HTML에서는 border-spacing 속성을 사용하여 테이블 간격을 설정할 수 있습니다. 이 속성은 인접한 셀의 테두리 사이의 거리를 설정합니다("테두리 분리" 모드에서만 사용됨). 구문 형식은 "border-spacing: 가로"입니다. 간격 수직 간격;".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html에서는 border-spacing 속성을 사용하여 표 간격을 설정할 수 있습니다.
border-spacing 속성은 테이블의 테두리가 "분리된" 상태일 때 인접한 셀의 테두리 사이의 거리를 설정하는 데 사용됩니다.
이 속성은 표 테두리가 "분리"될 때 행과 셀 테두리의 가로 및 세로 간격을 설정합니다.
참고: 이 속성은 테이블 테두리가 독립적인 경우(즉, border-collapse 속성이 분리로 설정된 경우)에만 작동합니다.
속성 값:
| Value | Description |
|---|---|
| length length |
인접 셀 테두리 사이의 거리를 지정합니다. px, cm 등의 단위를 사용합니다. 음수 값은 허용되지 않습니다.
|
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table2 {
border-collapse: separate;
border-spacing: 15px;
}
#table3 {
border-collapse: separate;
border-spacing: 15px 30px;
}
</style>
</head>
<body>
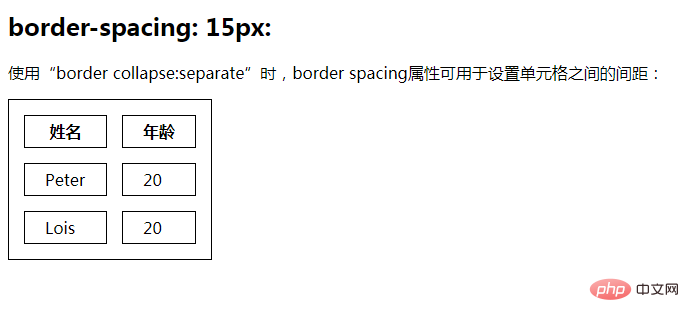
<h2>border-spacing: 15px:</h2>
<p>使用“border collapse:separate”时,border spacing属性可用于设置单元格之间的间距:</p>
<table id="table2">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
</body>
</html>Rendering:

설명:
HT ML 태그 속성 cellpacing과 동일합니다.
이 속성은 분리된 테두리 모델에서 셀 경계 사이의 거리를 지정합니다. 지정된 두 개의 길이 값 중 첫 번째는 수평 간격이고 두 번째는 수직 간격입니다. border-collapse가 분리로 설정되지 않으면 이 속성은 무시됩니다. 이 속성은 테이블에만 적용되지만 테이블의 모든 요소에 상속됩니다.
추천 튜토리얼: html 비디오 튜토리얼, css 비디오 튜토리얼
위 내용은 HTML에서 표 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



