HTML에서 글꼴 속성을 설정하는 방법
HTML에서 글꼴 속성을 설정하는 방법: 먼저 html 파일에 h1 태그를 만든 다음 스타일에 CSS 스타일을 작성한 다음 텍스트 크기 속성을 "font-size:12px"로 설정합니다. red; "글꼴 색상을 설정하는 속성입니다.

이 기사의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
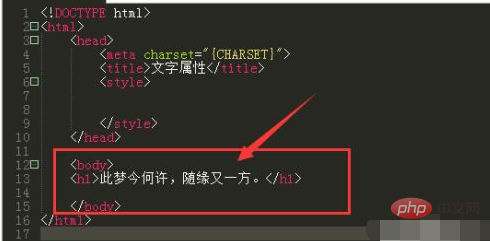
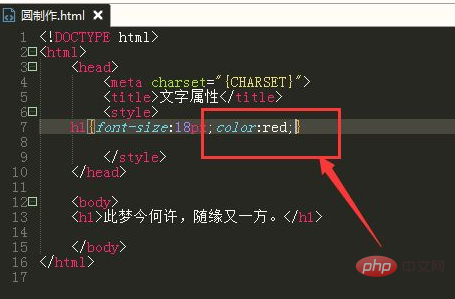
html 파일에서 h1 태그를 만든 다음 데모용으로 몇 단어를 입력합니다. 태그 자체에 고유한 제목 속성이 있습니다

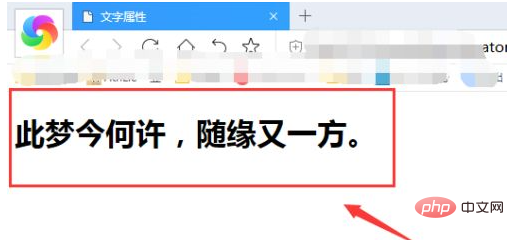
그림과 같이 브라우저에서 h1 제목 태그 자체가 글꼴을 확대하고 굵게 하는 효과가 있음을 확인할 수 있습니다

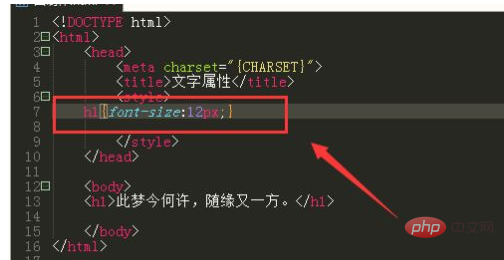
원하는 경우 텍스트 크기를 변경합니다. 색상을 설정할 때 h1의 label 속성인 CSS 스타일을 작성해야 합니다. 텍스트 크기 속성은 숫자 크기
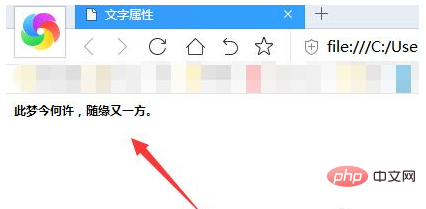
 입니다. 그림과 같이 텍스트를 12픽셀 이후에는 텍스트 크기가 변경됩니다.
입니다. 그림과 같이 텍스트를 12픽셀 이후에는 텍스트 크기가 변경됩니다.
 color: red는 텍스트의 색상 속성 설정, 색상 색상, 속성 값을 입력할 수 있습니다. , 또는 RGB 값을 입력할 수 있습니다.
color: red는 텍스트의 색상 속성 설정, 색상 색상, 속성 값을 입력할 수 있습니다. , 또는 RGB 값을 입력할 수 있습니다.
 그림과 같이 텍스트를 빨간색으로 설정하세요
그림과 같이 텍스트를 빨간색으로 설정하세요
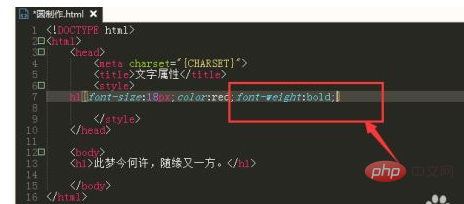
 일반 텍스트의 굵은 효과 속성은 글꼴 가중치:bold입니다. 수정되지 않은 텍스트가 굵게 표시되는 경우 글꼴 가중치를 사용할 수 있습니다. 굵은 효과가 추가됩니다.
일반 텍스트의 굵은 효과 속성은 글꼴 가중치:bold입니다. 수정되지 않은 텍스트가 굵게 표시되는 경우 글꼴 가중치를 사용할 수 있습니다. 굵은 효과가 추가됩니다.
 추천 학습 튜토리얼:
추천 학습 튜토리얼:
위 내용은 HTML에서 글꼴 속성을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




