CSS에서 스크롤 막대 높이를 설정하는 방법: 먼저 "::-webkit-scrollbar" 선택기를 사용하여 전체 스크롤 막대를 선택한 다음 height 속성을 사용하여 스크롤 막대 높이를 설정합니다. 형식은 "::-webkit-scrollbar{높이:높이" 값;}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS는 스크롤 막대의 스타일을 설정합니다.
참고: 스크롤 막대로 설정한 너비와 높이는 각각 세로 스크롤 막대의 너비와 가로 스크롤 막대의 높이에 해당합니다. bar 및 가로 스크롤 막대의 너비는 수정할 수 없습니다. 해당 값은 Google에서만 제공됩니다. 브라우저 스크롤 막대 스타일, 일반적으로 사용되는 속성은 다음과 같습니다.
|
::-webkit-scrollbar |
전체 스크롤 막대 스타일 |
::-webkit-scrollbar-button |
스크롤 막대 스타일을 한 번 설정하면 스크롤 막대 양쪽 끝에 있는 버튼 아이콘이 사라지지만 그림을 재설정할 수 있습니다. 그리고 새로운 스타일 |
::-webkit-scrollbar-track |
외부 트랙 |
:: -webkit-scrollbar-track-piece |
내부 트랙은 외부 트랙 스타일 scrollbar-track |
|
::-webkit-scrollbar-thumb ::-webkit-scrollbar-thumb:hover ::-webkit-scrollbar-thumb:vertical:hover ::-webkit-scrollbar-thumb:horizontal:hover |
Slider Slider Hover Vertical Slider Hover 수평 슬라이더 서스펜션 |
|
::-webkit-scrollbar-corner |
코너 , 두 스크롤 막대의 교차점 |
참고: 스크롤 막대 설정의 너비와 높이는 각각 세로 스크롤 막대 너비와 가로 스크롤 막대 높이, 세로 스크롤 막대 높이와 가로 스크롤 막대 너비에 해당합니다. 값은 수정할 수 없습니다
/* 1,滚动条 */
::-webkit-scrollbar {
width: 20px; /* 纵向滚动条 宽度 */
height: 15px; /* 横向滚动条 高度 */
background: pink; /* 整体背景 */
border-radius: 10px; /* 整体 圆角 */
}참고: 위의 상황은 스크롤바 양쪽 끝에 있는 버튼에도 존재합니다
/* 2,滚动条两端的按钮 */
::-webkit-scrollbar-button{
width: 30px; /* 横向滚动条 宽度 */
height: 20px; /* 纵向滚动条 高度 */
background: black;
border-radius: 10px;
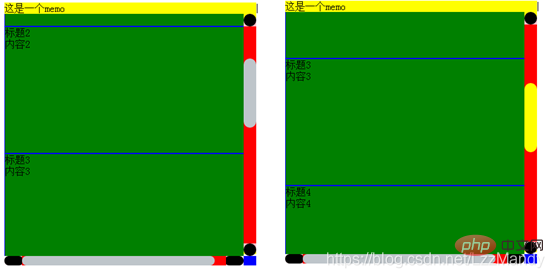
}아래 사진은 예시입니다. 소스 코드

<!DOCTYPE html>
<html add="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 1. 导入Vue包 -->
<script src="./lib/vue-2.4.0.js"></script>
<style>
#app>div {
float: left;
width: 400px;
height: 400px;
margin-top: 100px;
}
.frame {
background: yellow;
position: relative;
}
.contentbox {
width: 100%;
height: 100%;
overflow-x: scroll;
overflow-y: scroll;
/*三角箭头的颜色*/
scrollbar-arrow-color: #bec5ca;
/*立体滚动条的颜色*/
scrollbar-face-color: #bec5ca;
/*立体滚动条亮边的颜色*/
scrollbar-3dlight-color: #bec5ca;
/*滚动条空白部分的颜色*/
scrollbar-highlight-color: #bec5ca;
/*立体滚动条阴影的颜色*/
scrollbar-shadow-color: #bec5ca;
/*立体滚动条强阴影的颜色*/
scrollbar-darkshadow-color: #bec5ca;
/*立体滚动条背景颜色*/
scrollbar-track-color: #e5e7eb;
/*滚动条的基本颜色*/
scrollbar-base-color: #e5e7eb;
}
.item {
width: 400px;
height: 200px;
background: green;
position: relative;
border: 1px solid blue;
}
/* 1,滚动条 */
::-webkit-scrollbar {
width: 20px; /* 纵向滚动条 宽度 */
height: 15px; /* 横向滚动条 高度 */
background: pink; /* 整体背景 */
border-radius: 10px; /* 整体 圆角 */
}
/* 2,滚动条两端的按钮 */
::-webkit-scrollbar-button{
width: 30px; /* 横向滚动条 宽度 */
height: 20px; /* 纵向滚动条 高度 */
background: black;
border-radius: 10px;
}
/* 3,外层轨道 */
::-webkit-scrollbar-track {
/* background: red; */
border-radius: 10px;
}
/* 4.内层轨道,它会覆盖外层轨道的样式。 */
::-webkit-scrollbar-track-piece {
width: 5px;
background-color:red;
margin: 0 -2px 0;
}
/* 5,滑块 */
::-webkit-scrollbar-thumb {
background: #bec5ca;
min-height: 50px;
min-width: 50px;
border-radius: 10px;
}
/* 纵向滑块悬浮 */
::-webkit-scrollbar-thumb:vertical:hover {
background: yellow;
}
/* 横向滑块悬浮 */
::-webkit-scrollbar-thumb:horizontal:hover {
background: pink
}
/* 6,边角,两个滚动条交汇处 */
::-webkit-scrollbar-corner{
background: blue;
}
</style>
</head>
<body>
<!-- 2. 创建一个要控制的区域 -->
<div id="app">
<div class="frame" ref="frame">
<div class="memo">这是一个memo</div>
<div class="arrow" v-show="flag" ref="arrow"></div>
<div class="contentbox" ref="contentbox">
<div class="item" v-for="(item,i) in list" :key="item.id">
<div class="title">{{item.title}}</div>
<div class="content">{{item.content}}</div>
</div>
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{ id: '1', title: '标题1', content: '内容1' },
{ id: '2', title: '标题2', content: '内容2' },
{ id: '3', title: '标题3', content: '内容3' },
{ id: '4', title: '标题4', content: '内容4' },
{ id: '5', title: '标题5', content: '内容5' },
{ id: '6', title: '标题6', content: '内容6' }
],
},
mounted() {
},
methods: {
},
})
</script>
</body>
</html>동영상 공유 학습: css 동영상 튜토리얼
위 내용은 CSS에서 스크롤 막대의 높이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!