CSS에서는 letter-spacing 속성을 사용하여 [letter-spacing:2px;]와 같은 글꼴 간격을 설정할 수 있습니다. letter-spacing 속성은 문자 사이의 간격을 늘리거나 줄이는 데 사용할 수 있습니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
letter-spacing 속성은 문자 사이의 간격(문자 간격)을 늘리거나 줄입니다.
속성 값:
normal 기본값. 문자 사이에 추가 공백을 지정하지 않습니다.
length는 문자 사이의 고정된 간격을 정의합니다(음수 값 허용).
inherit는 문자 간격 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
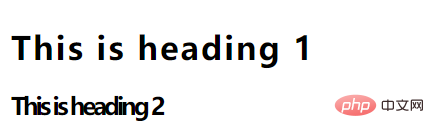
</html>실행 결과는 다음과 같습니다.

관련 권장 사항: css 비디오 튜토리얼
위 내용은 CSS에서 글꼴 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!