CSS 선택기의 유형은 다음과 같습니다: 1. 요소 선택기, 3. 클래스 선택기, 4. 그룹 선택기(결합 선택기), 6. 와일드카드 선택기, 요소 선택기, 8. 하위 요소 선택기, 9. 유사 클래스 선택기, 11. 형제 요소 선택기,

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
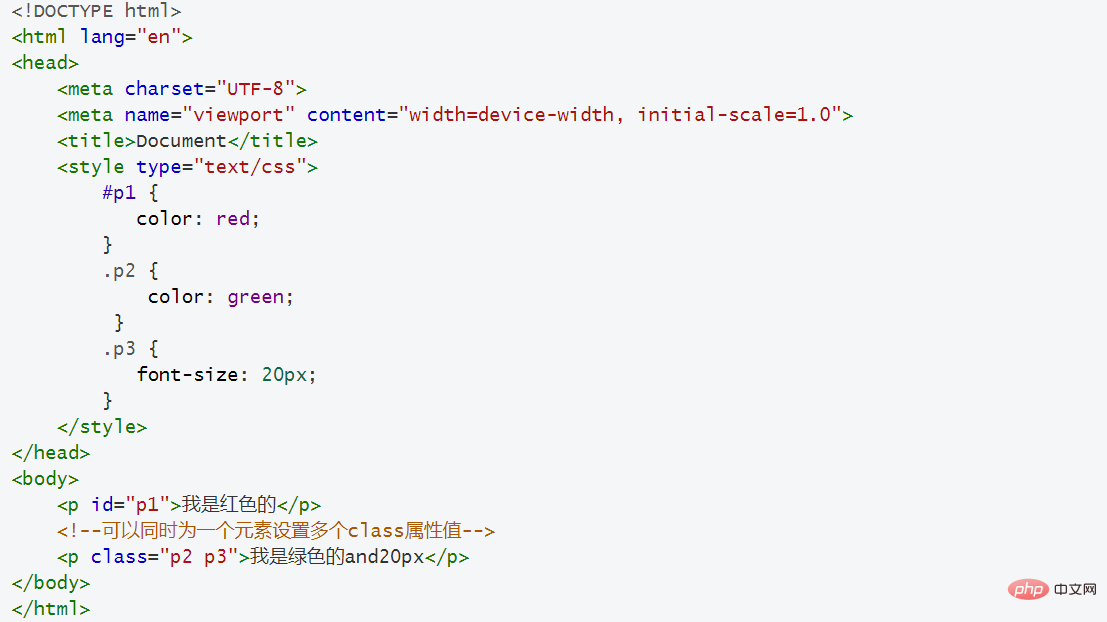
태그 이름 { }2.id 선택기 #id 속성 값 { } code><code>标签名{ }
2、id选择器 #id属性值{ }
3、类选择器 ·class属性值{ }

4、分组选择器(并集选择器)
作用:通过它可以同时选中多个选择器对应的元素(通常用于集体声明)
语法:
选择器1,选择器2,选择器n{ }5、复合选择器(交集选择器)
作用:选择更准确更精细的目标元素并为其设置属性
语法:
选择器1选择器2选择器n{ }
6、通配选择器
作用:用来选中页面中所有的元素
语法:*{ }

7、后代元素选择器
作用:选中指定元素的指定后代元素
语法:祖先元素 后代元素{ }

8、子元素选择器
作用:选中指定父元素的子元素
语法:父元素>子元素

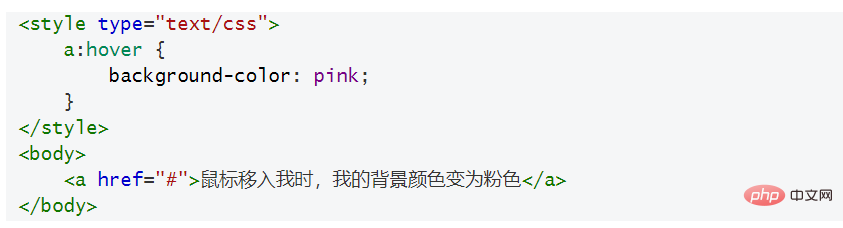
9、伪类选择器
伪类表示元素的一种特殊状态
:hover 移入时元素的状态
:visited 已被访问过后的元素的状态
:active 被点击时元素的状态

10、属性选择器
作用:根据元素中的属性或属性值来选取指定元素
语法:
[属性名]选取含有指定属性的元素 [属性名=“属性值”]选取含指定属性值的元素 [属性名^="属性值"] 选取属性值以指定内容开头的元素 [属性名$="属性值"] 选取属性值以指定内容结尾的元素 [属性名*="属性值"] 选取属性值包含指定内容的元素

11、兄弟元素选择器
+选择器
作用:选中一个元素后紧挨着的指定的兄弟元素
语法:前一个+后一个(作用在后一个)
~
3. 클래스 선택기
·클래스 속성 값 { }


 🎜🎜🎜6. 와일드카드 선택기🎜🎜🎜기능: 페이지의 모든 요소를 선택하는 데 사용됩니다🎜🎜 구문:
🎜🎜🎜6. 와일드카드 선택기🎜🎜🎜기능: 페이지의 모든 요소를 선택하는 데 사용됩니다🎜🎜 구문: *{ } 🎜🎜 🎜🎜🎜7. selector🎜🎜🎜Function: 지정된 요소의 지정된 하위 요소를 선택합니다🎜🎜Syntax:
🎜🎜🎜7. selector🎜🎜🎜Function: 지정된 요소의 지정된 하위 요소를 선택합니다🎜🎜Syntax: 조위 요소 하위 요소 { }🎜🎜  🎜🎜🎜8. 하위 요소 선택기🎜🎜🎜기능: 지정된 상위 요소의 하위 요소 선택🎜 🎜구문:
🎜🎜🎜8. 하위 요소 선택기🎜🎜🎜기능: 지정된 상위 요소의 하위 요소 선택🎜 🎜구문: 상위 요소>하위 요소🎜🎜 🎜🎜🎜 9. 의사 클래스 선택기🎜🎜🎜가상 클래스는 요소의 특별한 상태를 나타냅니다🎜
🎜🎜🎜 9. 의사 클래스 선택기🎜🎜🎜가상 클래스는 요소의 특별한 상태를 나타냅니다🎜 🎜🎜🎜11. 형제 요소 선택기🎜🎜🎜
🎜🎜🎜11. 형제 요소 선택기🎜🎜🎜+ 선택기🎜🎜기능: 요소 바로 다음에 지정된 형제 요소를 선택합니다🎜🎜구문: 이전 + 후자( 다음 요소에 적용) 🎜🎜~ 선택기 🎜🎜기능: 다음 형제 요소 모두 선택🎜🎜구문: 이전 요소~다음 요소 모두🎜🎜🎜🎜🎜동영상 공유 학습: 🎜 css 비디오 튜토리얼🎜🎜위 내용은 CSS에는 어떤 유형의 선택기가 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



