HTML CSS는 무엇입니까
html CSS는 다음을 의미합니다. 1. 하이퍼텍스트 마크업 언어인 html은 일련의 태그를 포함하는 마크업 언어입니다. 2. 계단식 스타일 시트인 CSS는 HTML 또는 XML과 같은 파일 스타일을 표현하는 데 사용되는 컴퓨터 언어입니다. 웹 페이지의 요소 위치 레이아웃에 대한 픽셀 수준의 정밀한 제어를 제공합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
html CSS란 무엇인가요?
html 소개:
HTML은 Hypertext Markup Language의 약자이며 마크업 언어입니다. 여기에는 일련의 태그가 포함됩니다. 이러한 태그는 네트워크의 문서 형식을 통합하고 분산된 인터넷 리소스를 논리적인 전체로 연결할 수 있습니다. HTML 텍스트는 HTML 명령으로 구성된 설명 텍스트입니다. HTML 명령은 텍스트, 그래픽, 애니메이션, 사운드, 표, 링크 등을 설명할 수 있습니다.
하이퍼텍스트는 하이퍼링크를 통해 텍스트, 그래픽 및 기타 정보 매체를 텍스트에 연결하는 정보를 구성하는 방법입니다. 이러한 상호 연관된 정보 매체는 동일한 텍스트일 수도 있고, 다른 파일일 수도 있고, 지리적으로 멀리 떨어져 있는 컴퓨터에 있는 파일일 수도 있습니다. 이러한 정보 정리 방식은 서로 다른 위치에 분산된 정보 자원을 무작위 방식으로 연결하여 사람들이 정보를 더 쉽게 찾고 검색할 수 있게 해줍니다.
css 소개:
Cascading Style Sheets(영어 전체 이름: Cascading Style Sheets)는 HTML(Standard Generalized Markup Language의 응용 프로그램) 또는 XML(Standard Generalized Markup Language의 하위 집합) 스타일을 표현하는 데 사용되는 파일입니다. 컴퓨터 언어. CSS는 웹페이지를 정적으로 수정할 수 있을 뿐만 아니라 다양한 스크립트 언어와 협력하여 웹페이지의 다양한 요소의 형식을 동적으로 지정할 수도 있습니다.
CSS는 웹 페이지의 요소 위치 레이아웃에 대해 픽셀 수준의 정밀한 제어를 수행할 수 있고 거의 모든 글꼴 크기 스타일을 지원하며 웹 페이지 개체 및 모델 스타일을 편집할 수 있는 기능을 갖추고 있습니다.
HTML과 CSS의 관계:
기본 웹사이트에는 여러 개의 웹페이지가 포함되며, 웹페이지는 html, css, javascript로 구성됩니다. HTML은 다양한 DOM 요소를 로드하는 본체이고, CSS는 DOM 요소를 제어하는 데 사용됩니다. 문을 비유로 사용하면 이 세 가지의 관계는 다음과 같습니다. HTML은 문 패널, CSS는 문에 있는 페인트 또는 패턴, JavaScript는 문 스위치입니다.
HTML은 웹 콘텐츠의 전달자입니다. 콘텐츠란 웹페이지 작성자가 사용자가 탐색할 수 있도록 페이지에 게시한 정보로, 텍스트, 사진, 비디오 등을 포함할 수 있습니다. CSS 스타일은 프레젠테이션입니다. 웹페이지에 코트를 입히는 것과 같습니다. 예를 들어 제목 글꼴, 색상 변경, 제목에 배경 이미지, 테두리 등 추가 등이 있습니다. 콘텐츠의 모양을 변경하는 데 사용되는 이러한 모든 항목을 프레젠테이션이라고 합니다.

css 우선순위.
여러 CSS 스타일이 하나의 HTML 태그에 집중될 수 있습니다. 이 경우 일반적으로 우선순위에 따라 구분됩니다.
1. 브라우저 기본 설정(최소)
2. 내부 스타일 표 (html의
태그 안에 작성)4. 인라인 스타일(html 태그, 즉 style 속성에 작성) (최상위)
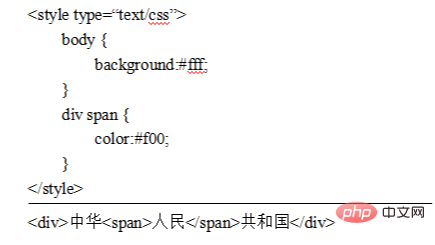
css 구문.
CSS는 두 개의 주요 부분, 선택기 및 하나 이상의 선언으로 구성됩니다.
선택자는 CSS 스타일 ".seletor"의 이름을 의미하며, 이름 앞에 "."가 있어야 합니다. 선언은 속성과 값으로 구성됩니다. 예를 들어 콜론 앞에 속성이 오고 그 뒤에 값이 옵니다.
동영상 공유 학습:
css 동영상 튜토리얼위 내용은 HTML CSS는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.





