CSS에서 form 태그는 사용자 입력을 위한 HTML 양식을 만드는 데 사용됩니다. 구문 형식은 "
"입니다. form 태그는 서버에 데이터를 전송하는 데 사용되며 입력, 레이블 등의 요소를 포함합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
정의
으로 끝나는 쌍으로 나타나며, 양식은 그 사이에 배치되어야 합니다.2. 메소드 전송 방식, get/post는 백엔드 프로그래머가 고려할 사항
3. Action php페이지(save.php) 등 뷰어가 입력한 데이터가 전송되는 곳
예
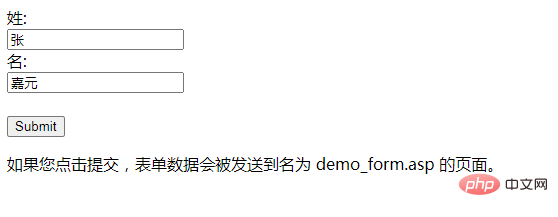
<!DOCTYPE html> <html> <body> <form action="/demo/demo_form.asp"> 姓:<br> <input type="text" name="姓" value="张"> <br> 名:<br> <input type="text" name="名" value="嘉元"> <br><br> <input type="submit" value="Submit"> </form> <p>如果您点击提交,表单数据会被发送到名为 demo_form.asp 的页面。</p> </body> </html>

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 양식의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



