CSS에서는 float 속성을 사용하여 float를 설정할 수 있습니다. 구문은 "selector {float:left|right|none}"입니다. 요소는 외부 경계까지 float 속성 값에 따라 왼쪽이나 오른쪽으로 이동합니다. touches 주변 요소도 상위 요소의 내부 가장자리 또는 다른 부동 요소의 외부 가장자리까지 재배열됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 float 속성을 사용하여 float를 설정할 수 있습니다.
float 속성은 요소가 부동하는 방향을 정의합니다. 역사적으로 이 속성은 항상 이미지에 적용되어 텍스트가 이미지 주위를 둘러싸도록 했지만 CSS에서는 모든 요소가 부동될 수 있습니다. 부동 요소는 요소 유형에 관계없이 블록 수준 상자를 만듭니다.
기본 구문 형식:
选择器{float:属性值;}left 요소가 왼쪽으로 뜹니다.
right 요소가 오른쪽으로 뜹니다.
none 요소가 뜨지 않습니다.
CSS float는 다음을 만드는 방법입니다. 일반적인 표준 흐름 제어 방법을 벗어난 요소는 요소를 왼쪽이나 오른쪽으로 이동하고 주변 요소도 재정렬됩니다.
플로팅은 페이지의 개체가 앞뒤로 흐르는 순서를 변경할 수 있는 매우 유용한 레이아웃 방법입니다. 콘텐츠의 레이아웃을 단순하게 만들고 확장성이 좋다는 장점이 있습니다.
플로팅은 CSS 레이아웃의 매우 강력한 레이아웃 기능이며 CSS 레이아웃을 이해하는 데 중요한 문제이기도 합니다. CSS에서는 div를 포함한 모든 요소가 플로팅 방식으로 표시될 수 있습니다.
Floating을 사용하면 부동 속성으로 설정된 요소가 표준 일반 흐름의 제어에서 벗어나 상위 요소의 지정된 위치로 이동할 수 있습니다.
플로팅은 CSS 레이아웃에 가장 일반적으로 사용되는 속성입니다.
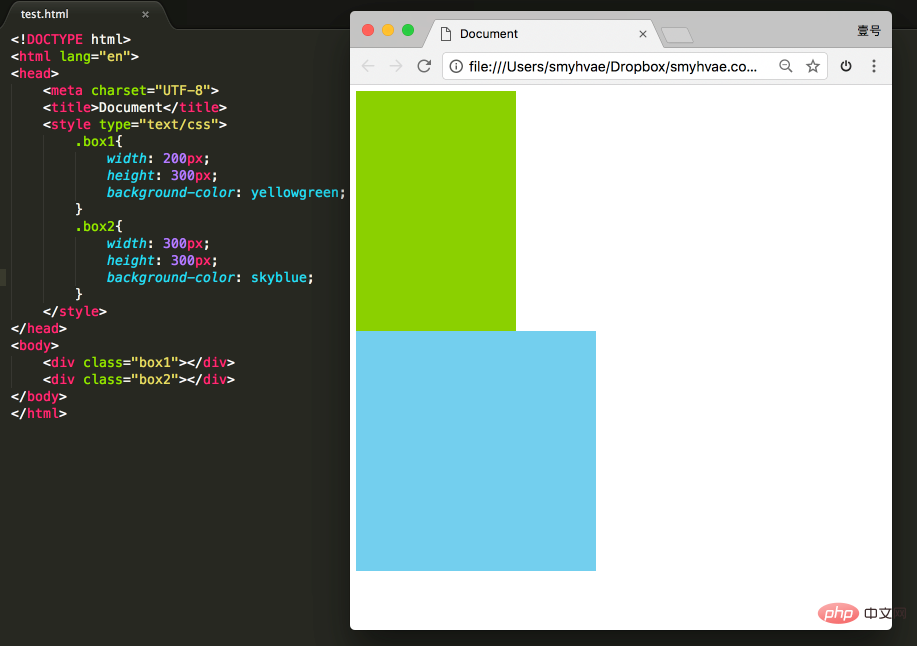
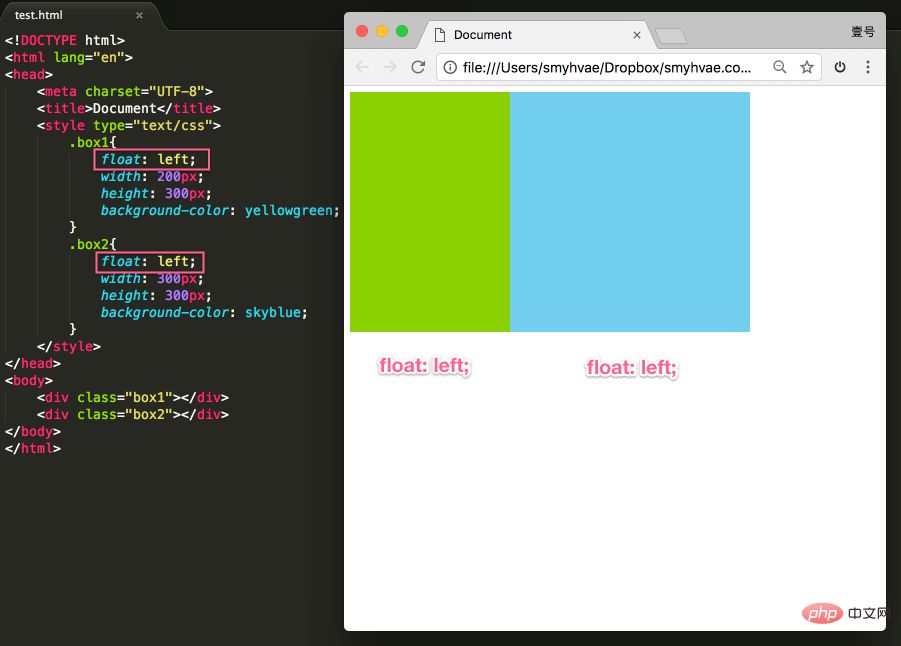
이제 너비와 높이가 각각 설정된 두 개의 div가 있습니다.

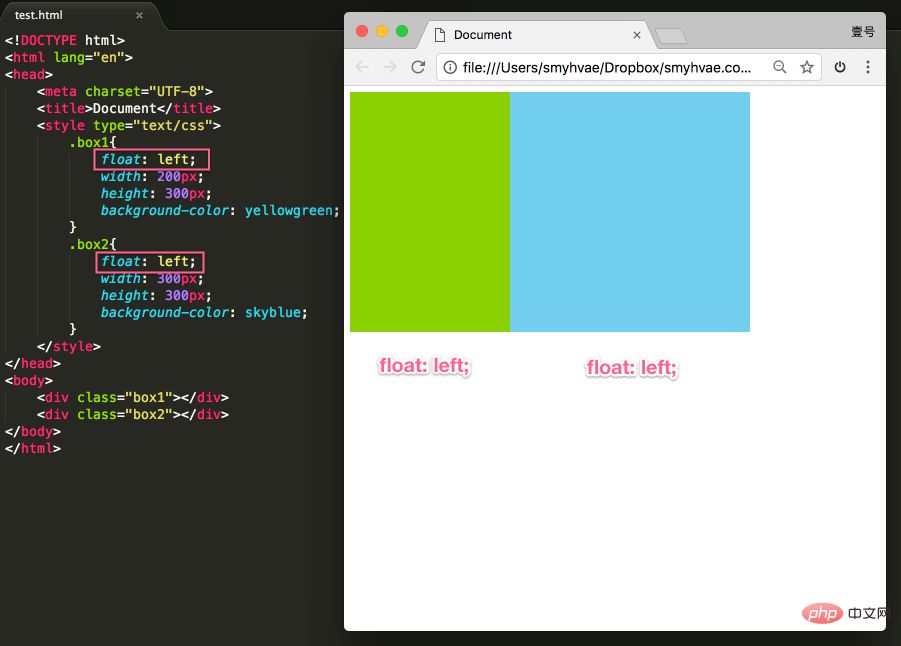
이 때 이 두 div에 float: left;와 같은 부동 속성을 추가하면 효과는 다음과 같습니다. float: left;,效果如下:

这就达到了浮动的效果。此时,两个元素并排了,并且两个元素都能够设置宽度、高度了(这在上一段的标准流中,不能实现)。
浮动想学好,一定要知道三个性质。接下来讲一讲。
脱标即脱离标准流。我们来看几个例子。
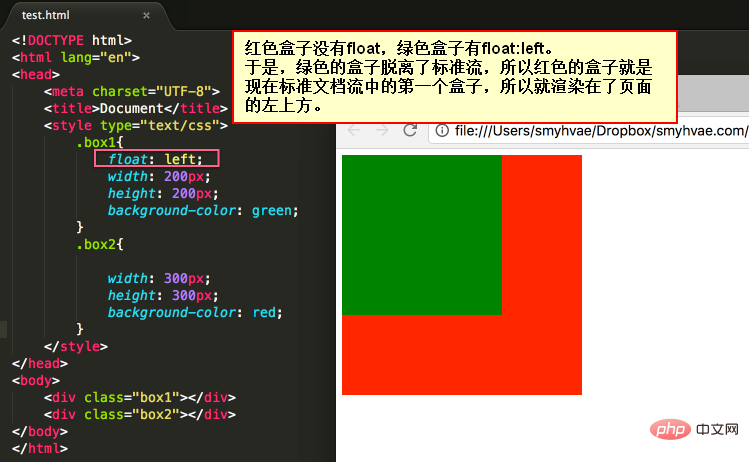
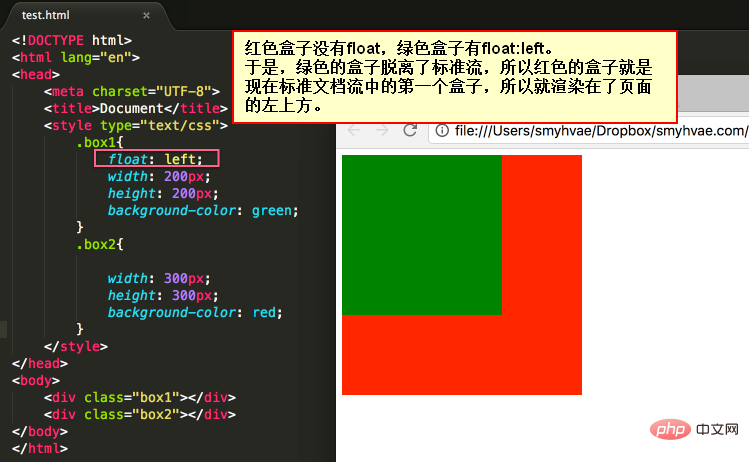
证明1:

上图中,在默认情况下,两个div标签是上下进行排列的。现在由于float属性让上图中的第一个<div>标签出现了浮动,于是这个标签在另外一个层面上进行排列。而第二个<div>还在自己的层面上遵从标准流进行排列。
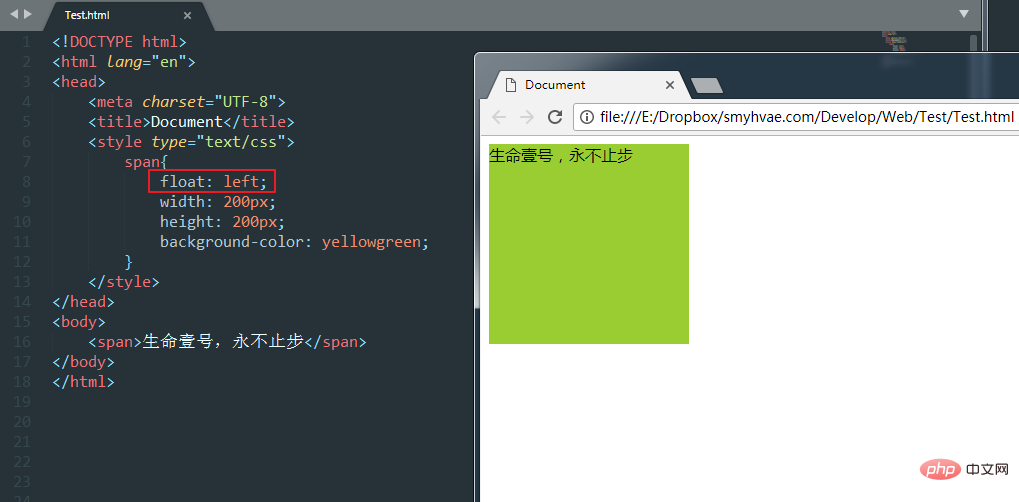
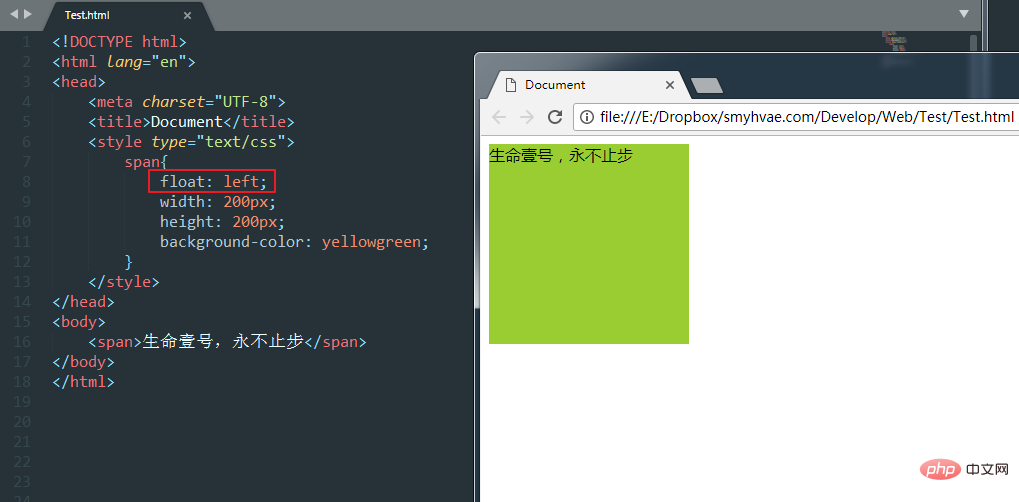
证明2:

上图中,span标签在标准流中,是不能设置宽高的(因为是行内元素)。但是,一旦设置为浮动之后,即使不转成块级元素,也能够设置宽高了。
所以能够证明一件事:一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。所有标签,浮动之后,已经不区分行内、块级了。
我们来看一个例子就明白了。
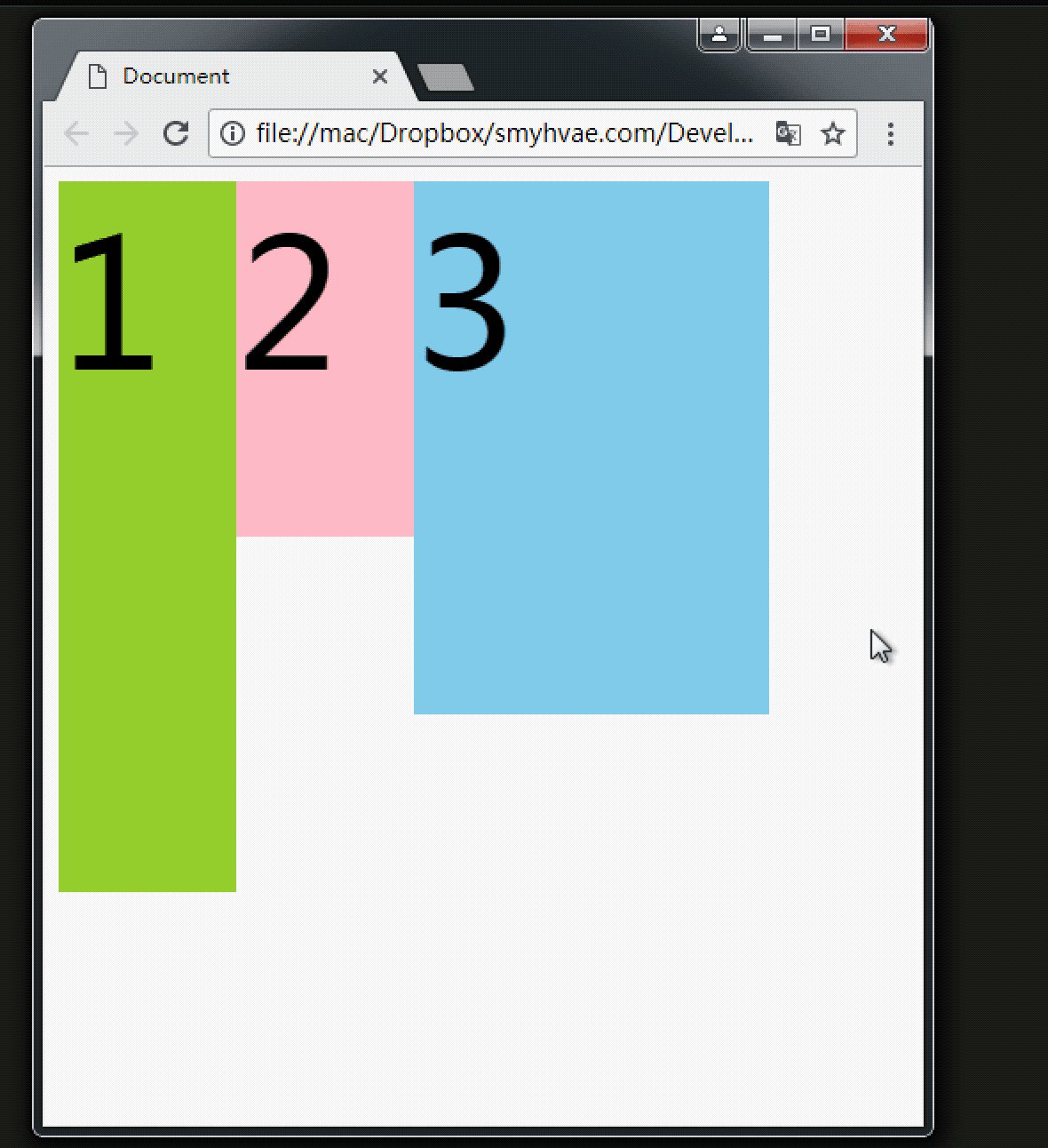
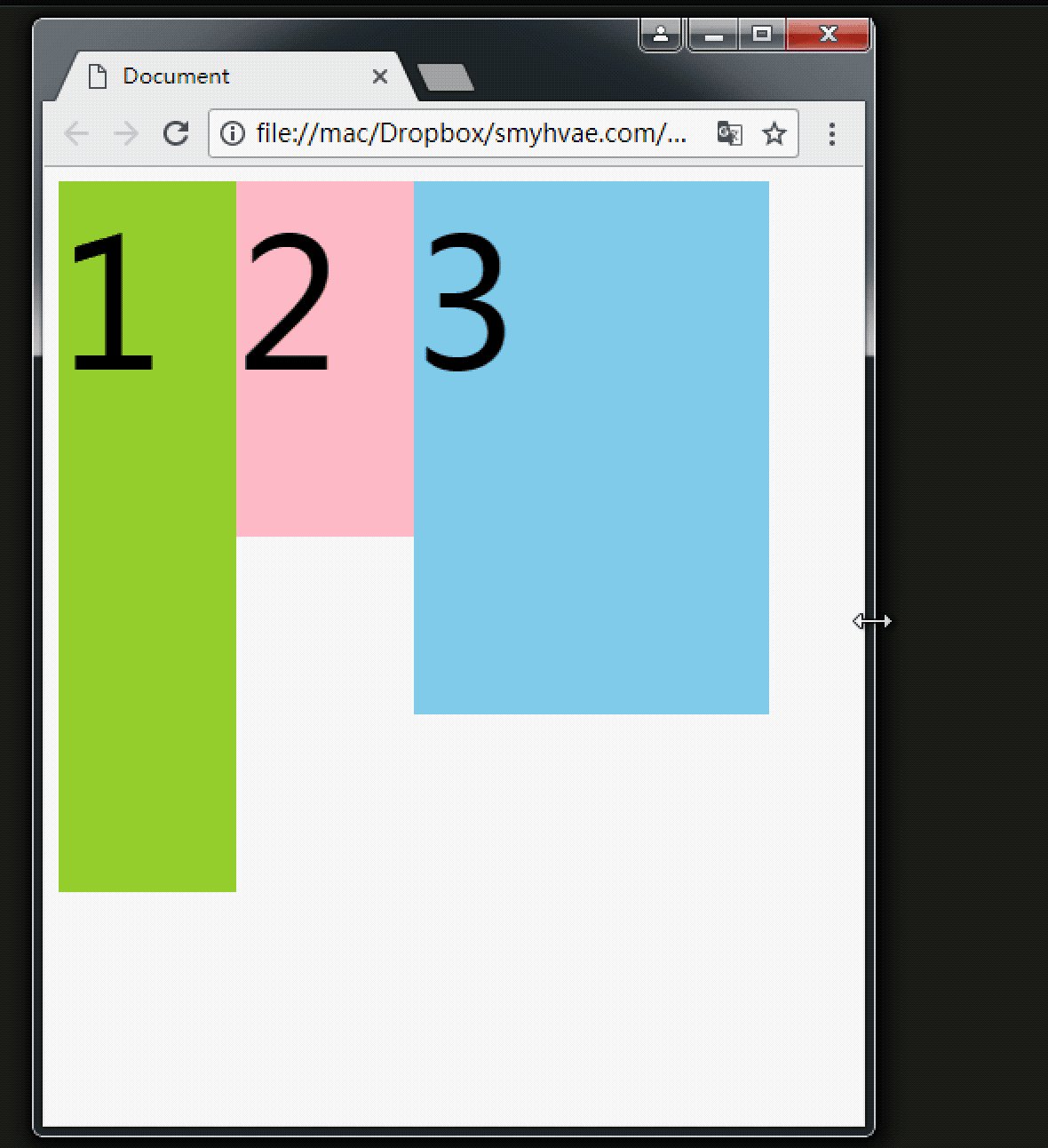
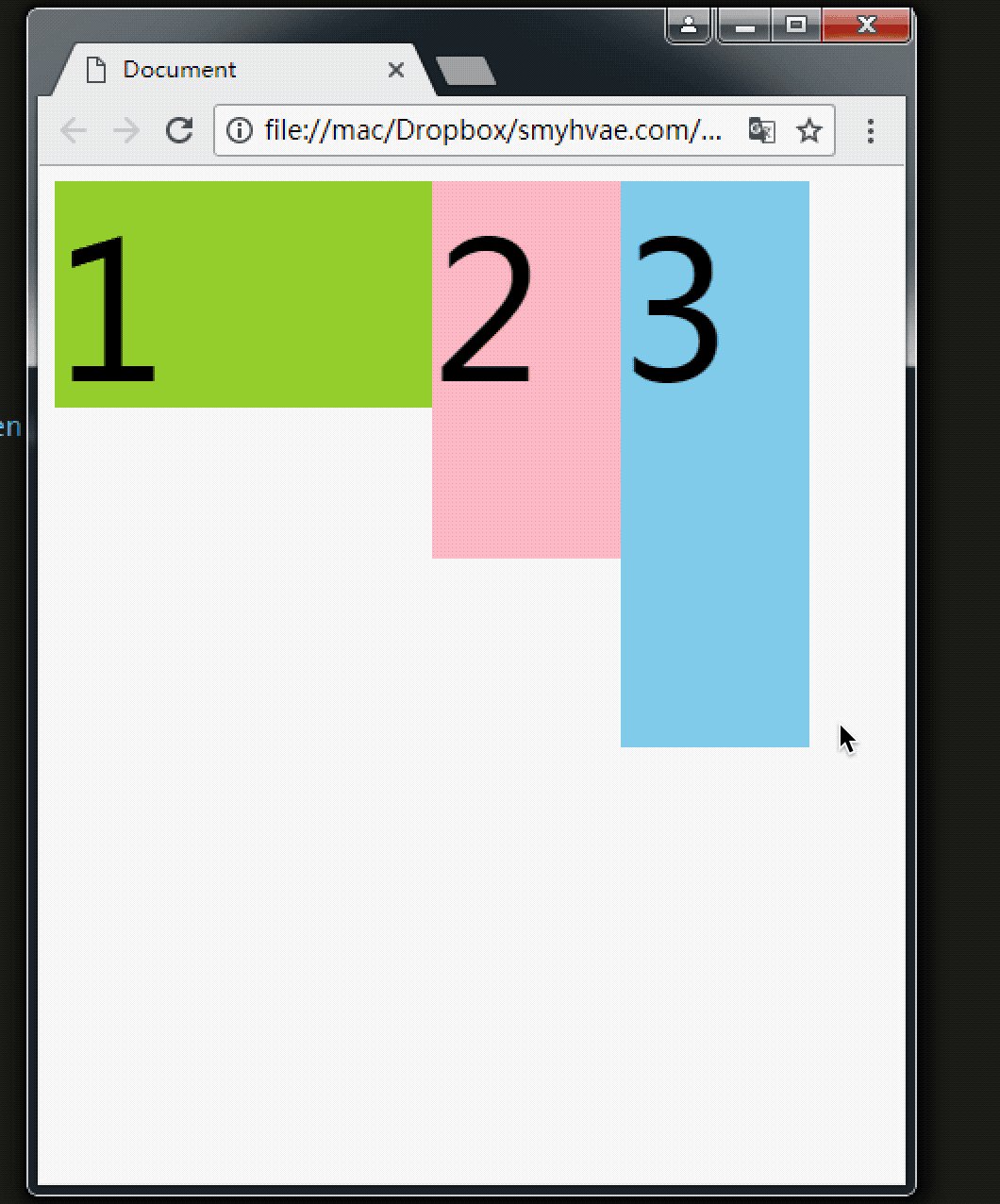
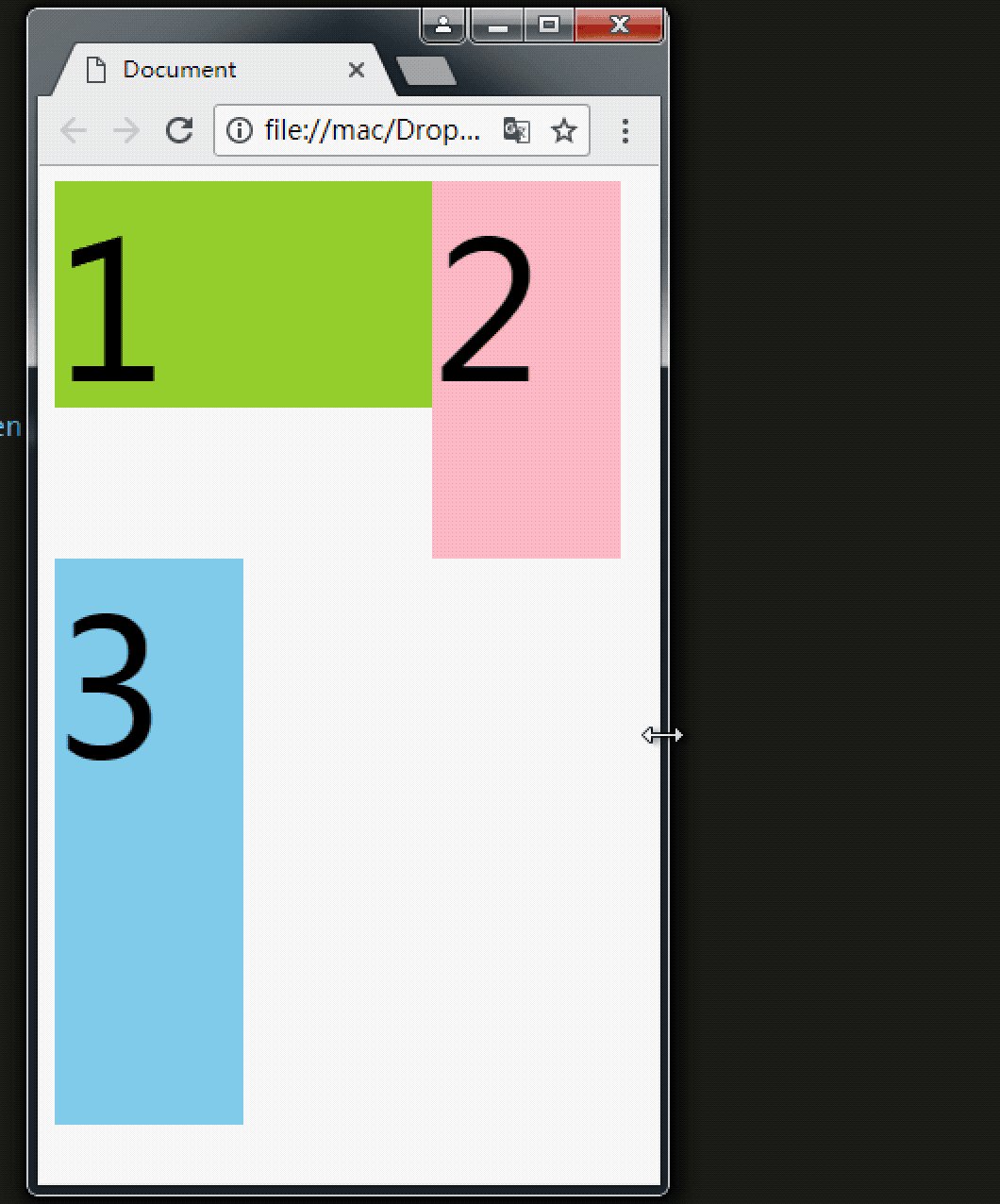
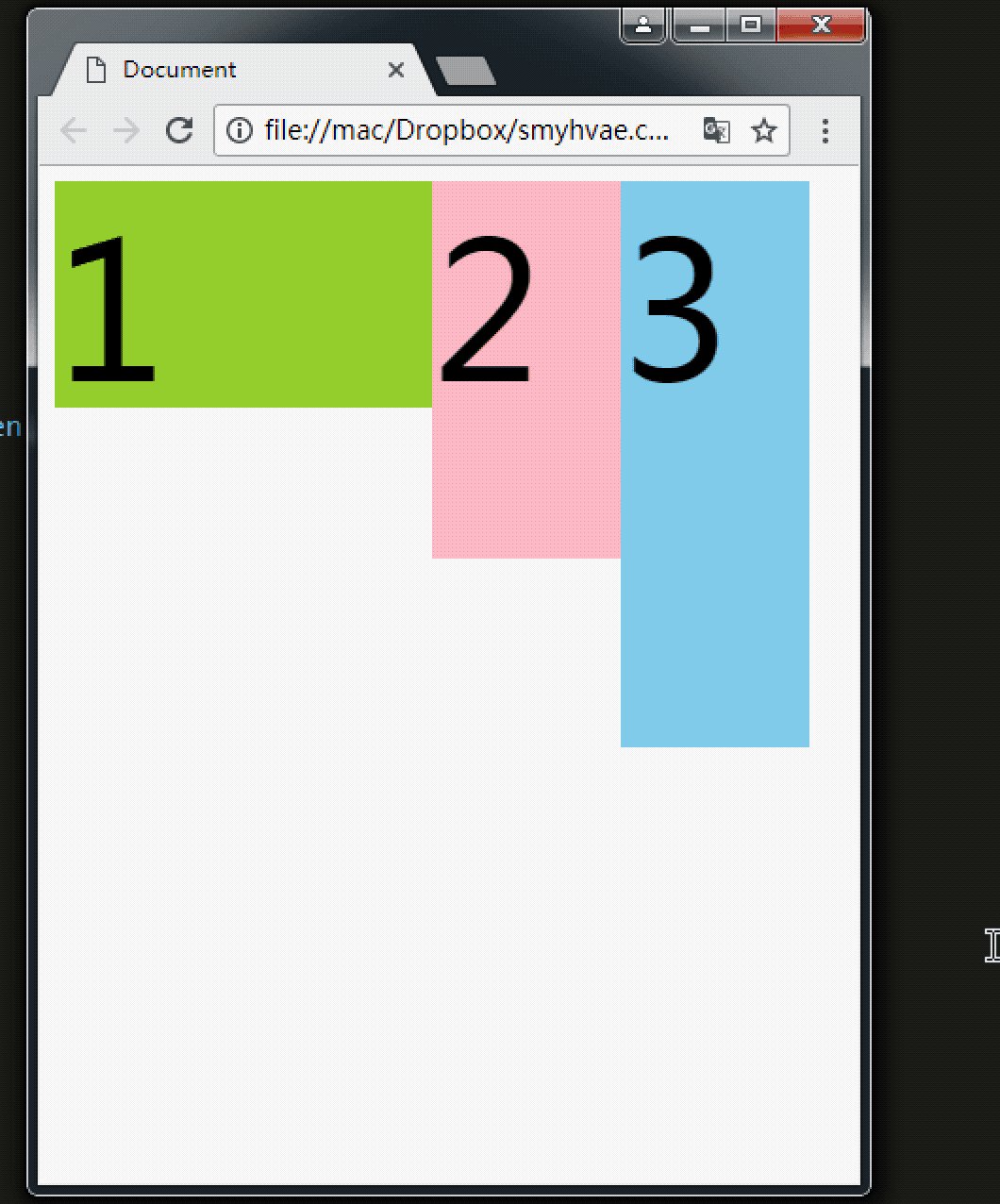
我们给三个div均设置了float: left;属性之后,然后设置宽高。当改变浏览器窗口大小时,可以看到div的贴靠效果:

上图显示,3号如果有足够空间,那么就会靠着2号。如果没有足够的空间,那么会靠着1号大哥。
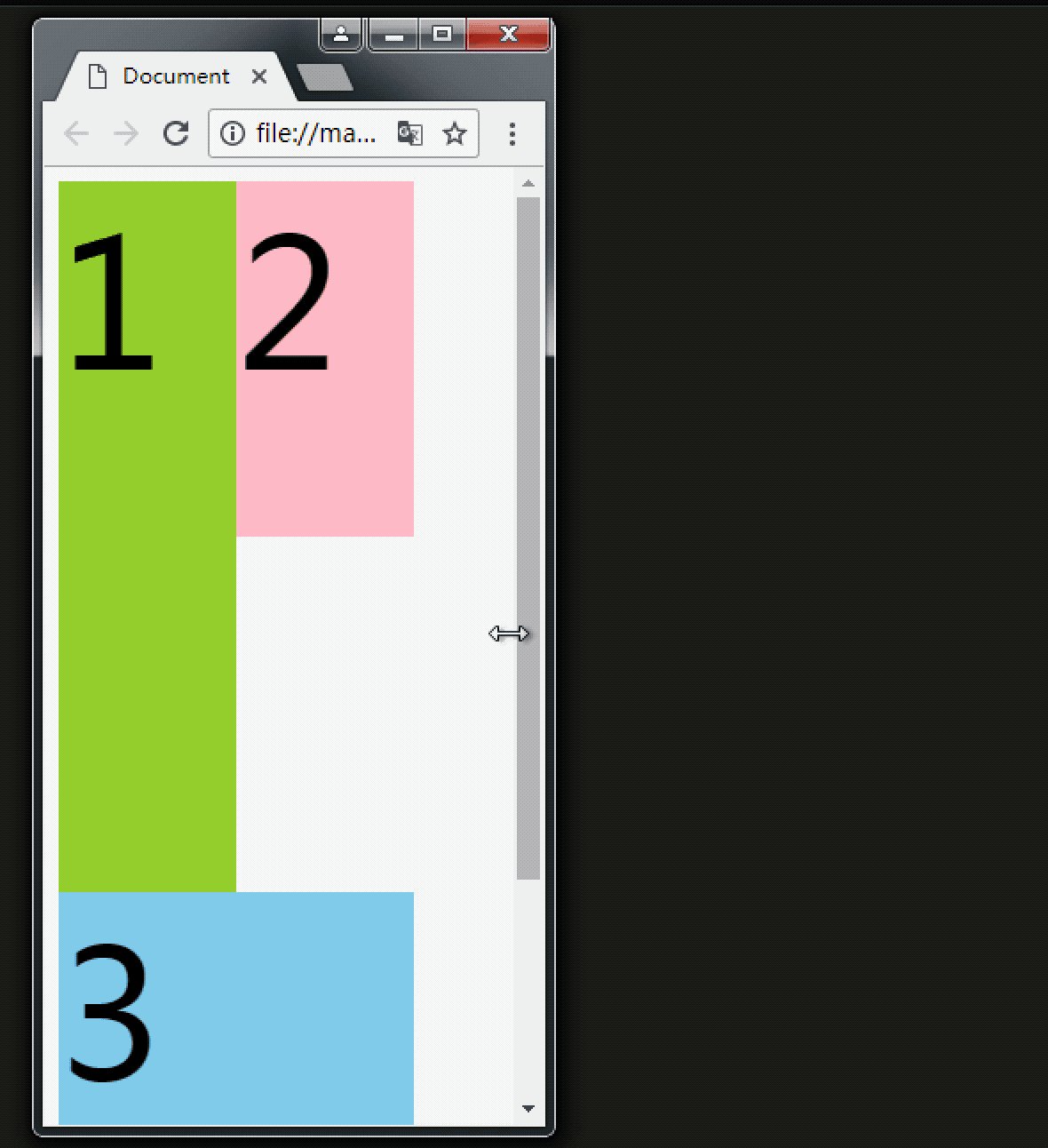
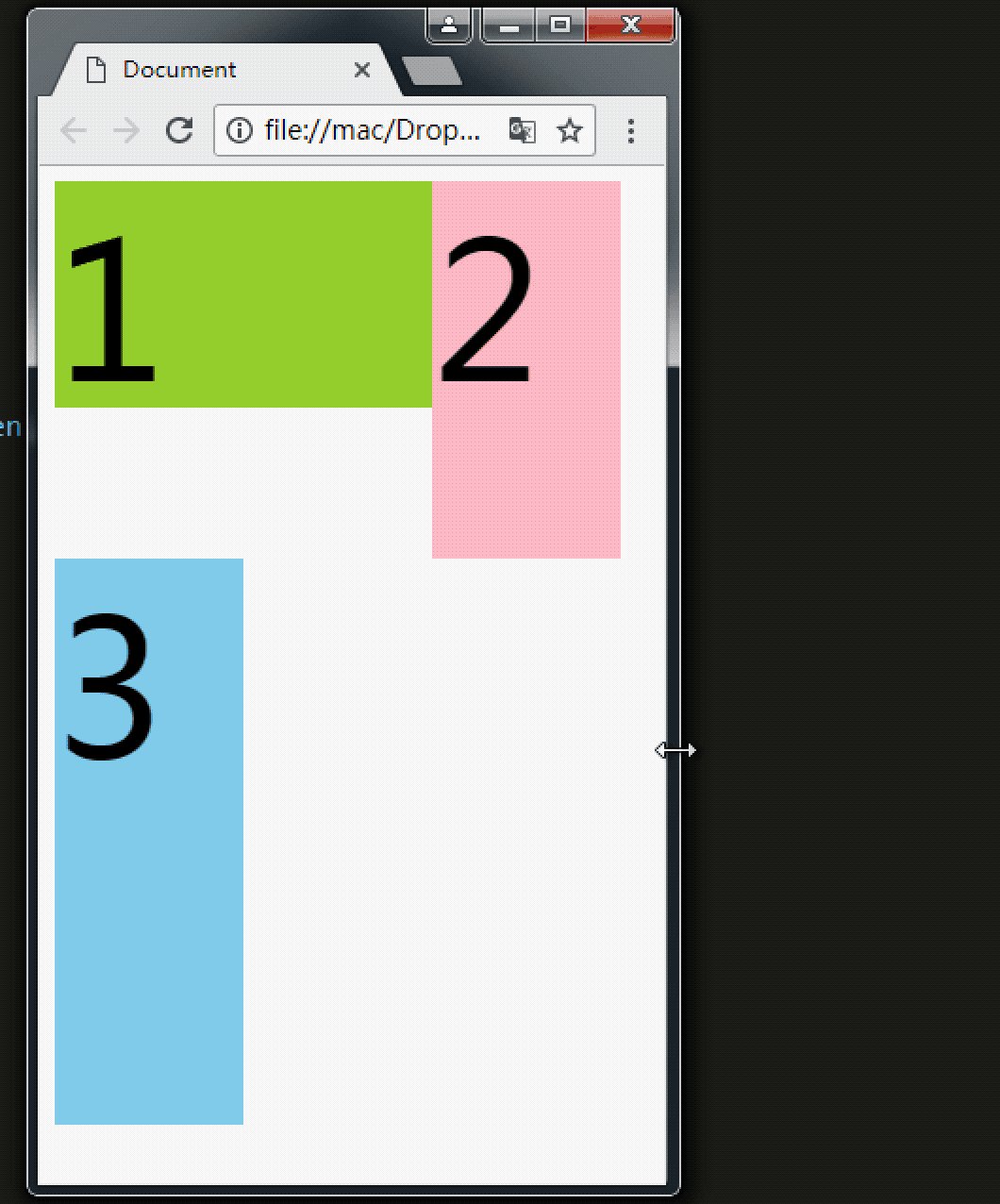
如果没有足够的空间靠着1号大哥,3号自己去贴左墙。
不过3号自己去贴墙的时候,注意:

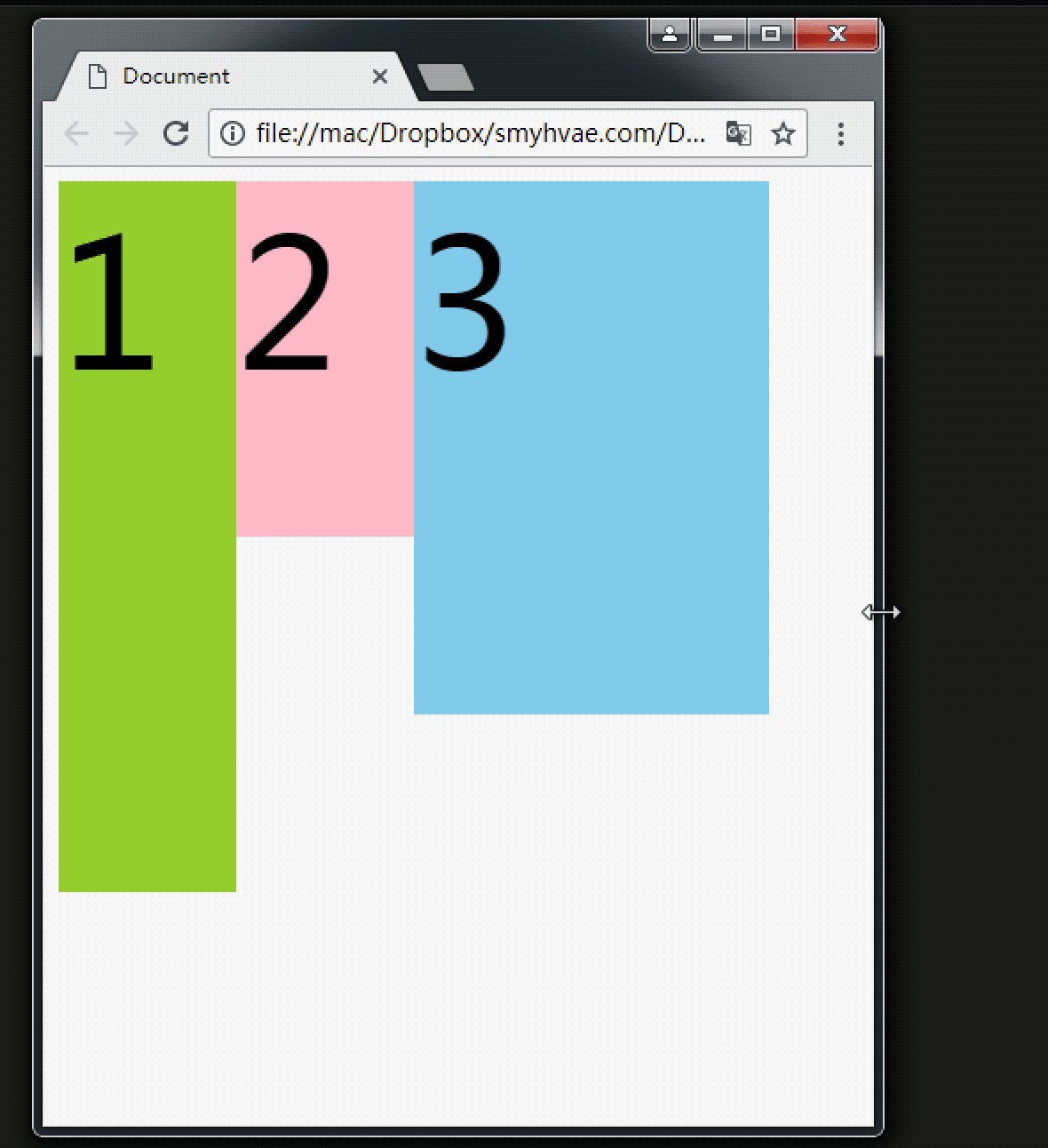
上图显示,3号贴左墙的时候,并不会往1号里面挤。
同样,float还有一个属性值是right,这个和属性值left
 이것은 부동 효과를 얻습니다. . 이때 두 요소는 나란히 있으며 두 요소 모두 너비와 높이를 설정할 수 있습니다(이전 단락의 표준 흐름에서는 이를 달성할 수 없습니다). 플로팅을 잘 배우고 싶다면 세 가지 속성을 알아야 합니다. 다음에 그것에 대해 이야기합시다. 🎜
이것은 부동 효과를 얻습니다. . 이때 두 요소는 나란히 있으며 두 요소 모두 너비와 높이를 설정할 수 있습니다(이전 단락의 표준 흐름에서는 이를 달성할 수 없습니다). 플로팅을 잘 배우고 싶다면 세 가지 속성을 알아야 합니다. 다음에 그것에 대해 이야기합시다. 🎜 🎜 🎜위 그림에서는 기본적으로 두 개의 div 태그가 서로 위에 배열되어 있습니다. 이제 float 속성으로 인해 위 그림의 첫 번째
🎜 🎜위 그림에서는 기본적으로 두 개의 div 태그가 서로 위에 배열되어 있습니다. 이제 float 속성으로 인해 위 그림의 첫 번째 <div> 태그가 떠 있는 것처럼 나타나므로 이 태그는 다른 수준에 배열됩니다. 두 번째 <div>도 자체 수준의 표준 흐름에 따라 배열됩니다. 🎜🎜증명 2: 🎜🎜 🎜 🎜위 그림에서 스팬 태그의 너비와 높이는 인라인 요소이므로 표준 흐름에서 설정할 수 없습니다. 그러나 일단 부동으로 설정되면 블록 수준 요소로 변환하지 않고도 너비와 높이를 설정할 수 있습니다. 🎜🎜그래서 한 가지를 증명할 수 있습니다. 🎜요소가 부동되면 나란히 있을 수 있고 너비와 높이를 설정할 수 있습니다. 어쨌든 div 또는 범위로 밝혀졌습니다. 🎜모든 라벨은 플로팅 후에 더 이상 인라인 수준과 블록 수준을 구분하지 않습니다. 🎜
🎜 🎜위 그림에서 스팬 태그의 너비와 높이는 인라인 요소이므로 표준 흐름에서 설정할 수 없습니다. 그러나 일단 부동으로 설정되면 블록 수준 요소로 변환하지 않고도 너비와 높이를 설정할 수 있습니다. 🎜🎜그래서 한 가지를 증명할 수 있습니다. 🎜요소가 부동되면 나란히 있을 수 있고 너비와 높이를 설정할 수 있습니다. 어쨌든 div 또는 범위로 밝혀졌습니다. 🎜모든 라벨은 플로팅 후에 더 이상 인라인 수준과 블록 수준을 구분하지 않습니다. 🎜float: left; 속성을 설정한 후 너비와 높이를 설정합니다. 브라우저 창의 크기를 변경하면 div의 스냅 효과를 볼 수 있습니다: 🎜🎜 🎜🎜위 사진을 보면 3번이 공간이 충분하다면 2번에 가까워질 것 같습니다. 공간이 부족하면 1번 형에게 기대게 된다.
🎜🎜위 사진을 보면 3번이 공간이 충분하다면 2번에 가까워질 것 같습니다. 공간이 부족하면 1번 형에게 기대게 된다.  🎜🎜위 사진을 보면 3번을 왼쪽 벽에 붙였을 때 1번에 끼어 들어가지 않는 모습을 볼 수 있습니다. 🎜🎜마찬가지로 float에는
🎜🎜위 사진을 보면 3번을 왼쪽 벽에 붙였을 때 1번에 끼어 들어가지 않는 모습을 볼 수 있습니다. 🎜🎜마찬가지로 float에는 left 속성 값과 대칭인 right 속성 값도 있습니다. 🎜🎜속성 3: 플로팅 요소에는 "단어 둘레" 효과가 있습니다.🎜🎜사진을 보시면 이해하실 것입니다. div는 부동으로 두고 p는 부동으로 두지 않습니다. 🎜
위 그림에서 다음을 발견했습니다. div는 p를 차단하지만 p의 텍스트는 차단하지 않아 "단어 둘레" 효과를 형성합니다.
요약: 표준 스트림의 텍스트는 부동 상자로 가려지지 않습니다. (말은 물과 같습니다)
떠다니는 것에 대해 한 가지 강조해야 할 점은 초기 단계에서 원칙을 따라야 한다는 것입니다. 모두가 함께 떠다니는 것은 절대 아닙니다. 수레.
Shrink: 너비가 설정되지 않은 경우 플로팅 요소는 자동으로 콘텐츠 너비에 맞춰 축소됩니다(이는 인라인 요소와 매우 유사합니다).
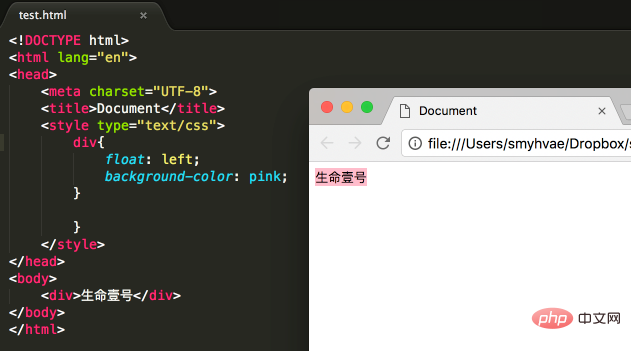
예:

위 그림에서 div 자체는 너비가 설정되지 않은 경우 전체 행을 차지하지만 div를 부동으로 설정하면 너비가 전체 행을 차지합니다. 줄어들게 됩니다

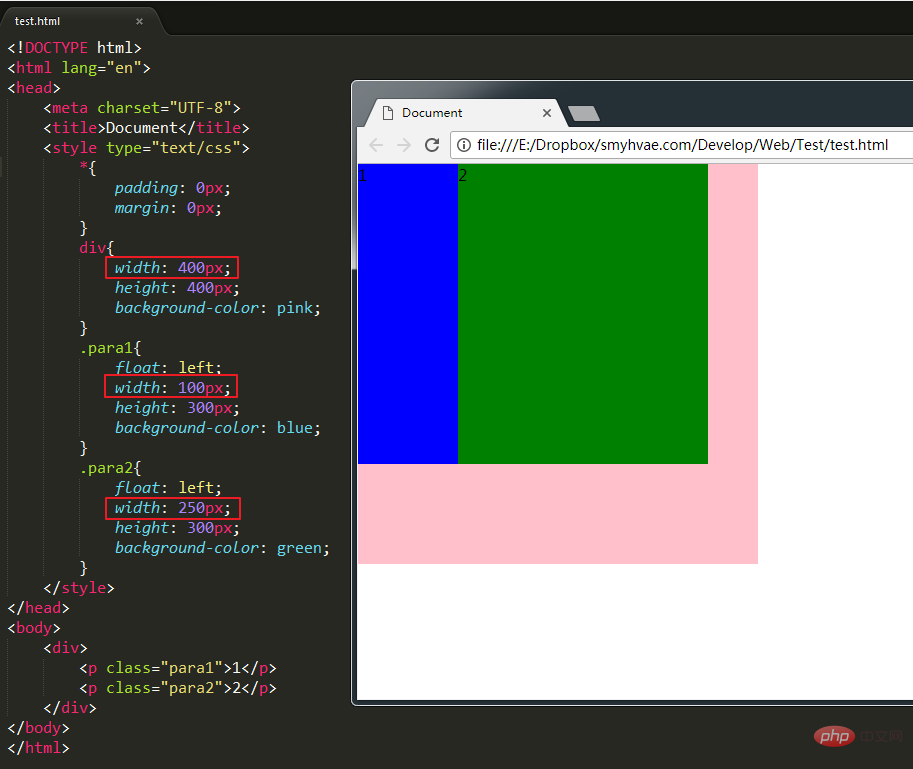
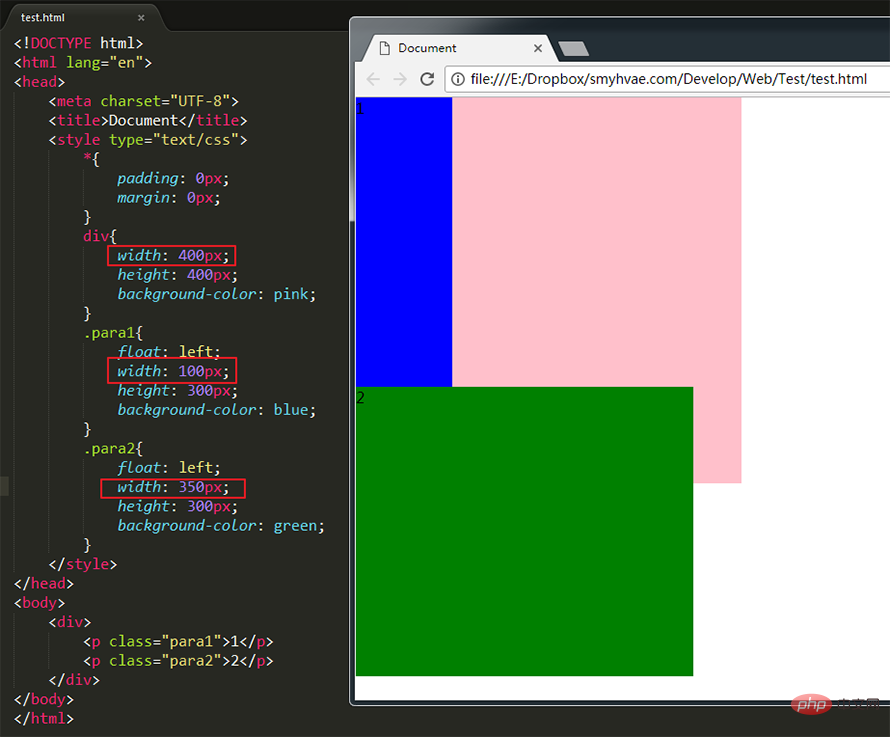
위 그림과 같이 para1과 para2를 float로 설정하면 div의 아들들이 됩니다. 이때 para1+para2의 너비는 div의 너비보다 작습니다. 효과는 위의 그림에 나와 있습니다. 하지만 para1+para2의 너비가 div의 너비보다 크게 설정되면 para2가 아래로 떨어지는 것을 볼 수 있습니다.

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 부동 소수점을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!