CSS에서 3열 레이아웃을 구현하는 방법은 무엇입니까?
3열 레이아웃을 구현하는 Css 방법: 1. 부동 부동 레이아웃, 2. 절대 위치 지정 레이아웃, 3. IE에서 호환성 문제가 있고 IE9 이상만 지원할 수 있는 테이블 레이아웃 검색에 도움이 되지 않습니다. 엔진이 정보를 캡처합니다. 5. 그리드 레이아웃의 호환성이 낮습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
3열 레이아웃은 이름에서 알 수 있듯이 양쪽이 고정되어 있고 가운데가 적응형입니다. 3열 레이아웃은 실제 개발에서 매우 일반적입니다. 예를 들어 Taobao의 홈페이지는 전형적인 3열 레이아웃입니다. 왼쪽의 제품 탐색과 오른쪽의 탐색은 고정된 너비를 가지며 가운데의 주요 콘텐츠는 그에 맞게 조정됩니다. 브라우저의 너비에 맞춰

다음과 같은 레이아웃을 가정할 수도 있습니다. 높이가 알려져 있고, 왼쪽 열과 오른쪽 열의 너비가 각각 300픽셀이며, 가운데는 얼마나 많은 방법을 구현할 수 있습니까? 그리고 각각의 장점과 단점은 무엇입니까?
1. 플로팅 레이아웃
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layout</title>
<style media="screen">
html * {
padding: 0;
margin: 0;
}
.layout article div {
min-height: 150px;
}
</style>
</head>
<body>
<!--浮动布局 -->
<section class="layout float">
<style media="screen">
.layout.float .left {
float: left;
width: 300px;
background: red;
}
.layout.float .center {
background: yellow;
}
.layout.float .right {
float: right;
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-right-center">
<div class="left"></div>
<div class="right"></div> // 右栏部分要写在中间内容之前
<div class="center">
<h2>浮动解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
</article>
</section>
</body>
</html>이 레이아웃 방법에서 DOM 구조는 플로팅 부분을 먼저 작성한 다음 중간 블록을 작성해야 합니다. 그렇지 않으면 오른쪽 플로팅 블록이 다음 줄로 넘어갑니다.
플로팅 레이아웃의 장점은 비교적 간단하고 호환성이 더 좋다는 것입니다. 그러나 플로팅 레이아웃에는 제한이 있습니다. 플로팅 요소는 문서 흐름에서 벗어나 삭제가 필요합니다. 이를 제대로 처리하지 않으면 상위 컨테이너의 높이가 무너지는 등 많은 문제가 발생합니다.
2. 절대 위치 지정 레이아웃
<!--绝对布局 -->
<section class="layout absolute">
<style>
.layout.absolute .left-center-right>div{
position: absolute;//三块都是绝对定位
}
.layout.absolute .left {
left:0;
width: 300px;
background: red;
}
.layout.absolute .center {
right: 300px;
left: 300px;//离左右各三百
background: yellow;
}
.layout.absolute .right {
right: 0;
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>绝对定位解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
</section>절대 위치 지정 레이아웃의 장점은 빠르고 설정이 쉬우며 문제가 발생하지 않는다는 것입니다. 단점은 컨테이너가 문서 흐름에서 분리되고 하위 요소도 문서 흐름에서 분리된다는 점입니다. 높이를 알 수 없는 경우 문제가 발생하여 이 방법의 효율성과 유용성이 상대적으로 떨어집니다.
3. Flexbox 레이아웃
<!--flexbox布局-->
<section class="layout flexbox">
<style>
.layout.flexbox .left-center-right{
display: flex;
}
.layout.flexbox .left {
width: 300px;
background: red;
}
.layout.flexbox .center {
background: yellow;
flex: 1;
}
.layout.flexbox .right {
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>flexbox解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
</section>Flexbox 레이아웃은 위 두 가지 방법의 단점을 해결하기 위해 설계된 것입니다. 현재 모바일 단말기의 레이아웃도 flexbox를 사용하고 있습니다. Flexbox의 단점은 IE10이 이를 지원하기 시작했지만 IE10은 -ms 형식이라는 것입니다.
4. 테이블 레이아웃
<!--表格布局-->
<section class="layout table">
<style>
.layout.table .left-center-right {
display: table;
height: 150px;
width: 100%;
}
.layout.table .left-center-right>div {
display: table-cell;
}
.layout.table .left {
width: 300px;
background: red;
}
.layout.table .center {
background: yellow;
}
.layout.table .right {
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>表格布局解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
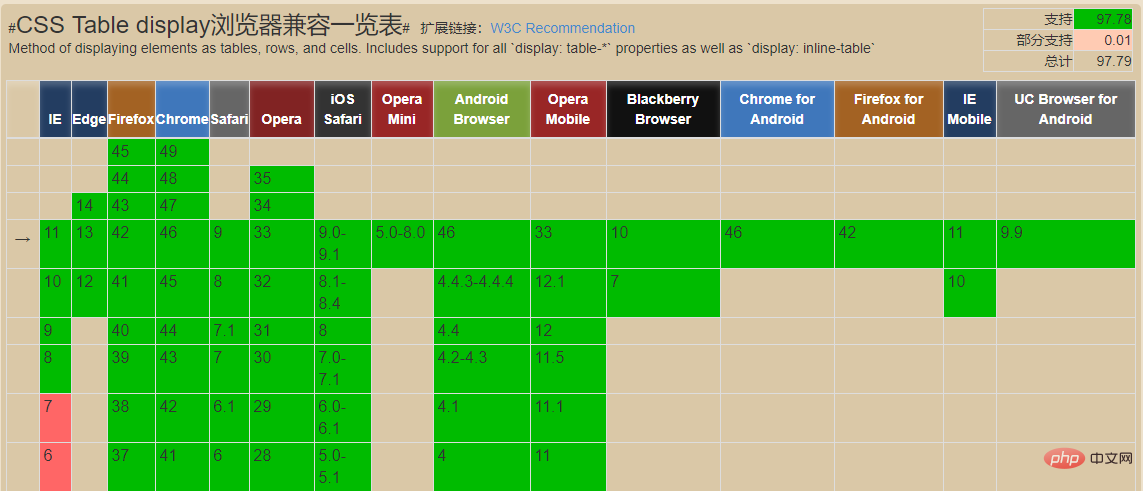
</section>테이블 레이아웃의 호환성이 매우 좋습니다(아래 그림 참조). 플렉스 레이아웃이 호환되지 않는 경우 테이블 레이아웃을 사용해 볼 수 있습니다. 콘텐츠가 오버플로되면 상위 요소가 자동으로 확장됩니다.
테이블 레이아웃에도 결함이 있습니다. ① 열 여백을 설정할 수 없습니다. ② SEO에 적합하지 않습니다. ③ 셀 중 하나의 높이가 높이를 초과하면 양쪽 셀도 커지지만 때로는 그렇지 않습니다. 우리가 원하는 효과는 아닙니다.

5. 그리드 레이아웃
<!--网格布局-->
<section class="layout grid">
<style>
.layout.grid .left-center-right {
display: grid;
width: 100%;
grid-template-columns: 300px auto 300px;
grid-template-rows: 150px;//行高
}
.layout.grid .left {
background: red;
}
.layout.grid .center {
background: yellow;
}
.layout.grid .right {
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>网格布局解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
</section>CSS 그리드는 그리드 레이아웃을 만드는 가장 강력하고 간단한 도구입니다. 테이블과 마찬가지로 그리드 레이아웃을 사용하면 웹 디자이너가 요소를 열이나 행에 정렬할 수 있지만 테이블과 달리 그리드 레이아웃에는 콘텐츠 구조가 없으므로 다양한 레이아웃이 테이블과 동일할 수 없습니다. 예를 들어 그리드 레이아웃의 하위 요소는 유사한 요소가 겹쳐서 배치되도록 모두 자체적으로 위치를 지정할 수 있습니다.
하지만 그리드 레이아웃의 호환성이 좋지 않습니다. IE10+에서 지원되며 일부 속성만 지원됩니다.
6. 요약
1. 플로트 레이아웃은 현재 많이 사용되는 레이아웃입니다. 현재 많은 포털 사이트에서 이 레이아웃 방법을 사용하고 있는데, 플로트 지우기에만 주의하시면 됩니다.
2. 위치 레이아웃은 위치 지정 속성을 기준으로 요소의 위치를 직접 설정하는 것뿐입니다. 개인적으로 페이지 레이아웃에는 적합하지 않다고 생각합니다.
3. 테이블 레이아웃은 사용하기 쉽고 호환성에는 문제가 없습니다. 이는 검색 엔진의 정보 크롤링에 도움이 되지 않습니다
4. 플렉스 레이아웃은 상대적으로 강력하지만 IE에서는 여전히 호환성 문제가 있으며 IE9 이상까지만 지원됩니다.
5 그리드 레이아웃은 매우 좋습니다. 강력하지만 호환성이 매우 좋지 않습니다.
동영상 공유 학습: css 동영상 튜토리얼
위 내용은 CSS에서 3열 레이아웃을 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





