이 글에서는 Node.js간단한 GET 요청을 구현하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

[추천 학습: "nodejs tutorial"]
GET 요청 식별은 매우 간단합니다. 즉, url.parse(req.url,true).query를 사용하여 URL을 식별합니다
먼저

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
<span>姓名:</span><input type="text" name="name" value="">
</div>
<div>
<span>年龄:</span><input type="text" name="age" value="">
</div>
<div>
<span>性别:</span> <span>男</span><input type="radio" name="sex" value="男">
<span>女</span><input type="radio" name="sex" value="女">
</div>
<div>
<button id="btn">发送GET请求</button>
</div>
<script type="text/javascript" src="./jquery.js"></script>
<script>
$('#btn').click(() => {
//读取表单
var name = $('input[name=name]').val();
var age = $('input[name=age]').val();
var sex = $('input[name=sex]:checked').val();
//发送请求
$.get('/addStudent',{
name,
age,
sex
},(data) => {
if(data == 'ok'){
alert('恭喜,添加成功!');
}else{
alert('对不起,服务器错误');
}
})
})
</script>
</body>
</html>이 두 가지 종속 항목을 설치했습니다(이 두 명령을 먼저 실행하세요).
npm 디렉터리 아래에 있는 index.html 파일을 살펴보겠습니다. install finalhandler --save
npm install Serve-static --save
그런 다음 자동으로 다음 package.json 파일을 생성합니다
{
"dependencies": {
"finalhandler": "^1.1.1",
"serve-static": "^1.13.2"
}
}//这个案例展示get请求参数如何获得
var finalhandler = require('finalhandler')
var serveStatic = require('serve-static')//之前安装的两个依赖
var http = require('http')
var url = require('url')
var fs = require('fs')//node内置模块
// Serve up public/ftp folder
//配置静态资源服务器,将public文件夹静态化出来
var serve = serveStatic('public', {'index': ['index.html', 'index.htm']})
// Create server
var server = http.createServer(function onRequest (req, res) {
//路由
var pathname = url.parse(req.url).pathname;
if(pathname == '/addStudent'){
//拿到GET请求参数,就是拿到地址栏中的东西。
var queryJSON = url.parse(req.url,true).query;
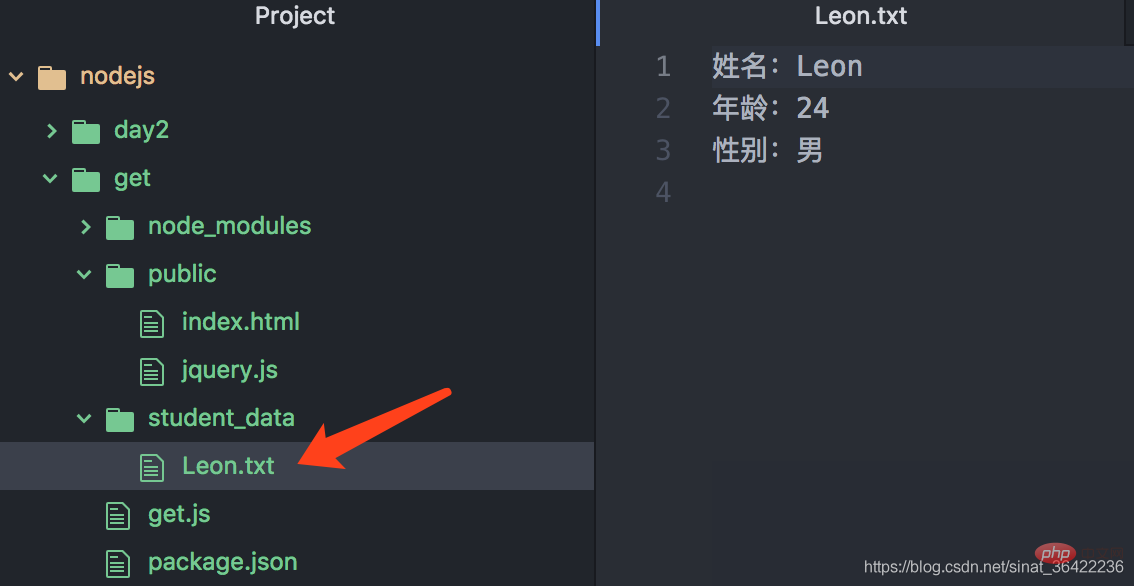
var data = `姓名:${queryJSON.name}\r\n年龄:${queryJSON.age}\r\n性别:${queryJSON.sex}\r\n`;
fs.writeFile(`./student_data/${queryJSON.name}.txt`,data,(err) => {//判断如果是addStudent这个接口,会获得数据后自动生成一个txt文件
//console.log(err);
//返回状态码
if(err){
res.end('cuowu');
}else{
res.end('ok');
}
})
return;
}
serve(req, res, finalhandler(req, res))
})
// Listen
server.listen(3000)node get.js
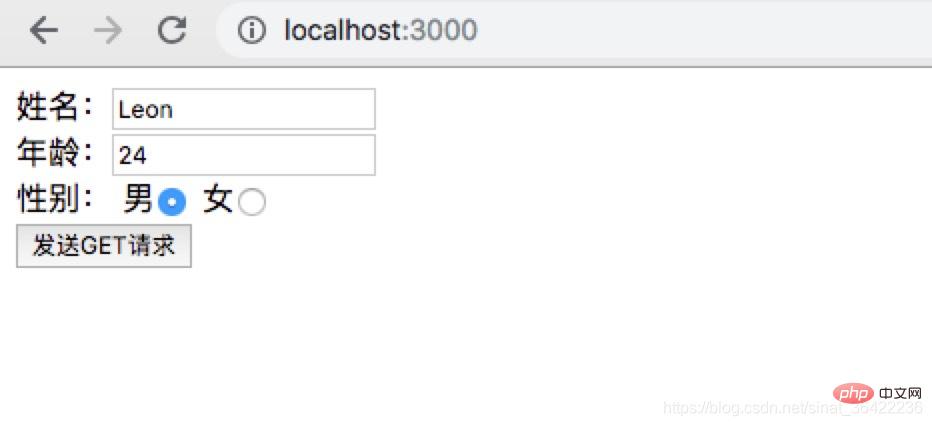
이 작은 프로젝트가 3000 포트에서 실행됩니다


더 많은 프로그래밍 관련 지식을 보려면, 방문해주세요: 프로그래밍 비디오 ! !
위 내용은 Nodejs에서 간단한 GET 요청을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



