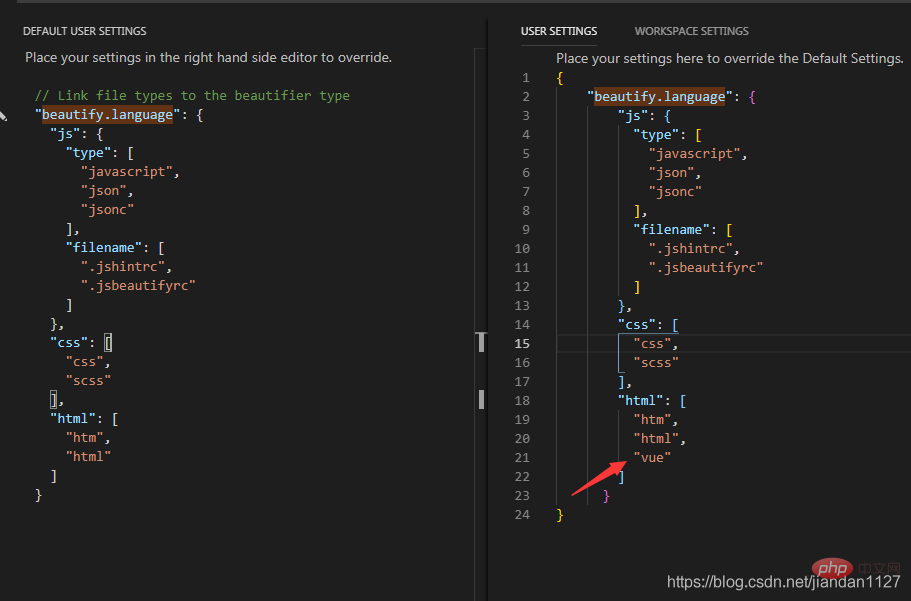
3. json을 구성하세요

"beautify.language": {
"js": {
"type": [
"javascript",
"json"
],
"filename": [
".jshintrc",
".jsbeautify"
]
},
"css": [
"css",
"scss"
],
"html": [
"htm",
"html",
"vue"//在这里加上vue
]
}특정 용도(무시 가능, 구성 불가)
1. 디렉토리
{
"brace_style": "none,preserve-inline",
"indent_size": 2,
"indent_char": " ",
"jslint_happy": true,
"unformatted": [""],
"css": {
"indent_size": 2
}
}파일 내용은 위와 같습니다. 일부 매개변수를 강조 표시해야 합니다.
brace_style, 형식 스타일, 자세한 내용은 공식 설명을 참조하세요(eslint의 기본 검사와의 충돌을 피하기 위해 이 속성을brace_style,格式风格,详见官方说明(为避免和eslint默认检查冲突,建议此属性设置为 none,preserve-inline)indent_size,缩进长度(为避免和eslint默认检查冲突,建议此属性设置为 2)indent_char,缩进填充的内容(充满♂)jslint_happy:true,若你要搭配jslint使用,请开启此选项unformatted:["a","pre"],这里放不需要格式化的标签类型。注意template也是默认不格式化的,.vue的template标签如果需要格式化请在.jsbeautifyrc重新定义不带template的声明属性。
.jsbeautifyrc配置官方文档地址:Click here
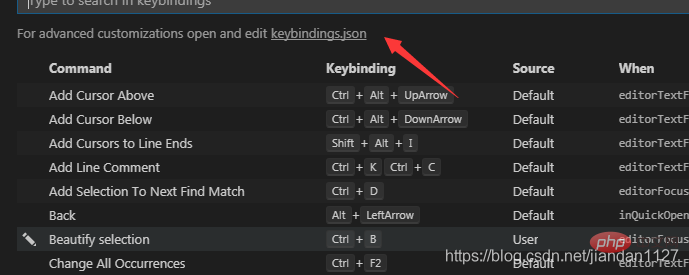
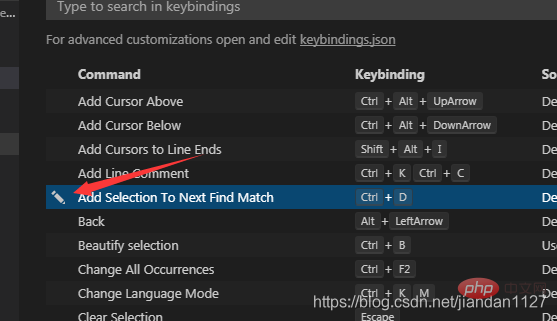
2.启用保存时自动
在VSCode的配置文件里添加editor.formatOnSave:truenone, Preserve-inline
indent_size , 들여쓰기 길이 (eslint 기본 검사와 충돌을 피하기 위해 이 속성을
2로 설정하는 것이 좋습니다)
indent_char</code >, 채워진 콘텐츠 들여쓰기(♂로 전체)</li><p><code>jslint_happy:true, jslint와 함께 사용하려면 이 옵션을 활성화하세요.
unformatted:[ "a","pre"], 서식이 필요하지 않은 태그 유형이 여기에 배치됩니다. template은 기본적으로 형식이 지정되어 있지 않습니다. .vue의 템플릿 태그 형식을 지정해야 하는 경우 .jsbeautifyrc에서 템플릿 없이 선언 속성을 다시 정의하세요. .jsbeautifyrc 구성 공식 문서 주소: 여기를 클릭하세요2. 저장 시 자동 
을 활성화하고 VSCode 구성 파일에 editor.formatOnSave:true를 추가하세요. 즉, 저장 시 자동 서식을 구현할 수 있습니다

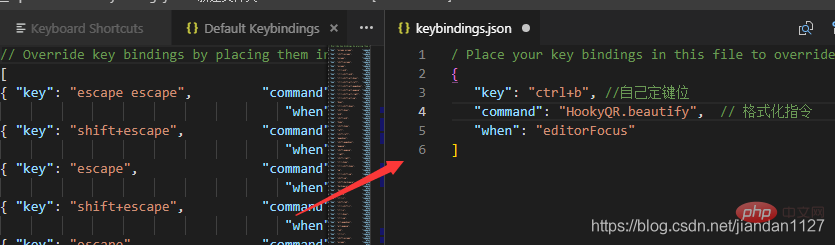
{
"key": "ctrl+b",//自己定键位
"command": "HookyQR.beautify",
"when": "editorFocus"
}위 내용은 vscode에서 vue 파일 형식을 지정하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 151
151
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 Netflix의 프론트 엔드 : React (또는 VUE)의 예와 응용 프로그램
Apr 16, 2025 am 12:08 AM
Netflix의 프론트 엔드 : React (또는 VUE)의 예와 응용 프로그램
Apr 16, 2025 am 12:08 AM
Netflix는 React를 프론트 엔드 프레임 워크로 사용합니다. 1) React의 구성 요소화 된 개발 모델과 강력한 생태계가 Netflix가 선택한 주된 이유입니다. 2) 구성 요소화를 통해 Netflix는 복잡한 인터페이스를 비디오 플레이어, 권장 목록 및 사용자 댓글과 같은 관리 가능한 청크로 분할합니다. 3) React의 가상 DOM 및 구성 요소 수명주기는 렌더링 효율성 및 사용자 상호 작용 관리를 최적화합니다.
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.





