CSS3는 무엇을 할 수 있나요?
CSS3는 둥근 모서리, 이미지 테두리, 그림자, 그라데이션, 애니메이션 등과 같이 단 몇 줄의 코드만으로 이전에 이미지와 스크립트를 사용해야 했던 효과는 물론 애니메이션 효과까지 얻을 수 있습니다. CSS3는 코드를 더욱 단순하고 효율적으로 만들고, 프런트엔드 개발자의 디자인 프로세스를 단순화하며, 페이지 로딩 속도를 높이고, 더욱 발전된 사용자 경험을 만들어냅니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
CSS3은 CSS2의 업그레이드 버전이며, 3은 CSS2.1을 기반으로 많은 강력한 새 기능을 추가합니다. 현재 주요 브라우저인 Chrome, Safari, Firefox, Opera 및 360도 이미 CSS3를 지원합니다. 이제 일부 기능을 사용할 수 있으며 IE10도 CSS3를 완벽하게 지원하기 시작할 것입니다.
CSS3 스타일을 작성할 때 브라우저마다 다른 접두사가 필요할 수 있습니다. 이는 이 CSS 속성이나 규칙이 아직 W3C 표준의 일부가 아니라는 의미입니다. 이는 브라우저의 비공개 속성입니다. 현재 최신 버전의 브라우저에는 접두사가 필요하지 않지만 더 나은 호환성을 위해 접두사는 여전히 필수입니다.
Chrome 및 Safari: -webkit
Firefox: -moz
IE: -ms
Opera: -o
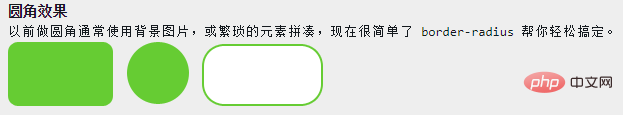
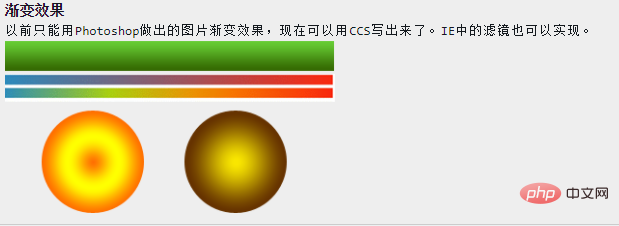
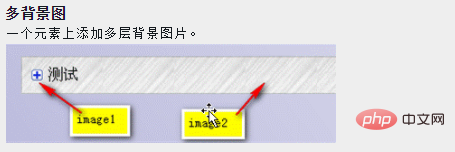
효과, 심지어 애니메이션도 몇 가지만으로 만들 수 있습니다. 코드 줄. 예: 둥근 모서리, 그림 테두리, 텍스트 그림자 및 상자 그림자, 그라디언트, 개인화된 글꼴, 여러 그림 배경, 변형 처리(회전, 크기 조정, 기울이기, 이동), 전환, 애니메이션, 다중 열 레이아웃, 미디어 쿼리 등
CSS3는 프런트 엔드 개발자를 위한 디자인 프로세스를 단순화하고 페이지 로딩 속도를 높입니다.
선택자도 있습니다. 과거에는 HTML 요소를 선택하기 위해 일반적으로 클래스, ID 또는 태그 이름을 사용했습니다. 태그의 클래스 및 ID 수를 줄이고 스타일 시트를 더 쉽게 유지 관리하며 구조와 표현을 더 효과적으로 분리할 수 있습니다.



잠깐...
멋지네요! CSS3는 코드를 더 간단하고 효율적으로 만듭니다. 업무 효율성을 크게 향상시키고 더욱 발전된 사용자 경험을 창출할 수 있습니다. 웹 애플리케이션 인터페이스 디자인을 새로운 차원으로 끌어올립니다.
동영상 공유 학습: css 동영상 튜토리얼
위 내용은 CSS3는 무엇을 할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.






