
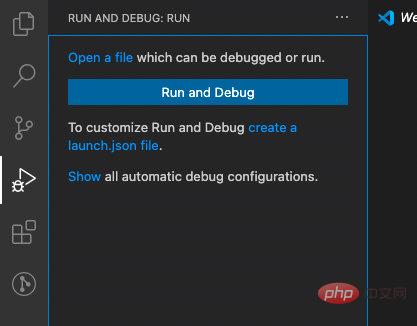
일반적인 프런트엔드 개발에서는 브라우저의 중단점을 사용하여 프런트엔드 코드를 쉽게 디버깅할 수 있습니다. 그렇다면 노드 백엔드 인터페이스를 디버깅하려면 중단점 디버깅을 어떻게 구현해야 할까요? ㅋㅋㅋ Configuration
【 권장 학습: "vscode tutorial
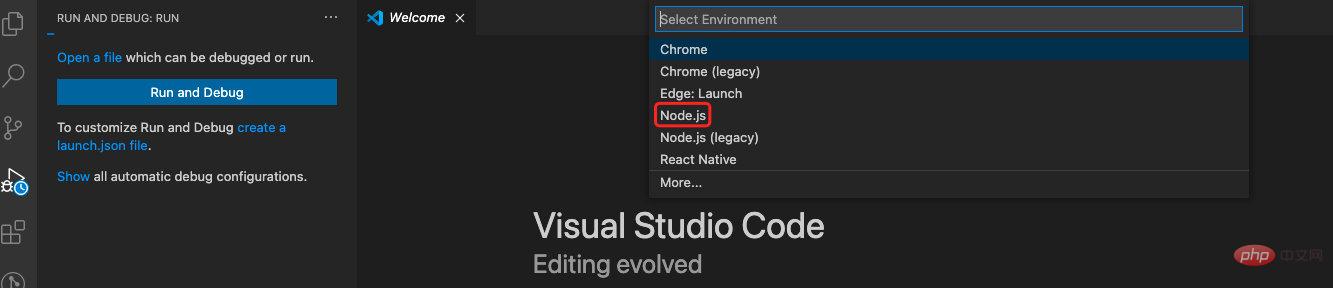
"] lanuch.json 구성 파일 변경
lanuch.json 구성 파일 변경
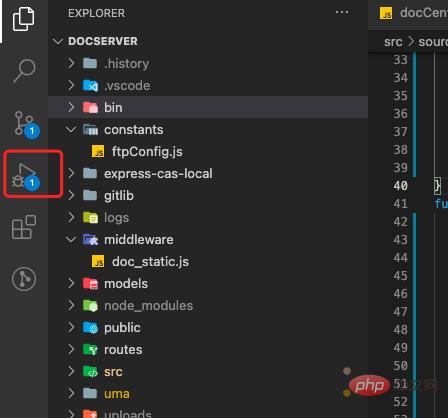
 자신만의 프로젝트 시작 스크립트 파일 및 구성 추가
자신만의 프로젝트 시작 스크립트 파일 및 구성 추가
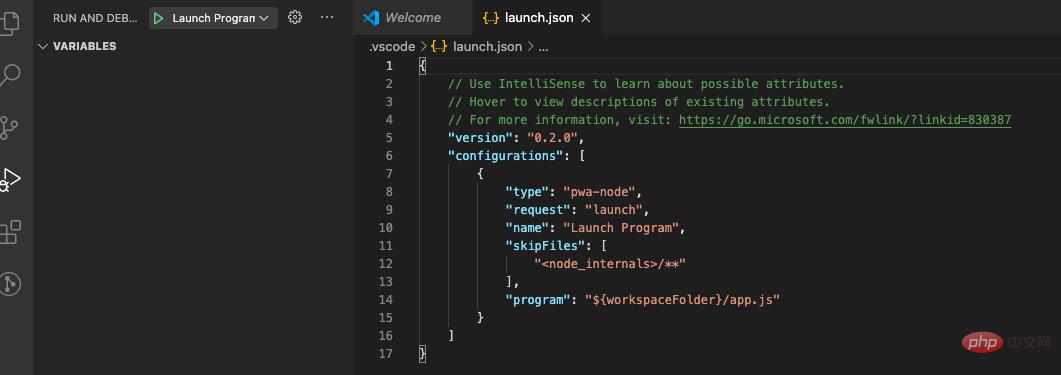
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"env": {
"NODE_ENV": "development"
},
"program": "${workspaceFolder}/bin/www"
}
]
}
//program这个是我自己的node项目的启动文件중단점 디버깅 버튼을 다시 클릭하여 중단점 디버깅 시작

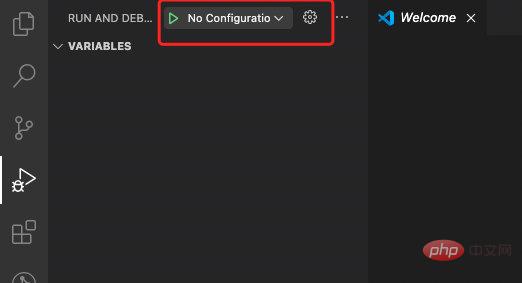
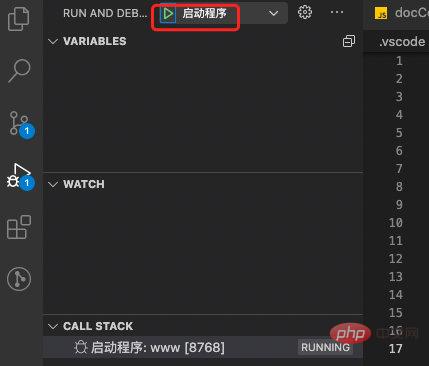
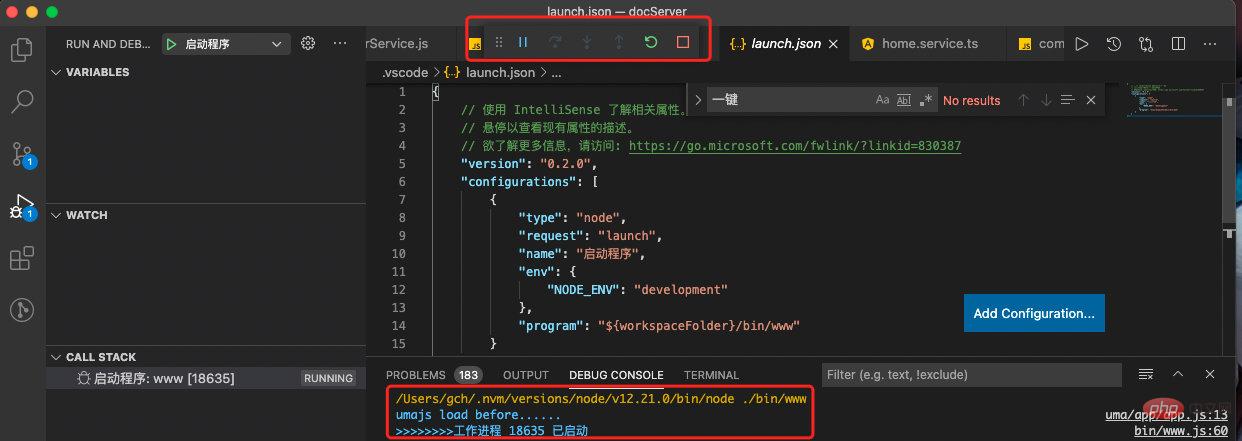
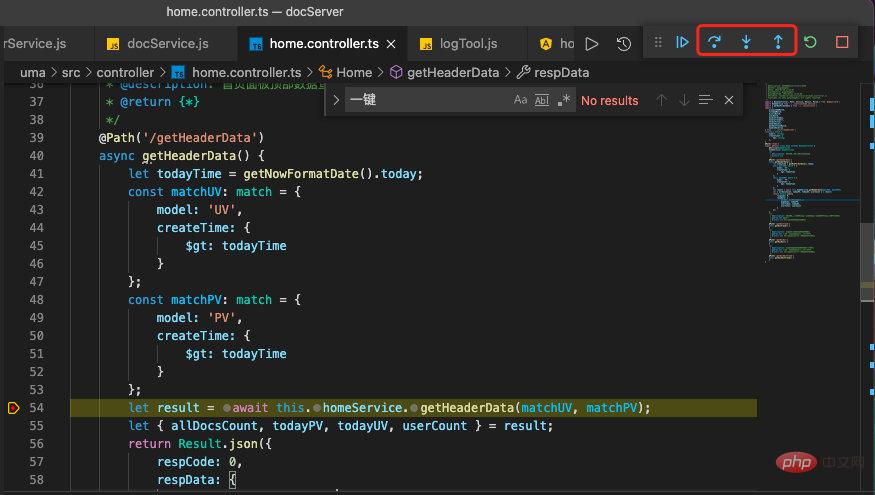
중단점 디버깅을 시작하려면 직접 클릭하여 프로그램을 시작하세요.

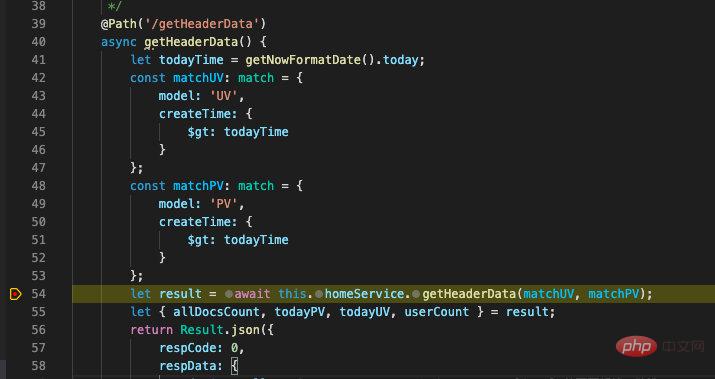
중단점이 필요한 코드의 왼쪽 부분에 직접 중단점 표시를 붙이는 것이 실행 방법입니다. 자동으로
을 설정한 후 Breakpoints 위의 디버깅 버튼을 통해 단계별로



프로그래밍 소개 를 방문하세요! !
를 방문하세요! !
위 내용은 vscode에서 중단점을 사용하여 nodejs를 디버깅하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!