HTML에서는 스타일 속성을 사용하여 단락 요소에 "line-height: 간격 값;" 스타일을 추가하여 줄 간격을 설정할 수 있습니다(예: "
line-height 속성은 줄 사이의 거리를 설정하는 데 사용됩니다. 값이 클수록 줄 간격이 커집니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html 줄 간격 설정
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> 大多数浏览器的默认行高约为110%至120%。<br> </p> <p style="line-height: 10px;"> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> </p> <p style="line-height: 2em;"> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。 <br> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。<br> </p> </body> </html>
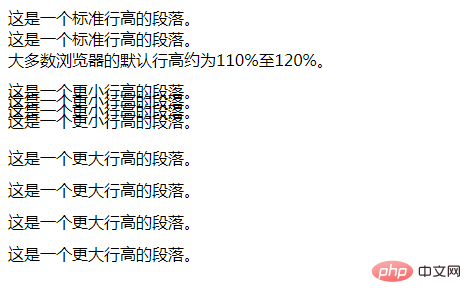
Rendering:

Description:
line-height 속성은 줄이 사용하는 공간의 양, 즉 줄 사이의 거리를 설정하는 데 사용됩니다.
참고: line-height 속성은 음수 값을 허용하지 않습니다.
이 속성은 라인 상자의 레이아웃에 영향을 미칩니다. 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다.
속성 값:
normal 기본값. 적당한 줄 간격을 설정하세요.
number 현재 글꼴 크기에 곱하여 줄 간격을 설정하는 숫자를 설정합니다.
length 고정된 줄 간격을 설정합니다.
% 현재 글꼴 크기를 기준으로 한 줄 간격 비율입니다.
Line-height 값이 특정 숫자값으로 설정되어 있는 것을 볼 수 있는데, 이는 상대값일 수도 있고 절대값일 수도 있습니다. 정적 페이지에서는 텍스트 크기가 다음과 같은 경우 절대값이 자주 사용됩니다. 고정되어 있지만 포럼과 블로그의 경우 사용자가 글꼴 크기를 사용자 정의할 수 있는 페이지는 일반적으로 상대 값으로 설정되므로 해당 줄 간격은 사용자가 정의한 글꼴 크기에 따라 변경될 수 있습니다.
추천 튜토리얼: html 비디오 튜토리얼, css 비디오 튜토리얼
위 내용은 HTML에서 줄 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




