vscode에서 eslint 개발 환경을 구축하는 방법에 대한 간략한 토론
이 글에서는 vscode를 기반으로 eslint 개발 환경을 구축하는 방법을 공유하겠습니다. 특정 참조 값이 있습니다. 모든 사람에게 도움이 되기를 바랍니다.
eslint v2.8.0
- 여기
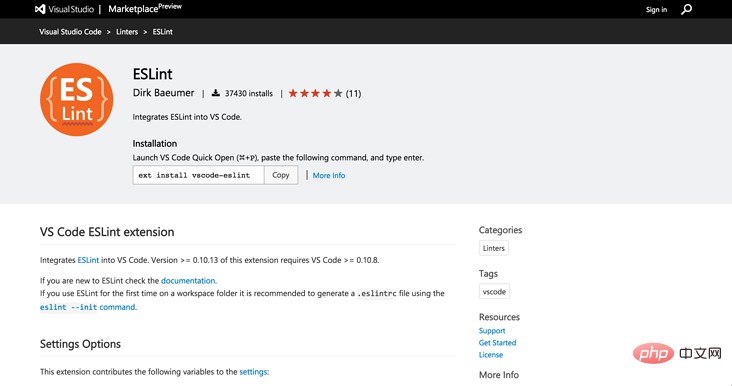
에서 다운로드하여 vscode에 필요한 eslint 플러그인을 설치할 수 있습니다
The 플러그인 주소는 - 여기
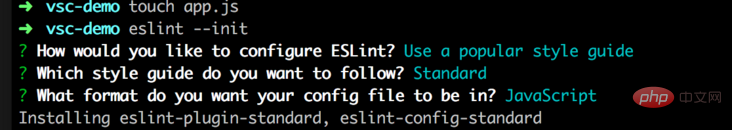
mkdir vsc-demo && cd vsc-demo
 새 파일 생성
새 파일 생성touch app.js
vscode를 열고 코드를 작성해 보겠습니다
var num = 1; const array = []
 이제 전역 eslint를 설치해 보겠습니다
이제 전역 eslint를 설치해 보겠습니다
npm install eslint -g
eslint --v // v2.8.0
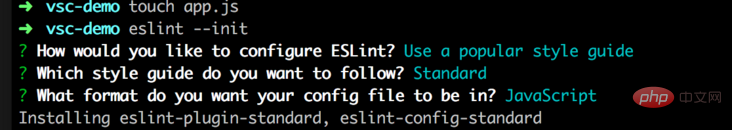
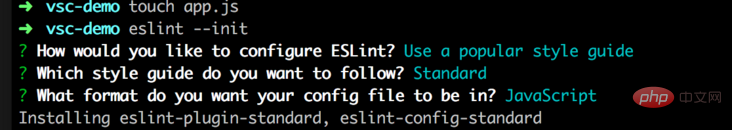
eslint --init
 표준 eslint 규칙을 선택했습니다
그런 다음 vscode
표준 eslint 규칙을 선택했습니다
그런 다음 vscode
OK, 이제 eslint는 vscode 환경에서 정상적으로 작동할 수 있으며 es6 구문을 지원합니다. 
프로그래밍 비디오
를 방문하세요! !위 내용은 vscode에서 eslint 개발 환경을 구축하는 방법에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 105
105
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VSCODE 설정 중국 튜토리얼
Apr 15, 2025 pm 11:45 PM
VSCODE 설정 중국 튜토리얼
Apr 15, 2025 pm 11:45 PM
vs 코드는 중국 설정을 지원하며, 설정 패널을 열고 "로케일"을 검색하여 완료 할 수 있습니다. "locale.language"를 "zh-cn"(단순화 된 중국어) 또는 "Zh-TW"(전통 중국어)로 설정하십시오. 설정을 저장하고 코드를 다시 시작합니다. 설정 메뉴, 도구 모음, 코드 프롬프트 및 문서는 중국어로 표시됩니다. 파일 태그 형식, 항목 설명 및 진단 프로세스 언어와 같은 다른 언어 설정도 사용자 정의 할 수도 있습니다.





