CSS에서 테두리 그림자 효과를 설정하는 방법
CSS에서는 box-shadow 속성을 사용하여 테두리에 하나 이상의 그림자를 추가하고 테두리 그림자 효과를 설정할 수 있습니다. 구문 형식은 "box-shadow: 수평 그림자 수직 그림자 흐림 반경 확장 반경 그림자 색상 삽입"입니다. ; 삽입값 외부 그림자를 내부 그림자로 변경하는 데 사용되며 생략 가능합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 box-shadow 속성을 사용하여 테두리 그림자 효과를 만들 수 있습니다. 이 속성은 그림자의 픽셀 길이, 너비, 흐림 거리 및 그림자의 색상을 설정합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
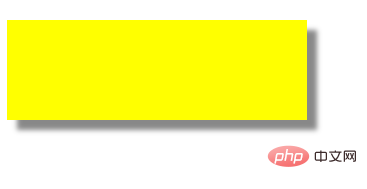
</html>Rendering:

설명:
box-shadow 속성은 상자에 하나 이상의 그림자를 추가할 수 있습니다. 이 속성은 쉼표로 구분된 그림자 목록으로, 각각 2~4개의 길이 값, 선택적 색상 값 및 선택적 inset 키워드로 지정됩니다. 생략된 길이의 값은 0입니다.
구문:
box-shadow: h-shadow v-shadow blur spread color inset;
속성 값:
h-shadow: 그림자 수평 오프셋을 참조하며 해당 값은 양수 또는 음수일 수 있습니다. 양수 값, 그림자는 개체의 오른쪽, 음수 값입니다. 그림자는 개체의 오른쪽에 있습니다. 왼쪽
v-shadow: 그림자의 수직 오프셋을 나타냅니다. 해당 값은 양수 또는 음수일 수도 있습니다. 양수 값의 경우 그림자는 개체의 아래쪽에 있습니다. . 음수 값의 경우 그림자는 개체의 상단에 있습니다.
blur : 이 매개변수는 선택 사항이며 값이 0이면 그림자에 흐림 효과가 없음을 의미합니다. . 값이 클수록 그림자의 가장자리가 흐려집니다.
spread: 그림자 확장 반경 이 매개변수는 선택 사항이며 해당 값은 양수일 수 있으며, 전체 그림자가 확장됩니다. 그렇지 않으면 감소됩니다.
color: 그림자 색상, 이 매개변수는 선택사항입니다. 색상이 설정되지 않은 경우 브라우저는 기본 색상을 사용하지만 특히 Safari와 브라우저의 기본 색상은 다릅니다. 웹킷 커널 아래의 Chrome 브라우저는 무색입니다. 즉, 이 매개변수를 생략하지 않는 것이 좋습니다.
inset: 외부 레이어에서 설정 Shadow(시작 시) 그림자 내부의 그림자를 변경합니다. 생략.
참고: **여러 레이어의 그림자, 가장 안쪽 레이어의 우선순위가 가장 높고 순서대로 감소합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 테두리 그림자 효과를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7441
7441
 15
15
 1370
1370
 52
52
 76
76
 11
11
 33
33
 19
19
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기는 목록 자체가 아니라 목록이 포함 된 컨테이너의 크기에 따라 다릅니다. Bootstrap의 그리드 시스템 또는 Flexbox를 사용하면 컨테이너의 크기를 제어하여 목록 항목을 간접적으로 크기로 조정할 수 있습니다.
 부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 사용하여 웹 사이트를 레이아웃하려면 그리드 시스템을 사용하여 페이지를 컨테이너, 행 및 열로 나누어야합니다. 먼저 컨테이너를 추가 한 다음 행에 행을 추가하고 행 내 열을 추가 한 다음 마지막으로 열에 내용을 추가하십시오. 부트 스트랩의 반응 형 레이아웃 함수는 중단 점 (XS, SM, MD, LG, XL)에 따라 레이아웃을 자동으로 조정합니다. 응답 형 클래스를 사용하여 다른 화면 크기의 다른 레이아웃을 달성 할 수 있습니다.
 부트 스트랩 목록의 중첩을 구현하는 방법은 무엇입니까?
Apr 07, 2025 am 10:27 AM
부트 스트랩 목록의 중첩을 구현하는 방법은 무엇입니까?
Apr 07, 2025 am 10:27 AM
부트 스트랩의 중첩 목록은 스타일을 제어하기 위해 부트 스트랩의 그리드 시스템을 사용해야합니다. 먼저 외부 층을 사용하십시오 & lt; ul & gt; 및 & lt; li & gt; 목록을 만들려면 & lt; div class = "row & gt; & lt; div class = "col-md-6"& gt; & gt; 내부 레이어 목록에 내부 레이어 목록이 행 너비의 절반을 차지하도록 지정합니다. 이런 식으로 내부 목록은 올바른 목록을 가질 수 있습니다.
 부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 만들려면 다음 단계를 따르십시오. CDN을 통해 부트 스트랩을 설치하거나 로컬 사본을 설치하십시오. HTML 문서 및 링크 부트 스트랩 CSS를 & lt; head & gt; 부분. Botstrap JavaScript 파일을 & lt; body & gt에 추가하십시오. 부분. 부트 스트랩 구성 요소를 사용하고 필요에 맞게 스타일 시트를 사용자 정의하십시오.





