HTML에서 스크롤 텍스트 효과를 얻는 방법
HTML에서는 marquee 태그를 사용하여 스크롤 텍스트 효과를 얻을 수 있습니다. 이 태그는 스크롤 텍스트를 문서에 삽입할 수 있습니다. 구문 형식은 ""; 선택 윤곽 태그의 속성은 텍스트가 컨테이너 가장자리에 도달할 때 발생하는 상황을 제어하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
marquee 스크롤 텍스트 라벨
페이지에는 동적 텍스트, 동적 이미지, 오디오 및 비디오 등과 같은 많은 멀티미디어 요소가 있으며 가장 간단한 것은 HTML의 경우 하늘 높이 스크롤되는 텍스트입니다. 스크롤 텍스트를 추가하려면 marquee 태그를 사용해야 합니다. marquee标签。
我们先来看一下最简单的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
</head>
<body style="background: black;padding: 20px;">
<marquee><span style="font-weight: bolder;font-size: 40px;color: white;">Welcom CSDN!</span></marquee>
</body>
</html>为了显示效果更明显,这里将页面背景设置为黑色,将滚动文字设置为白色,显示效果如图:

这样我们就实现了一个最简单的滚动文字,在滚动文字中还有一些属性用于控制滚动方向、滚动速度等,下面我们就来看一下几个比较常用的属性。
direction 滚动方向属性
默认情况下,文字从右向左滚动,实际应用中,我们可能需要改变方向,就可以通过该属性来设置,该属性可用值有:up,down,left,right,分别表示向上、向下、向左和向右滚动。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
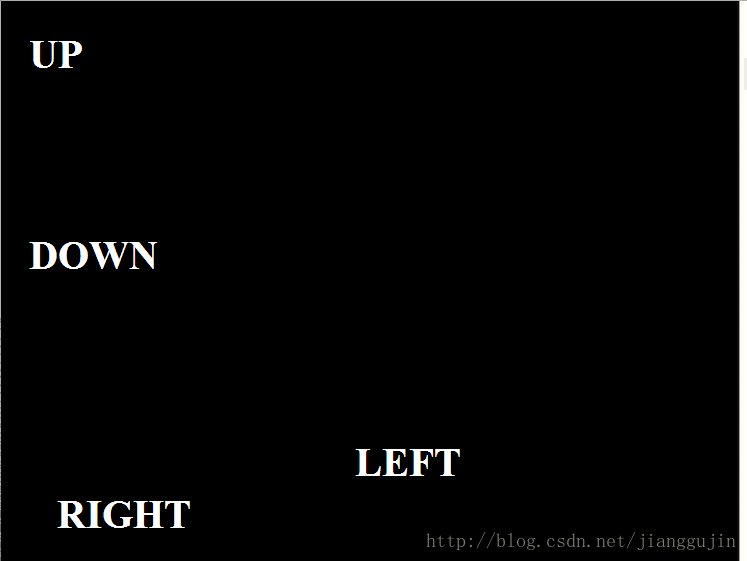
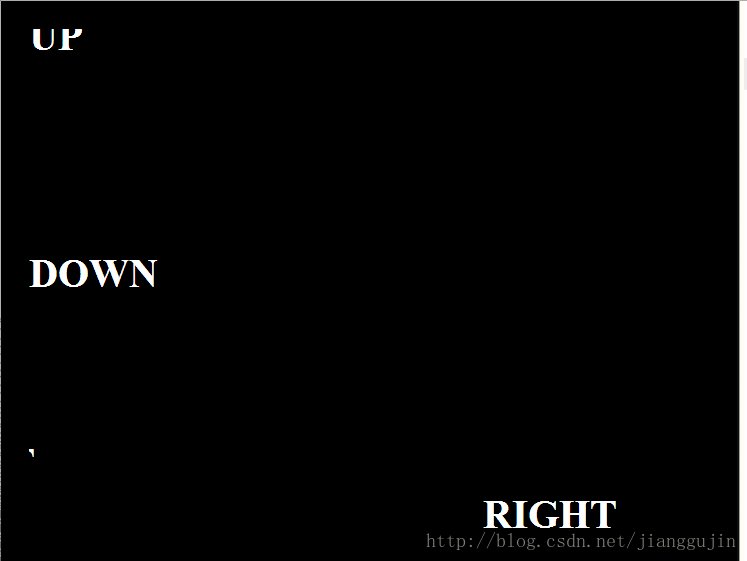
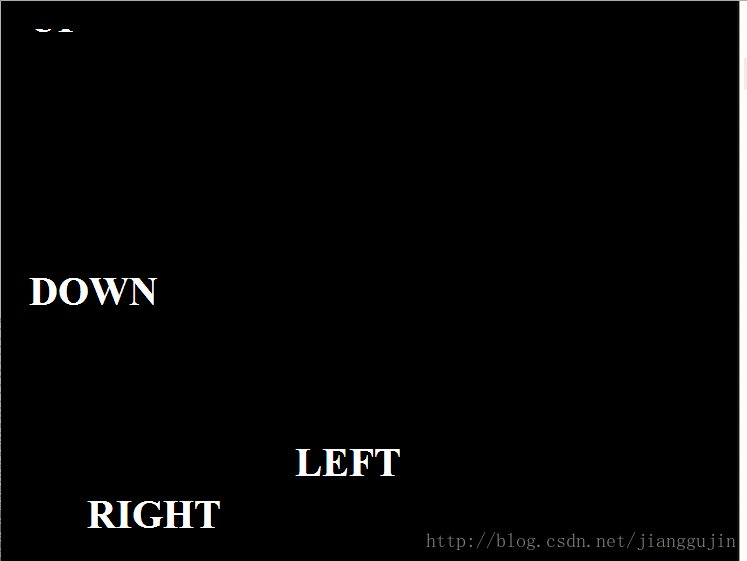
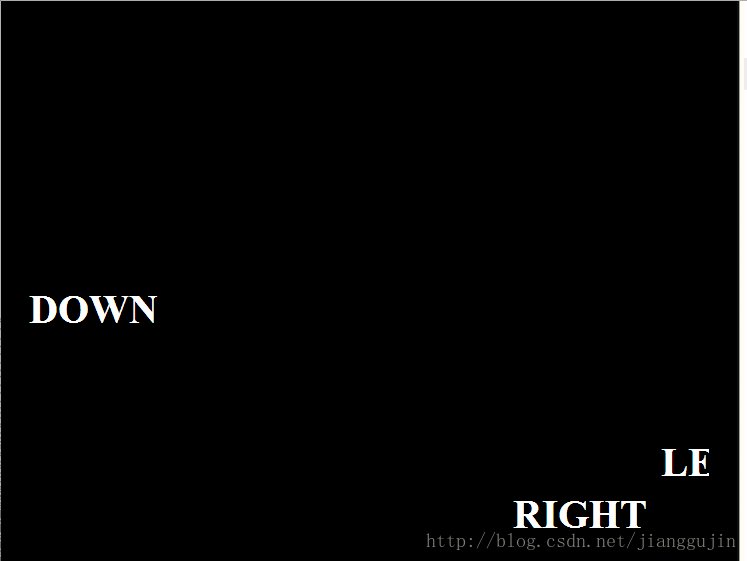
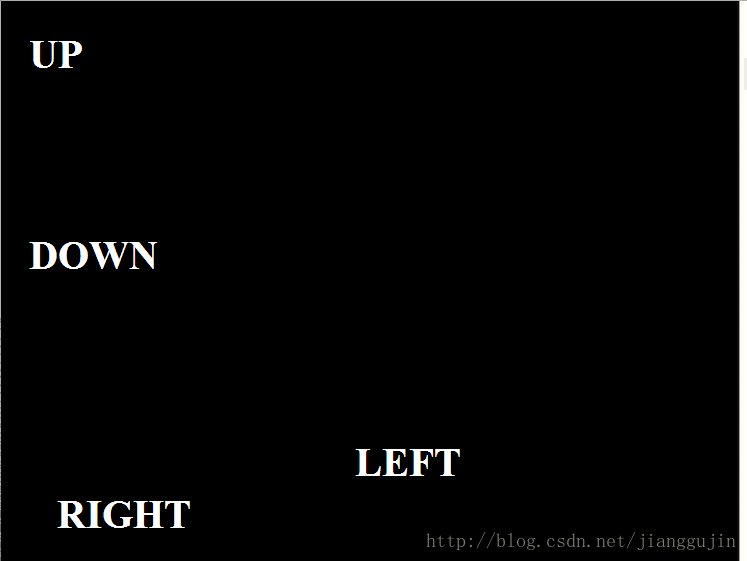
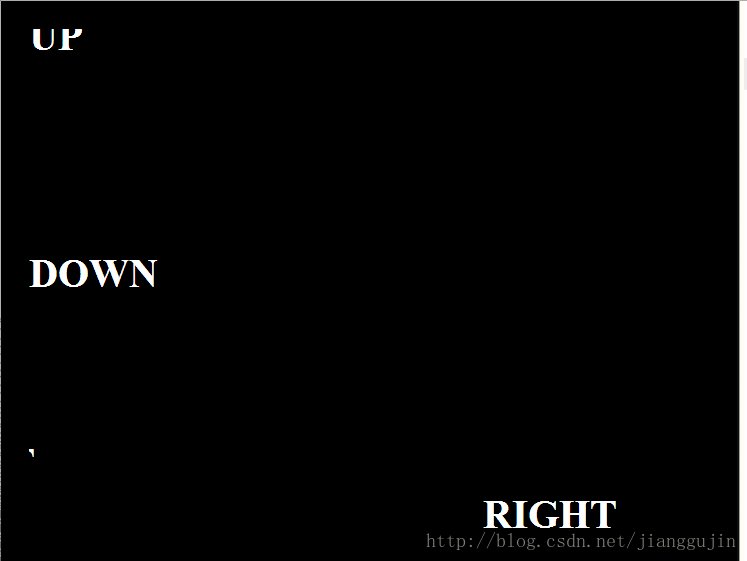
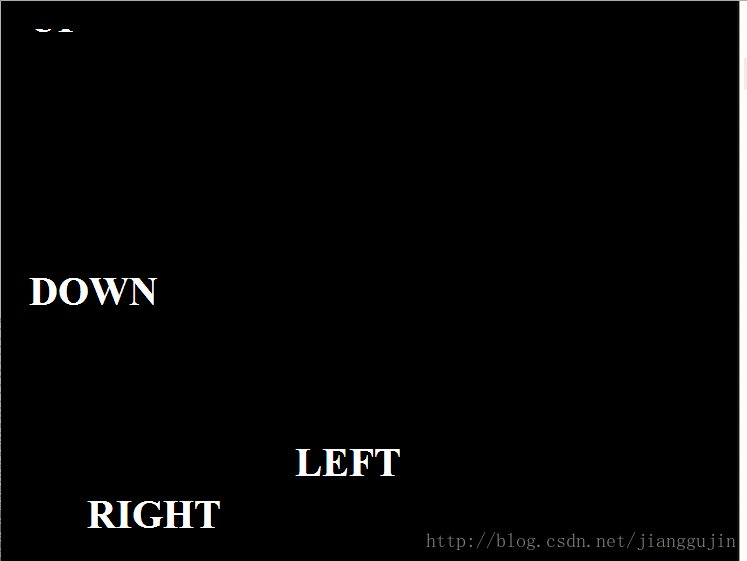
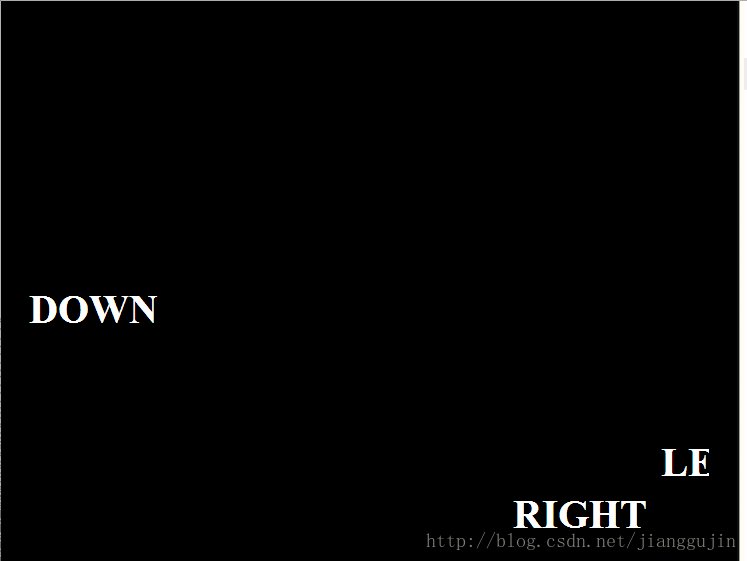
<marquee direction="up">UP</marquee>
<marquee direction="down">DOWN</marquee>
<marquee direction="left">LEFT</marquee>
<marquee direction="right">RIGHT</marquee>
</body>
</html>
behavior 滚动方式属性
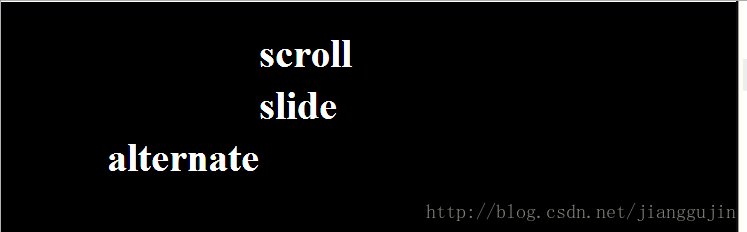
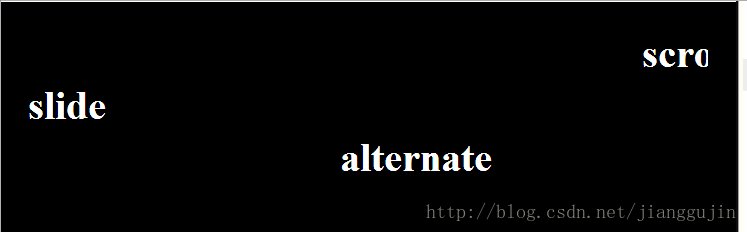
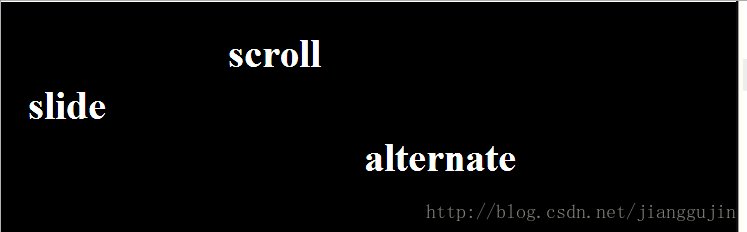
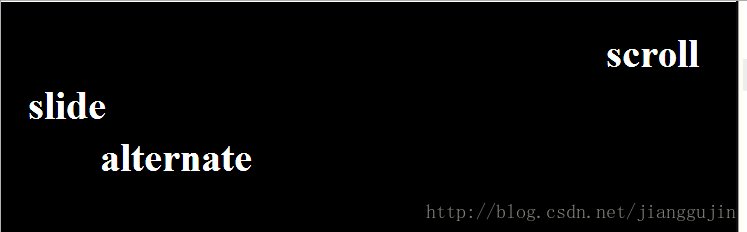
通过behavior 可以设置滚动方式,如往复运动等。behavior可用值有:scroll,slide,alternate가장 간단한 예를 먼저 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
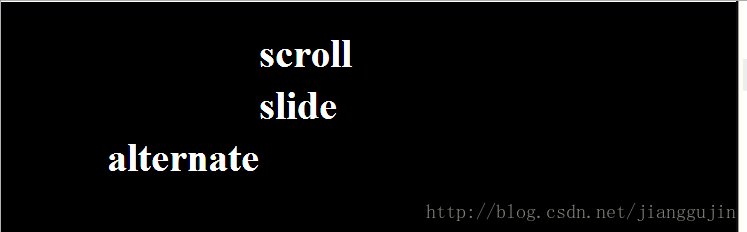
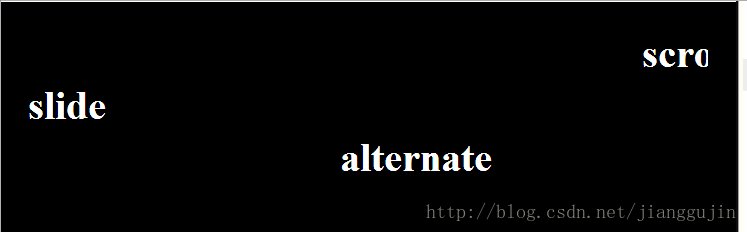
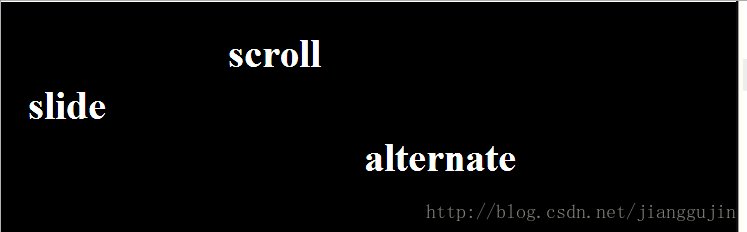
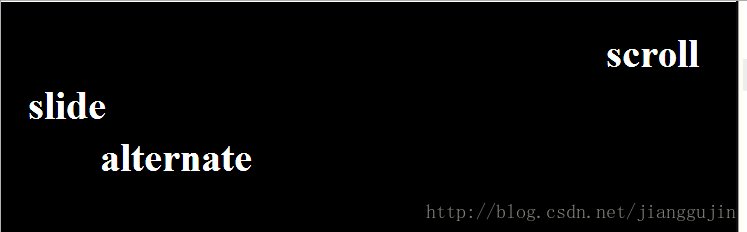
<marquee behavior="scroll">scroll</marquee>
<marquee behavior="slide">slide</marquee>
<marquee behavior="alternate">alternate</marquee>
</body>
</html>디스플레이 효과를 더 명확하게 하기 위해 여기에서는 페이지 배경을 검은색으로 설정하고 스크롤 텍스트를 흰색으로 설정했습니다.


방향 스크롤 방향 속성
기본적으로 텍스트는 오른쪽에서 왼쪽으로 스크롤됩니다. 실제 애플리케이션에서는 방향을 변경해야 할 수도 있으므로 이를 통해 설정할 수 있습니다. 이 속성에 사용할 수 있는 값은 up, down, left, right입니다. 위쪽, 아래쪽, 위쪽으로 스크롤합니다.
예제는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee scrolldelay="800" scrollamount="100">Welcom CSDN!</marquee>
</body>
</html>

행동 스크롤 모드 속성스크롤 모드는 왕복 운동 등의 동작을 통해 설정할 수 있습니다. 동작에 사용할 수 있는 값은 scroll, slide 및 alternate이며 각각 순환 스크롤, 한 번만 스크롤한 후 중지를 나타냅니다. 앞뒤로 교대로 스크롤합니다.
scroll, slide 및 alternate이며 각각 순환 스크롤, 한 번만 스크롤한 후 중지를 나타냅니다. 앞뒤로 교대로 스크롤합니다. 예는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee loop="2">Welcom CSDN!</marquee>
</body>
</html>scrolldelay 스크롤 지연 속성 및 스크롤 양 스크롤 속도 속성
🎜🎜scrolldelay 속성은 텍스트 스크롤의 시간 간격을 설정하는 데 사용할 수 있습니다. 스크롤 지연의 시간 간격 단위는 밀리초입니다. 이 시간 간격은 두 스크롤 단계 사이의 시간 간격으로 설정됩니다. 시간이 너무 길면 정지 및 이동 효과가 발생합니다. 🎜scrollamount는 스크롤 단계 크기를 설정하는 데 사용됩니다. 🎜예는 다음과 같습니다: 🎜rrreee🎜🎜🎜🎜🎜loop 스크롤 루프 속성🎜🎜🎜몇 번 후에 텍스트 스크롤을 중지하려면 루프 속성을 사용할 수 있습니다. 🎜🎜예는 다음과 같습니다: 🎜rrreee🎜추천 튜토리얼: "🎜html 비디오 튜토리얼🎜"🎜위 내용은 HTML에서 스크롤 텍스트 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7689
7689
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




