순수 CSS로 간단한 버블 대화 상자 만들기(그림과 텍스트가 포함된 자세한 설명)
이 문서에서는 순수 CSS를 사용하여 간단한 버블 대화 상자를 만드는 방법을 단계별로 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

풍선 상자 이미지를 직접 삽입할 수도 있지만 매번 이미지를 로드해야 하는데 CSS를 사용하면 가능합니다!
먼저 버블박스가 어떻게 구현되는지 이해해야 합니다. 원리를 알면 무한히 유연해질 수 있어요! ! ! !
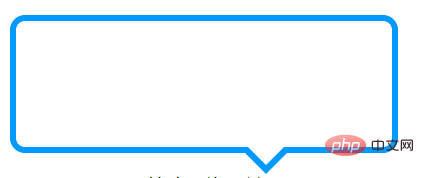
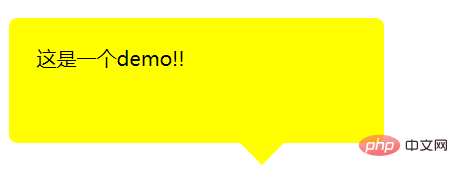
기본 버블 다이어그램부터 시작해 보세요!

첫 번째 단계는 액자를 만드는 것입니다! 매우 간단합니다. div만 있으면 됩니다! 그런 다음 해당 div에 대한 상대 위치를 설정합니다.
HTML:
<div class="div"></div>
CSS:
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
position: relative;
}사진과 같이 박스 형태로 기본 형태는 그대로 있습니다!

그럼 가장 중요한 것은 삼각형 부분을 어떻게 구현하느냐 입니다~
그 전에 먼저 이해해야 할 것은 삼각형은 어디서 오는 걸까요?
여기서 분석할 수 있는 예를 들어보겠습니다! ! ! !
아래 사진을 살펴보겠습니다. 한걸음씩 오세요! ! !
HTML:
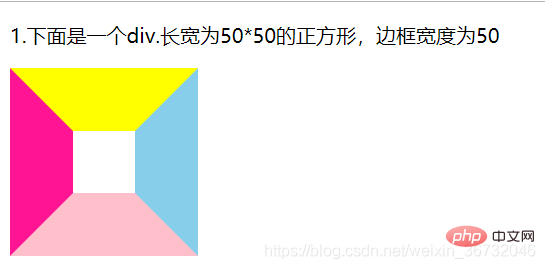
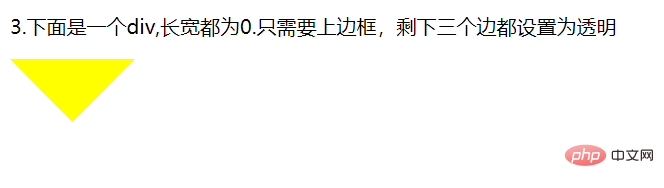
<p>1.下面是一个div.长宽为50*50的正方形,边框宽度为50</p> <div class="div1"></div>
CSS:
.div1{
width: 50px;
height: 50px;
border: 50px solid;
border-color: yellow skyblue pink deeppink;
}Rendering: 테두리가 50px이면 이미 사다리꼴이라는 것을 알 수 있죠?

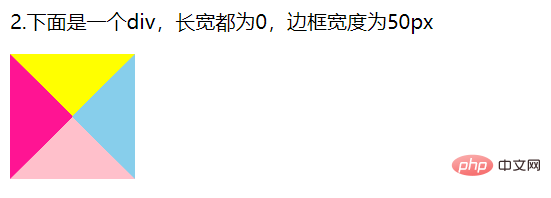
다음으로 정사각형의 너비와 높이를 0으로 설정하고 50px 테두리만 남겨두고 렌더링을 살펴보겠습니다. 예, 프레임은 더 이상 아무것도 감싸지 않습니다. 테두리 자체만 남습니다.

상단 테두리를 취하고 나머지 3면의 색상을 투명하게 설정했습니다!

삼각형이 어디서 나오는지 아시나요?
다시 버블 프레임으로 돌아가서 직사각형 프레임 아래에 삼각형만 배치하면 기본적으로 버블 프레임이 형성됩니다! !
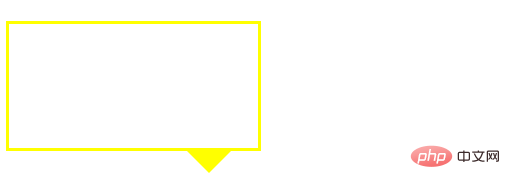
CSS: div 앞에 이 스타일을 삽입하세요! ::before를 사용하면 괜찮습니다!!! 절대적으로 위치를 지정하세요! 위쪽 테두리 색상을 #ff0으로 설정하고 왼쪽 및 오른쪽 테두리를 투명색으로 설정하고 아래쪽 테두리를 투명색으로 설정합니다
.div::before{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -40px;
left: 140px;
border-color: #ff0 transparent transparent;
}결과 사진:

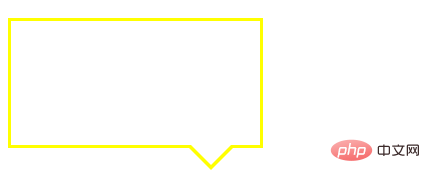
자 대략적인 윤곽선이 생겼습니다. 어! ! ! 조금 더 나쁜 것 아닌가요? 오! 삼각형은 속이 빈 삼각형이 아니라 속이 빈 삼각형이어야 한다는 것이 밝혀졌습니다! ! 그렇다면 배경색이 흰색인 div 요소 뒤에 같은 삼각형을 삽입하고 원래의 노란색 삼각형으로 덮어주면 충분하지 않을까요? 좋아, 한번 살펴보자! ! !
CSS:
.div::after{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -36px;
left: 140px;
border-color: #fff transparent transparent;
}Rendering:

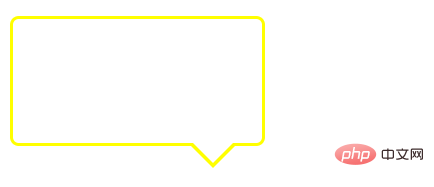
완성 후 조금 갑작스럽다면 버블박스에 둥근 모서리를 추가해주세요! ! !
css:
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
border-radius: 7px; /*圆角弧度为7px*/
position: relative;
}
색상이 채워진 버블 상자를 직접 설정할 수도 있습니다! ! ! 매우 간단하며 코딩이 필요하지 않습니다! !

알겠습니다. 끝났습니다! 기본 버블박스 완성! ! ! !
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 순수 CSS로 간단한 버블 대화 상자 만들기(그림과 텍스트가 포함된 자세한 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7899
7899
 15
15
 1651
1651
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





