children 속성: 🎜rrreee🎜paragraph.childNodes 컬렉션에는 2개의 노드가 포함되어 있습니다. 감사합니다 및 내 웹페이지를 방문해주셔서 감사합니다! 텍스트 노드! 🎜🎜그러나 paragraph.children 컬렉션에는 감사합니다 항목 1개만 포함되어 있습니다. 🎜🎜paragraph.children에는 요소만 포함되어 있으므로 텍스트 노드는 요소( Node.js)가 아닌 텍스트(Node.TEXT_NODE) 유형이므로 여기에 포함되지 않습니다. ELEMENT_NODE). 🎜" >🎜3. DOM 속성: 노드와 요소🎜🎜🎜노드와 요소를 구분하는 것 외에도 노드만 포함하는 DOM 속성과 요소만 포함하는 DOM 속성도 구분해야 합니다. 🎜🎜노드 유형의 다음 속성은 노드 또는 노드 컬렉션(NodeList)으로 평가됩니다. 🎜rrreee🎜 그러나 다음 속성은 요소 또는 요소 컬렉션()으로 평가됩니다. HTMLCollection): 🎜rrreee 🎜 node.childNodes와 node.children 모두 하위 목록을 반환하는데 왜 두 속성을 모두 갖고 있나요? 좋은 질문입니다! 🎜🎜일부 텍스트가 포함된 다음 단락 요소를 고려하세요. 🎜rrreee🎜 데모를 열고 childNodes 및 children 속성: 🎜rrreee🎜paragraph.childNodes 컬렉션에는 2개의 노드가 포함되어 있습니다. 감사합니다 및 내 웹페이지를 방문해주셔서 감사합니다! 텍스트 노드! 🎜🎜그러나 paragraph.children 컬렉션에는 감사합니다 항목 1개만 포함되어 있습니다. 🎜🎜paragraph.children에는 요소만 포함되어 있으므로 텍스트 노드는 요소( Node.js)가 아닌 텍스트(Node.TEXT_NODE) 유형이므로 여기에 포함되지 않습니다. ELEMENT_NODE). 🎜
Dom 노드와 요소, 둘의 차이점은 무엇입니까?

<p>문서 개체 모델(DOM)은 HTML 또는 XML 문서를 각 노드가 문서의 개체인 트리 구조로 처리하는 인터페이스입니다. DOM은 또한 트리를 쿼리하고 구조와 스타일을 변경하는 일련의 메서드를 제공합니다. <p>DOM은 노드와 매우 유사한 Element(Element)라는 용어도 사용합니다. 그렇다면 DOM 노드와 요소의 차이점은 무엇인가요?
1. DOM 노드
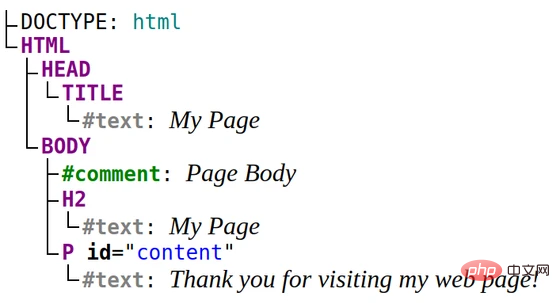
<p> 노드와 요소의 차이점을 이해하는 열쇠는 노드가 무엇인지 이해하는 것입니다. <p>높은 수준의 관점에서 DOM 문서는 노드 계층 구조로 구성됩니다. 각 노드에는 상위 및/또는 하위가 있을 수 있습니다. <p>다음 HTML 문서를 살펴보세요.<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2 id="My-nbsp-Page">My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
</html> <p>
<p><html>는 문서 트리의 노드입니다. 여기에는 <head> 및 <body>라는 2개의 하위 노드가 있습니다. <html>是文档树中的一个节点。它有2个子节点:<head>和<body>。<p><body>子有3个子节点的节点:注释节点 <!-- Page Body -->,标题<h2>,段落<p>。<body>节点的父节点是<html>节点。<p>HTML文档中的标记代表一个节点,有趣的是普通文本也是一个节点。段落节点<p>有1个子节点:文本节点“Thank you for visiting my web page!”。1.2节点类型
<p>我们要如何区分这些不同类型的节点? 答案在于DOM Node接口,尤其是Node.nodeType属性。<p>Node.nodeType可以具有代表节点类型的以下值之一:- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node.DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
Node.ELEMENT_NODE代表元素节点,Node.TEXT_NODE代表文本节点,Node.DOCUMENT_NODE文档节点,依此类推。<p>例如,让我们选择段落节点,然后查看其nodeType属性:const paragraph = document.querySelector('p'); paragraph.nodeType === Node.ELEMENT_NODE; // => true
Node.DOCUMENT_NODE:document.nodeType === Node.DOCUMENT_NODE; // => true
2. DOM元素
<p>掌握了DOM节点的知识之后,现在该区分DOM节点和元素了。<p>如果你了解节点术语,那么答案是显而易见的:元素是特定类型的节点element (Node.ELEMENT_NODE),以及文档、注释、文本等类型。<p>简而言之,元素是使用HTML文档中的标记编写的节点。 <html>,<head>,<title>,<body>,<h2>,<p>都是元素,因为它们由标签表示。<p>文档类型,注释,文本节点不是元素,因为它们没有使用标签编写:<p>Node是节点的构造函数,HTMLElement 是 JS DOM 中元素的构造函数。段落既是节点又是元素,它同时是Node和HTMLElement的实例const paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => true
3. DOM属性:节点和元素
<p>除了区分节点和元素之外,还需要区分只包含节点或只包含元素的DOM属性。<p>节点类型的以下属性评估为一个节点或节点集合(NodeList):node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
HTMLCollection):node.parentElement; // HTMLElement or null node.children; // HTMLCollection
node.childNodes和node.children都返回子级列表,因此为什么要同时具有这两个属性? 好问题!<p>考虑以下包含某些文本的段落元素:<p> <b>Thank you</b> for visiting my web page! </p>
childNodes和children属性:const paragraph = document.querySelector('p'); paragraph.childNodes; // NodeList: [HTMLElement, Text] paragraph.children; // HTMLCollection: [HTMLElement]
paragraph.childNodes集合包含2个节点: <b>Thank you</b>,,以及for visiting my web page!文本节点!
<p>但是,paragraph.children集合仅包含1个项目:<b>Thank you</b>。
<p>由于paragraph.children仅包含元素,因此此处未包含文本节点,因为其类型是文本(Node.TEXT_NODE),而不是元素(Node.ELEMENT_NODE
<!-- 페이지 본문 -->, 제목 <h2> , 단락 <p>. <p>에는 1개의 하위 노드, 즉 텍스트 노드 “내 웹페이지를 방문해 주셔서 감사합니다!”가 있습니다. 🎜🎜1.2 노드 유형🎜
🎜 이러한 다양한 유형의 노드를 어떻게 구별합니까? 답은 DOM Node 인터페이스, 특히Node.nodeType 속성에 있습니다. 🎜🎜Node.nodeType은 노드 유형을 나타내는 다음 값 중 하나를 가질 수 있습니다: 🎜- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node.DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
Node.ELEMENT_NODE 는 요소 노드를 나타내고, Node.TEXT_NODE는 텍스트 노드를 나타내고, Node.DOCUMENT_NODE는 문서 노드 등을 나타냅니다. 🎜🎜예를 들어 단락 노드를 선택하고 해당 nodeType 속성을 살펴보겠습니다. 🎜rrreee🎜전체 노드 문서 트리를 나타내는 노드 유형은 Node.DOCUMENT_NODE입니다. 🎜rrreee 🎜2.DOM 요소🎜🎜🎜DOM 노드에 대한 지식을 익혔다면 이제 DOM 노드와 요소를 구별할 차례입니다. 🎜🎜노드 용어를 이해한다면 대답은 분명합니다. 요소는 특정 유형 요소(Node.ELEMENT_NODE)의 노드일 뿐만 아니라 문서, 댓글, 텍스트 등과 같은 유형의 노드입니다. 🎜🎜간단히 말해서 요소는 HTML 문서에서 마크업을 사용하여 작성된 노드입니다. <title>, ><h2>
, <p>는 태그로 표시되므로 둘 다 요소입니다. 🎜🎜문서 유형, 주석, 텍스트 노드는 태그를 사용하여 작성되지 않기 때문에 요소가 아닙니다. 🎜🎜Node는 노드의 생성자이고, HTMLElement는 요소의 생성자입니다. JS DOM 기능. 단락은 노드이자 요소입니다. 이는 노드와 HTMLElement🎜rrreee🎜의 인스턴스입니다. 간단히 말해서 고양이가 하위 유형인 것처럼 요소도 노드의 하위 유형입니다. 같은 종류의 동물. 🎜🎜3. DOM 속성: 노드와 요소🎜🎜🎜노드와 요소를 구분하는 것 외에도 노드만 포함하는 DOM 속성과 요소만 포함하는 DOM 속성도 구분해야 합니다. 🎜🎜노드 유형의 다음 속성은 노드 또는 노드 컬렉션(NodeList)으로 평가됩니다. 🎜rrreee🎜 그러나 다음 속성은 요소 또는 요소 컬렉션()으로 평가됩니다. HTMLCollection): 🎜rrreee 🎜 node.childNodes와 node.children 모두 하위 목록을 반환하는데 왜 두 속성을 모두 갖고 있나요? 좋은 질문입니다! 🎜🎜일부 텍스트가 포함된 다음 단락 요소를 고려하세요. 🎜rrreee🎜 데모를 열고 childNodes 및 children 속성: 🎜rrreee🎜paragraph.childNodes 컬렉션에는 2개의 노드가 포함되어 있습니다. <b>감사합니다</b> 및 내 웹페이지를 방문해주셔서 감사합니다! 텍스트 노드! 🎜🎜그러나 paragraph.children 컬렉션에는 <b>감사합니다</b> 항목 1개만 포함되어 있습니다. 🎜🎜paragraph.children에는 요소만 포함되어 있으므로 텍스트 노드는 요소( Node.js)가 아닌 텍스트(<code>Node.TEXT_NODE) 유형이므로 여기에 포함되지 않습니다. ELEMENT_NODE). 🎜
<p>둘 다 node.childNodes和node.children 있으면 액세스할 하위 집합을 선택할 수 있습니다. 모든 하위 노드 또는 요소인 하위만 선택할 수 있습니다.
4. 요약
<p>DOM 문서는 노드의 계층적 모음이며 각 노드에는 상위 및/또는 하위가 있을 수 있습니다. 노드가 무엇인지 이해하면 DOM 노드와 요소의 차이점을 이해하는 것이 쉽습니다. <p>노드에는 유형이 있으며 요소 유형은 HTML 문서에서 태그로 표시됩니다.<p>영어 원본 주소: https://dmitripautin.com/dom-node-element/ <p>저자: Shadeed <p>출처: dmitripavlutin<p>더 많은 프로그래밍 관련 지식을 보려면 Programming Teaching을 방문하세요! !
위 내용은 Dom 노드와 요소, 둘의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 WebSocket과 JavaScript를 사용하여 온라인 협업 편집기를 구현하는 방법
Dec 17, 2023 pm 01:37 PM
WebSocket과 JavaScript를 사용하여 온라인 협업 편집기를 구현하는 방법
Dec 17, 2023 pm 01:37 PM
실시간 협업 편집기는 현대 웹 개발의 표준 기능이 되었습니다. 특히 다양한 팀 협업, 온라인 문서 편집 및 작업 관리 시나리오에서 WebSocket 기반의 실시간 커뮤니케이션 기술은 팀 구성원 간의 커뮤니케이션 효율성과 협업 효과를 향상시킬 수 있습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 간단한 온라인 협업 편집기를 구축하는 방법을 소개하여 독자가 WebSocket의 원리와 사용법을 더 잘 이해할 수 있도록 돕습니다. WebSocketWebSo의 기본 원칙 이해
 JavaScript 및 WebSocket: 효율적인 실시간 검색 엔진 구축
Dec 17, 2023 pm 10:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 검색 엔진 구축
Dec 17, 2023 pm 10:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 검색 엔진 구축 소개: 인터넷이 발전함에 따라 사용자는 실시간 검색 엔진에 대한 요구 사항이 점점 더 높아지고 있습니다. 기존 검색 엔진으로 검색할 때 사용자는 검색 버튼을 클릭해야 결과를 얻을 수 있습니다. 이 방법은 실시간 검색 결과에 대한 사용자의 요구를 충족할 수 없습니다. 따라서 JavaScript와 WebSocket 기술을 활용하여 실시간 검색 엔진을 구현하는 것이 화두가 되었습니다. 이 기사에서는 JavaScript의 사용법을 자세히 소개합니다.




