HTML에 테두리를 추가하는 방법: 먼저 새 HTML 문서를 만들고 기본 프레임을 작성한 다음 마지막으로 "border:1px solid red" 스타일을 통해 테두리를 추가합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
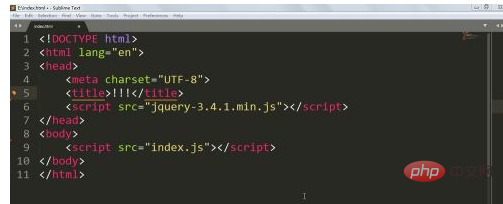
편집기를 열고 새 HTML 문서를 만들고 기본 프레임워크를 작성하세요.

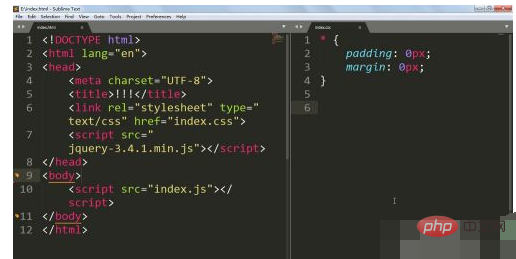
새 CSS 문서를 만들고 방금 만든 HTML 문서와 연결하세요.

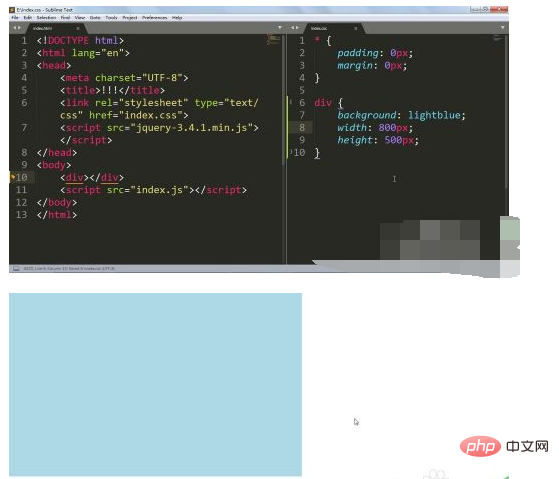
새 div 태그를 생성하면 이 div에는 기본적으로 테두리가 없는 것을 볼 수 있습니다.

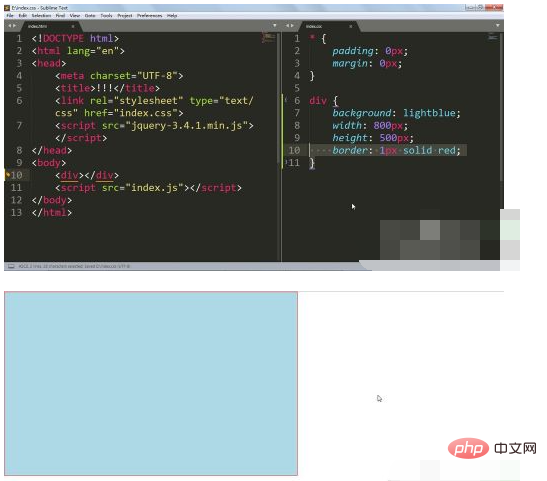
border: 1px 단색 빨간색;
이것은 테두리 설정을 위한 일반적인 형식입니다.

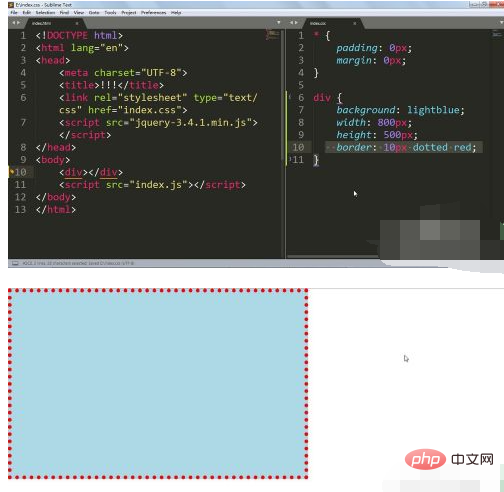
테두리를 점선 스타일로 변경할 수 있습니다.

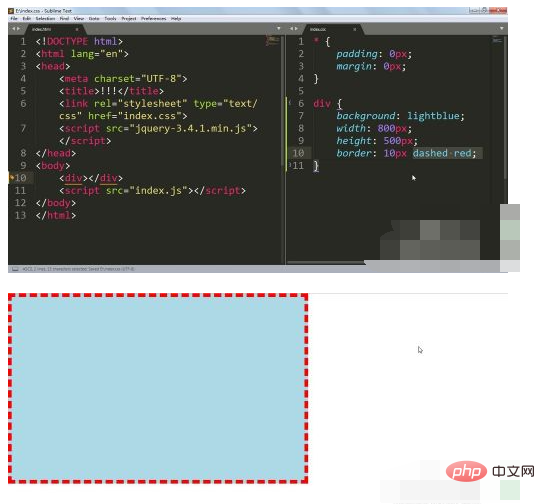
점선 모양으로 변형도 가능합니다.

추천 학습: "html 비디오 튜토리얼"
위 내용은 HTML에 테두리를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

