html에서는 헤드 노드에 메타 태그를 추가하고 html 파일의 인코딩 형식을 일치시키면 HTML이 깨지는 문제를 해결할 수 있습니다. 구문 형식은 ""입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
잘못된 HTML 파일은 일반적으로 인코딩 형식이 일치하지 않아 발생합니다. HTML 파일의 인코딩 형식만 일치시키면 됩니다.
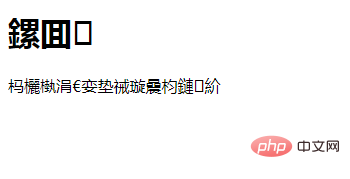
다음은 중국어로 왜곡된 HTML입니다.
<!DOCTYPE html> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
렌더링:

해결책:
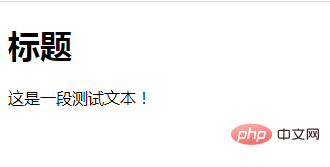
헤드 노드에 태그를 추가하고 문자를 UTF-8
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>

설명: 태그
요소는 검색 엔진에 대한 설명 및 키, 빈도 단어 업데이트 등 페이지에 대한 메타 정보를 제공할 수 있습니다. 태그는 문서의 머리 부분에 있으며 어떤 내용도 포함하지 않습니다. 태그의 속성은 문서와 관련된 이름/값 쌍을 정의합니다.| 값 | 설명 | |
|---|---|---|
| character_set | 은 문서의 문자 인코딩을 정의합니다.||
| text | http-equiv 또는 name 속성과 관련된 메타 정보를 정의합니다.||
| 콘텐츠 유형 |
기본 스타일 Refresh | 는 콘텐츠 속성을 HTTP 헤더에 연결합니다. |
| application-name |
작성자 설명 Generator keywords | 는 콘텐츠 속성을 이름에 연결합니다. |
| format/URI | HTML5는 지원되지 않습니다. 콘텐츠 속성 값을 번역하는 데 사용되는 형식을 정의합니다. |
html 비디오 튜토리얼"
위 내용은 HTML 왜곡 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


