CSS에서 div 테두리를 제거하는 방법은 div에 border-style 속성을 추가하고 속성 값을 없음으로 설정하는 것입니다(예: [p.none {border-style:none;}]). 국경이 없다는 뜻이다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
border-style 속성인 속성을 통해 div의 테두리를 제거할 수 있습니다. 이 속성은 요소의 네 가지 테두리 스타일을 설정할 수 있습니다.
예:
border-style:dotted solid double dashed;
윗쪽 테두리는 점선
오른쪽 테두리는 실선
아래쪽 테두리는 이중선
왼쪽 테두리는 점선
공통 속성 값:
none은 테두리를 정의하지 않습니다.
숨김은 "없음"과 같습니다. 테두리 충돌을 해결하기 위해 숨김이 사용되는 테이블에 적용되는 경우는 제외됩니다.
dotted 점선 테두리를 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다.
점선은 점선을 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다.
solid 실선을 정의합니다.
double은 이중선을 정의합니다. 이중선의 너비는 border-width 값과 같습니다.
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
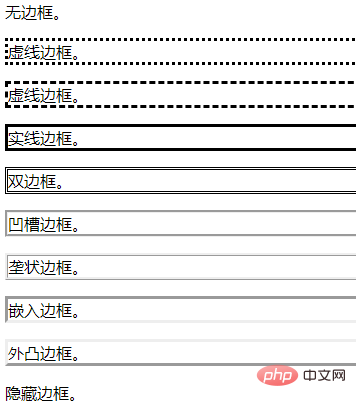
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>런닝 효과 살펴보기:

관련 영상 공유: css 영상 튜토리얼
위 내용은 CSS로 div 테두리를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!