HTML의 첫 번째 줄을 들여쓰는 방법: 먼저 페이지에 두 개의 p 태그를 만든 다음 p 태그에 text-indent 속성을 추가하고 마지막으로 속성 값을 2em으로 설정하여 첫 번째 줄 들여쓰기 효과를 얻습니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
HTML 단락의 첫 번째 줄 들여쓰기
구체적인 단계는 다음과 같습니다.
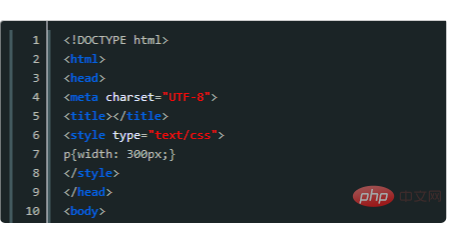
먼저 페이지에 두 개의 p 태그를 만들고 p 태그에 텍스트 단락을 추가하면 효과를 쉽게 볼 수 있습니다. , p 태그를 변경하세요. 길이는 아래 이미지와 같이 300px로 설정되어 있습니다.

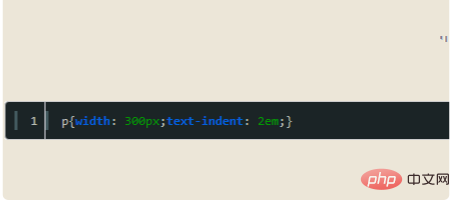
그런 다음 p 태그에 text-indent 속성을 추가하고 속성 값을 2em으로 설정합니다. Em은 상대 단위로, 현재 텍스트 크기의 두 배, 즉 2자를 의미합니다.

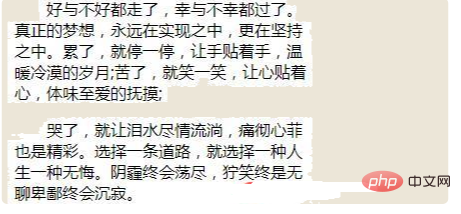
이렇게 하면 첫 번째 줄이 들여쓰기 되고 효과는 아래와 같습니다.

추천 학습: "HTML 비디오 튜토리얼"
위 내용은 HTML의 첫 줄을 들여쓰는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

