HTML 텍스트 상자에서 읽기 전용을 설정하는 방법
HTML에서는 텍스트 상자 요소(입력 또는 텍스트 영역)에 읽기 전용 속성을 설정하여 읽기 전용 기능을 구현할 수 있습니다. 구문은 "" 또는 "

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML에는 두 가지 유형의 텍스트 상자 요소가 있습니다.
input
textarea
텍스트 상자를 읽기 전용으로 설정하려면 읽기 전용 속성을 텍스트 상자 요소.
readonly 속성은 부울 속성입니다.
readonly 속성은 텍스트 영역이 읽기 전용임을 지정합니다.
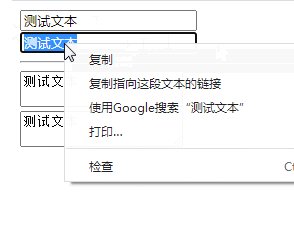
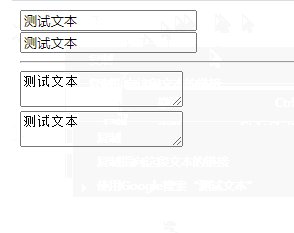
읽기 전용 텍스트 영역에서는 내용 수정이 불가능하지만, 사용자가 탭 키를 통해 컨트롤로 전환해 내용을 선택하거나 복사할 수 있습니다.
특정 조건(예: 확인란 선택)이 충족될 때까지 사용자의 텍스트 영역 사용을 재개하도록 읽기 전용 속성을 설정할 수 있습니다. 그런 다음 JavaScript를 사용하여 읽기 전용 속성 값을 제거하여 텍스트 영역을 편집 가능하게 만들 수 있습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
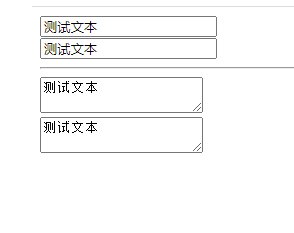
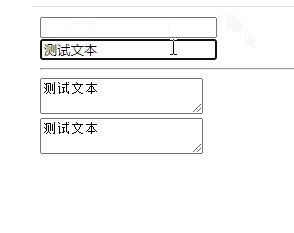
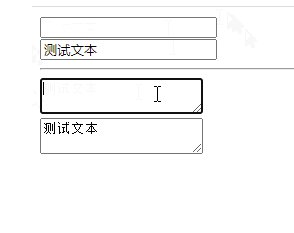
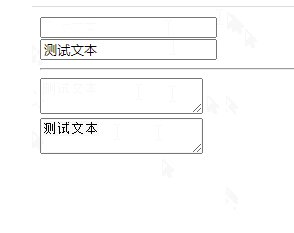
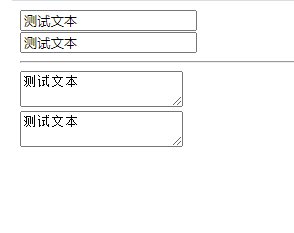
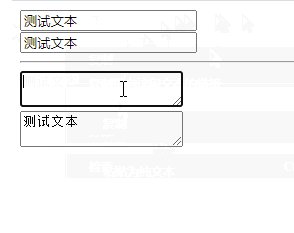
<input type="text" value="测试文本"/><br>
<input type="text" value="测试文本" readonly="readonly"/>
<hr>
<textarea>测试文本</textarea><br>
<textarea readonly>测试文本</textarea>
</body>
</html>

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML 텍스트 상자에서 읽기 전용을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




