div 태그에서 스타일 속성을 사용하여 CSS 스타일을 설정할 수 있습니다. 스타일 속성은 태그 요소의 인라인 스타일을 지정하는 데 사용됩니다. 구문 형식은 "
태그 콘텐츠".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
div 태그 내에서 style 속성을 사용하여 CSS 스타일을 설정할 수 있습니다.
style 속성은 요소의 인라인 스타일을 지정합니다.
style 속성은
예:
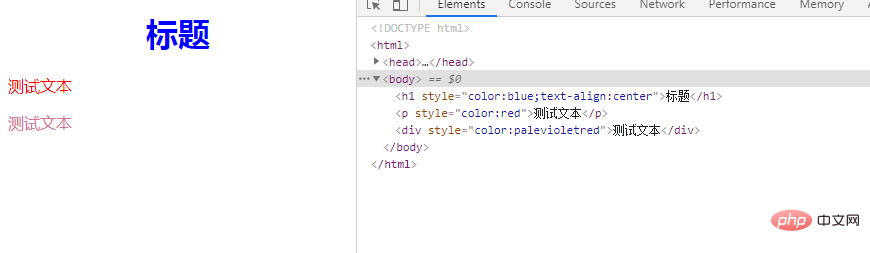
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <h1 style="color:blue;text-align:center">标题</h1> <p style="color:red">测试文本</p> <div style="color:palevioletred">测试文本</div> </body> </html>
렌더링:

추천 튜토리얼: html 비디오 튜토리얼, css 비디오 튜토리얼
위 내용은 div 태그 안에 CSS 스타일을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




