html5에 새로운 속성이 있습니까?
html5에는 contextmenu, contentEditable, Hidden, draggable, "data-*", 자리 표시자, 필수, 패턴, 자동 초점, 자동 완성 등과 같은 새로운 속성이 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML5 새로운 속성
1.1, contextmenu
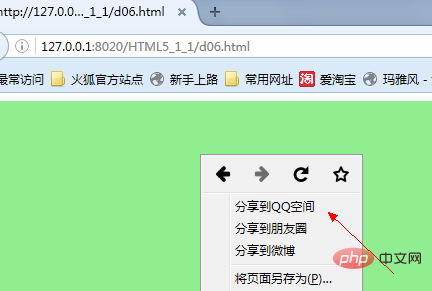
컨텍스트 메뉴의 기능은 마우스 오른쪽 버튼 클릭 메뉴를 지정하는 것입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div1" style="height:900px; background: lightgreen;" contextmenu="menuShare">
</div>
<menu id="menuShare" type="context">
<menuitem label="分享到QQ空间" onclick="alert('QQ');"></menuitem>
<menuitem label="分享到朋友圈" onclick="alert('朋友圈');"></menuitem>
<menuitem label="分享到微博" onclick="alert('微博');"></menuitem>
</menu>
</body>
</html>실행 효과:

contextmenu Html5에서 각 요소에는 새로운 속성이 있습니다: contextmenu. contextmenu는 상황에 맞는 메뉴입니다. 즉, 요소를 마우스 오른쪽 버튼으로 클릭하면 메뉴가 나타납니다.
메뉴 요소를 마우스 오른쪽 버튼으로 클릭하면 메뉴가 나타나는 것을 이해하려면 HTML5의 또 다른 새로운 요소인 메뉴도 이해해야 합니다. 이름에서 알 수 있듯이 메뉴는 메뉴 요소 속성인 유형: 메뉴 유형 속성을 정의합니다. 세 가지 값이 있습니다 1) context: context; 2)toolbar:toolbar; 3) list: list
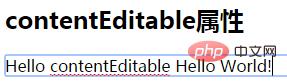
1.2, contentEditable
여부를 지정합니다. 요소의 내용을 편집할 수 있습니다
속성 값:
true -----요소의 내용을 편집할 수 있습니다
false -----요소의 내용을 편집할 수 없습니다
inherit -----상속 상위 요소의 contenteditable 속성
빈 문자열인 경우 true Consistency와 효과는 동일합니다.
요소의 contenteditable 상태가 true(contenteditable 속성이 빈 문자열이거나 true이거나 상속이고 해당 상위 요소 상태가 true인 경우)는 해당 요소가 편집 가능하다는 의미입니다. 그렇지 않으면 요소를 편집할 수 없습니다.
document.body.contentEditable=true; 게시된 웹사이트
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>contentEditable属性</title>
</head>
<body>
<h2>contentEditable属性</h2>
<div contenteditable="true">
Hello contentEditable
</div>
</body>
</html>
1.3을 수정할 수 있습니다. Hidden
hidden 속성은 이 요소를 숨기는 데 사용됩니다. 이 속성을 사용하면 요소가 브라우저에 표시되지 않습니다.
2 부울 값
true는 요소가 표시되도록 지정합니다.
false는 요소가 보이지 않도록 지정합니다.
<div hidden="hidden">
Hello Hidden
</div>이 속성을 지원하지 않는 일부 브라우저(IE8)와 호환되도록 CSS에 다음 스타일을 추가할 수 있습니다.
*[hidden]{
display: none;
}var p1=document.querySelector("body #p1");
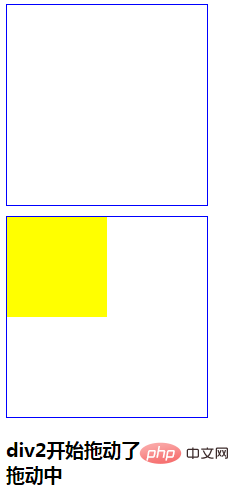
p1.innerHTML+=" +++";1.4, draggable
요소를 드래그할 수 있는지 여부를 지정합니다.
3 열거형 value
true 규정 요소는 드래그 가능합니다.
false는 요소를 드래그할 수 없음을 지정합니다.
auto는 브라우저의 기본 기능을 사용합니다.
예:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<script src="Scripts/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
<title></title>
<style>
#p1,
#p3 {
height: 200px;
width: 200px;
border: 1px solid #00f;
margin-bottom: 10px;
}
#p2 {
height: 100px;
width: 100px;
background: yellow;
}
</style>
<script>
var p1, p2, p3, msg;
window.onload = function() {
p1 = document.getElementById("p1");
p2 = document.getElementById("p2");
p3 = document.getElementById("p3");
msg = document.getElementById("msg");
p2.ondragstart=function(){
msg.innerHTML+="p2开始拖动了<br/>";
}
p2.ondrag=function(){
msg.innerHTML+="拖动中<br/>";
}
p2.ondragend=function(){
msg.innerHTML+="拖动结束<br/>";
}
p1.ondragover = function(e) {
e.preventDefault();
}
p1.ondrop = function(e) {
p1.appendChild(p2);
}
p3.ondragover = function(e) {
e.preventDefault();
}
p3.ondrop = function(e) {
p3.appendChild(p2);
}
$("#p1").data("name","电池");
alert($("#p1").data("name"));
p1.setAttribute("data-order-price",998.7);
alert(p1.getAttribute("data-order-price"));
} </script>
</head>
<body>
<p id="p1" data-order-price="98.5" data-name="充电宝"></p>
<p id="p3"></p>
<p id="p2" draggable="true"></p>
<h3 id="msg"></h3>
</body></html>실행 결과:

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title></head><body>
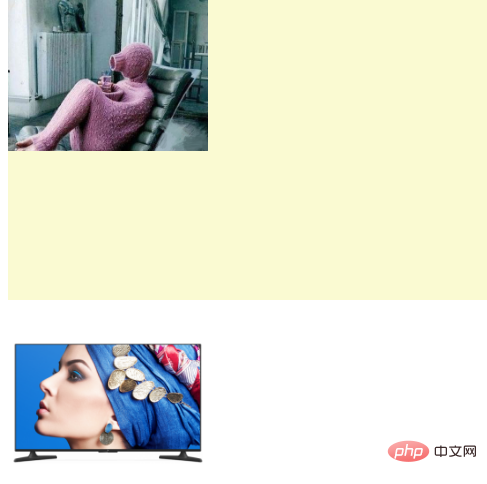
<p style="height: 300px; background: lightgoldenrodyellow;" ondrop="ondropEvent(event)" ondragover="ondragoverEvent(event)"></p>
<img src="img/x.png" width="200" draggable="true" ondragstart="ondragstartEvent(event)"/>
<img src="img/tv.png" width="200" draggable="true" ondragstart="ondragstartEvent(event)"/>
<script>
var target; function ondragstartEvent(e){
target=e.target; //记住当前被拖动的对象 console.log(e.target);
} function ondropEvent(e){
e.preventDefault();
e.target.appendChild(target);
} function ondragoverEvent(e){
e.preventDefault();
} </script></body></html>
1.5, data-*
data-* 속성을 사용하면 사용자가 맞춤 속성 형식으로 데이터를 저장할 수 있습니다
값:
getAttribute('data-order-amount')
dataset.orderAmount
jQuery의 data() 메소드에도 액세스할 수 있습니다
jQuery 및 javascript를 사용하여 추가하고 가져오기 데이터 속성 예:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>data-*</title>
<script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h2>data-*</h2>
<p id="p1" data-student-name="Tom" data-stu='{"a":1,"b":2}'></p>
<button onclick="addData()">添加数据</button>
<button onclick="getData()">获取数据</button>
<script type="text/javascript">
var p1=document.getElementById("p1"); function addData()
{ //给p1添加属性data-student-name,值为rose p1.setAttribute("data-student-name","Rose");
$("#p1").data("stu-mark","99分");
} function getData()
{ //原生JavaScript
//alert(p1.getAttribute("data-student-name"));
//jQuery alert($("#p1").data("student-name"));
alert($("#p1").data("stu").a);
alert($("#p1").data("stu-mark"));
}
var x="{a:1}";
alert(eval("("+x+")").a); </script>
</body></html>실행 효과:

1.6, 자리 표시자 속성
이는 JS를 사용하여 양식의 초기 값을 지우기 위해 클릭할 필요가 없는 매우 실용적인 속성입니다. 네, Firefox 외에 다른 표준 브라우저에서도 잘 지원됩니다
<p>
<label>邮箱:</label>
<input type="email" name="mail" id="mail" value="" placeholder="请输入邮箱"/>
</p>
1.7, 필수 필수 속성
제약 테이블 단위로 제출 중입니다. 값을 먼저 입력해야 합니다.
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required"/>
</p>
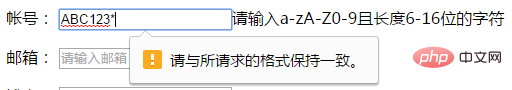
1.8, 패턴 일반 속성
은 사용자가 입력한 값이 정규 표현식과 일치하도록 제한합니다.
<p>
<label>帐号:</label>
<input type="text" required="required" pattern="^[0-9a-zA-Z]{6,16}$" />请输入a-zA-Z0-9且长度6-16位的字符
</p>
1.9, 자동 초점 자동 초점 속성
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required" autofocus="autofocus"/>
</p>을 사용하면 지정된 양식 요소에 초점을 맞출 수 있습니다.

1.10, autocomplete 자동완성 속성
양식 요소에 자동완성 기능을 설정하면 사용자가 입력한 내용이 기록되며, 해당 항목을 더블클릭하면 과거 입력 내용이 표시됩니다. 양식 요소.

该属性默认是打开的。
1.11、novalidate不验证属性
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
<form action="demo_form.asp" method="get" novalidate="true"> <button formnovalidate="formnovalidate" >提交</button>
1.12、multiple多选属性
multiple 属性规定输入域中可选择多个内容,如:email 和 file
<input type="file" multiple="multiple” />
<p>
<label>相片:</label>
<input type="file" multiple="multiple"/>
</p>
HTML5新的表单元素
HTML5新的表单元素
推荐教程:html视频教程
위 내용은 html5에 새로운 속성이 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




