HTML 테이블에서 행을 숨기는 방법: 1. 테이블의 tr(행) 태그에서 스타일 속성을 사용하여 "display:none" 스타일을 추가합니다. 2. 테이블의 tr(행) 태그에; , "visibility :hidden" 스타일을 추가하려면 스타일 속성을 사용하세요.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
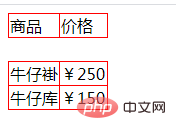
1 tr(행) 태그에 "display:none" 스타일을 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
table {
border-collapse: collapse;
}
td {
border: 1px solid red;
}
</style>
</head>
<body>
<table>
<tr>
<td>商品</td>
<td>价格</td>
</tr>
<tr style="display: none;">
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
</body>
</html>Rendering:

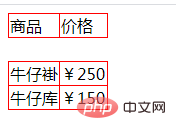
2 tr(행) 태그에 "visibility:hidden" 스타일을 설정합니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
table {
border-collapse: collapse;
}
td {
border: 1px solid red;
}
</style>
</head>
<body>
<table>
<tr>
<td>商品</td>
<td>价格</td>
</tr>
<tr style="visibility:hidden;">
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
</body>
</html>렌더링:

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML 테이블에서 행을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



