10개의 VSCode 플러그인 아티팩트 중 귀하에게 적합한 것이 항상 있습니다! !

VSCode的确是一款非常热门、有强大用户基础的一款开发工具。因此,本文就来介绍10款高效、好用的插件,能够让原本单薄的VS Code如虎添翼,开发效率顿时提升到一个新的阶段。
1. Codelf
安装次数:2万+

在计算机科学中只有两件难事:缓存失效和命名。
我对这句话深有同感,当开发项目时,命名一直都是一种让我痛苦的事情。我想,应该不止我一个人有这样的感觉。
可是,命名又是开发过程中一项非常重要的事情,例如,一个好的函数命名,能够让你瞬间明白它实现的功能,这样就节省了很大一部分时间琢磨一段代码到底是什么含义。
所以,每当开发过程中遇到要命名的变量、函数、类时我就不得不停下开发,苦思冥想半天。

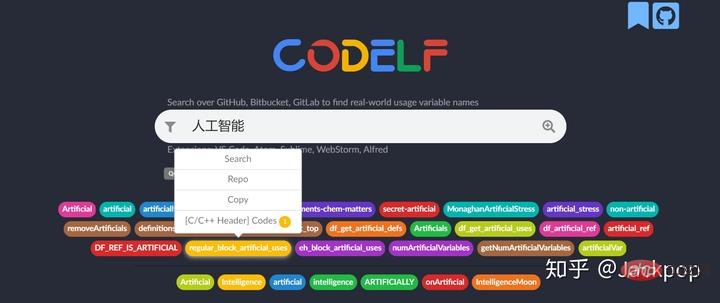
但是,CodeIf的出现让这个问题迎刃而解,它通过搜索GitHub, Bitbucket, GitLab来找到真实的使用变量名,为你提供一些高频使用的词汇,同时为你标明使用的语言、代码链接。
可以直接在网页上搜索要命令的词汇,当然,它不仅有网页版,也支持VS Code, Atom, Sublime, WebStorm等开发工具。
在VS Code中,Extensions->搜索“CodeIf”即可完成安装。

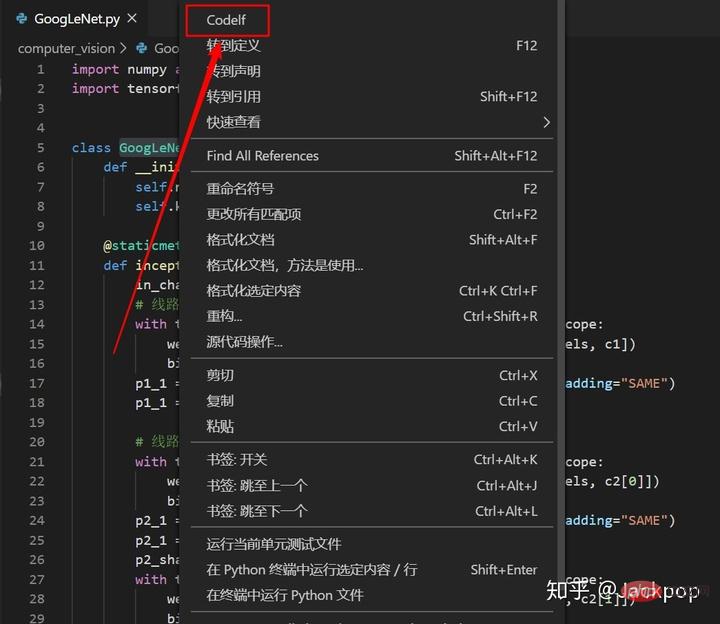
使用时只需要选中变量名,然后右键选择CodeIf就可以跳转到网页,显示候选命名。
推荐学习:《vscode教程》
2. local history
安装次数:14万+
修改代码之后想找回历史代码怎么办?
在使用Pycharm、IDEA时可以直接查看本地历史代码,然后轻松恢复之前某个版本。但是,VS Code默认是不支持local history的,所以,仅凭Ctrl+z撤销操作时不行的。何况,撤销操作是把前面步骤所有的操作都撤销了,其中有很多是我们不需要的。

但是,为VS Code配合上local history,所有问问题就迎刃而解了。
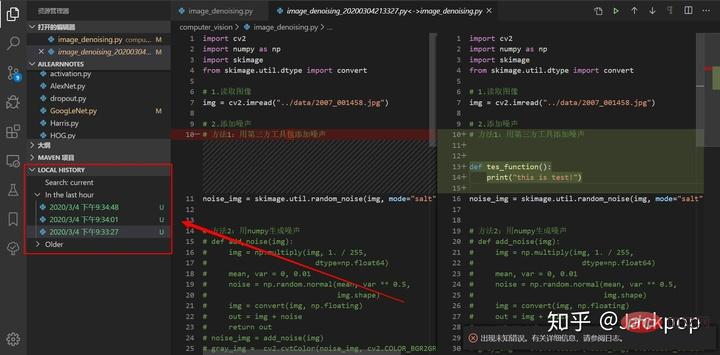
安装这款插件之后在侧边栏会出现LOCAL HISTORY的字样,每当我们保存更改时,它都会备份一份历史文件,当我们需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示对比详情,能够让你对修改位置一目了然。
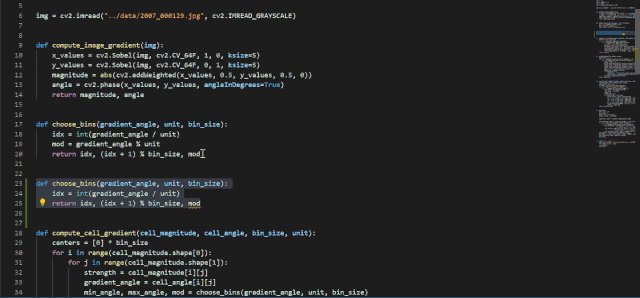
3. Partial Diff
安装次数:19万+
文件比较是一种即常用有实用的一项功能,例如,我们想查看哪里修改了代码、查看输出的日志信息有什么区别等等,如果用肉眼逐个词的去分辨,显然是无法承受的。
提起文件比较,我首先想到的就是Beyond Compare,这是一款好用的工具,但是,仅凭收费这一点就把很多人拒之门外了。

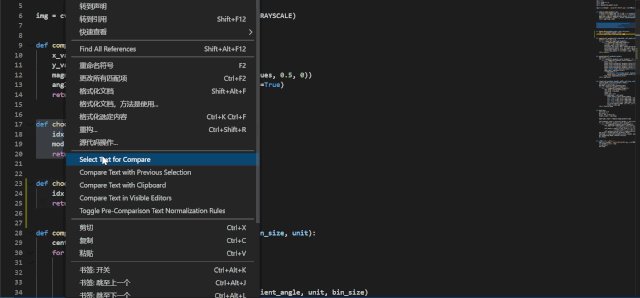
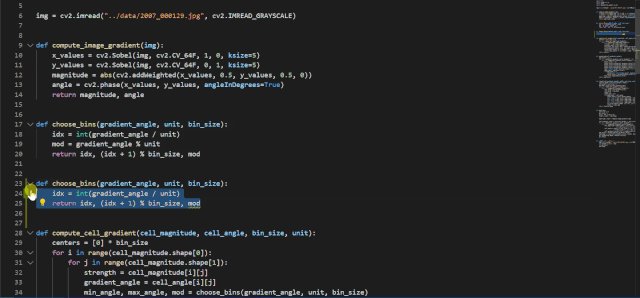
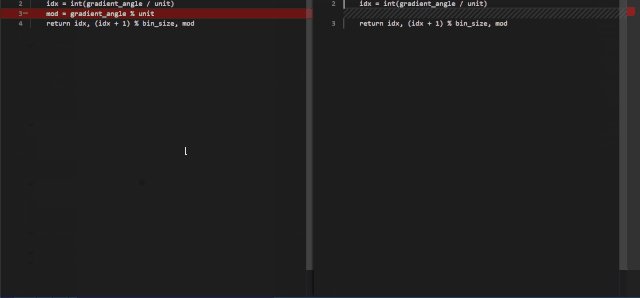
还好,VS Code插件库里有Partial Diff这款神奇的插件,选中一代码,右键Select Text for Compare,选中另外一部分代码,右键Compare Text with Previous Selection即可。
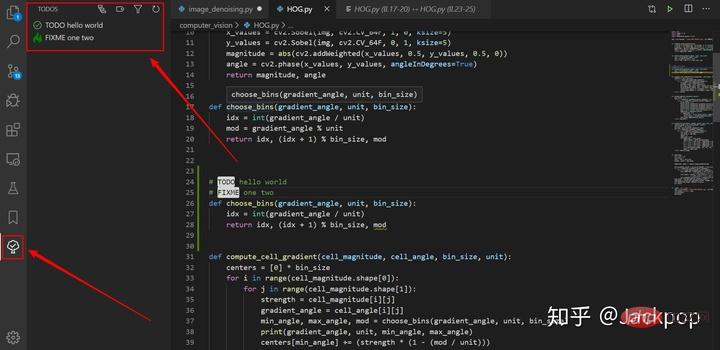
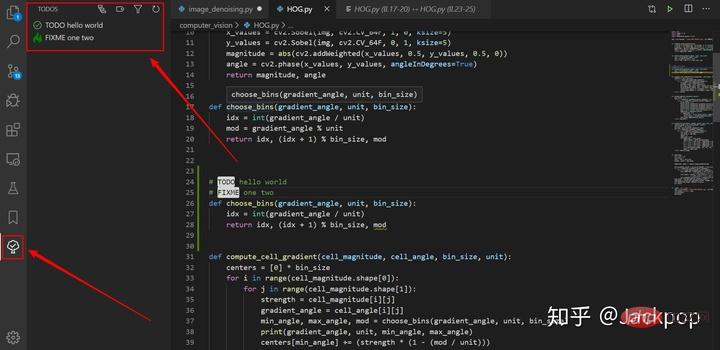
4. TODO Tree
安装次数:40万+
我在此前多篇文章中提到过,习惯使用TODO、FIXME标签是一个非常好的习惯。
특정 코드 부분을 수정해야 하거나 향후 특정 코드 부분을 더욱 개선해야 할 경우 이를 표시할 수 있다면 해당 위치를 찾는 것이 매우 쉽고 효율적일 것입니다. .
TODO 태그와 관련하여 많은 작성자들이 TODO标签,很多作者都推荐过TODO Highlight这款插件,但是,我更加推荐使用TODO Tree。

虽然很多标签工具能够实现TODO标签高亮,但问题是“我们怎么快速定位到对应的标签?”逐个的打开文件去寻找显然是很麻烦的,效率并没有得到太大的提升。
TODO Tree则不同,它不仅可以实现标签高亮,还可以在活动栏添加一个选项卡,它能够以不同视图展示我们标记的位置,单击对应标签就能够快速定位到指定位置。
5. vscode-icons
安装次数:466万+
一个好的编辑界面能够让开发过程心情舒畅,甚至可以提升开发效率。
显然,VS Code默认的图标是达不到这种程度的。

但是,配合vscode-icons这款插件就不同了,它具有以下特性,
- 自定义图标
- 自动检测项目
- 自定义配置
它不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标,例如,git、Markdown、配置项、工具类等等。
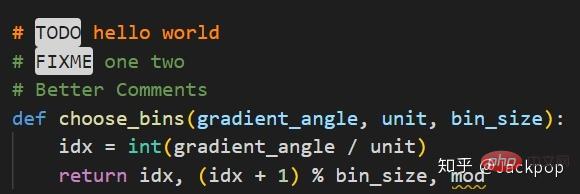
6. Better Comments
安装次数:66万+

是不是觉得注释信息千篇一律?
Better Comments这款插件可以让VS Code注释信息更加人性化。
它可以根据告警、查询、TODO、高亮等标记对注释进行不同的展示。此外,还可以对注释掉的代码进行样式设置。
您想要的任何其他注释样式都可以在设置中指定
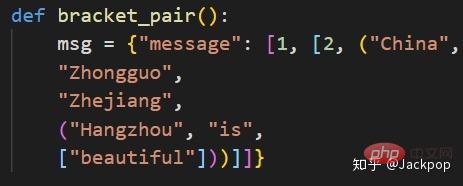
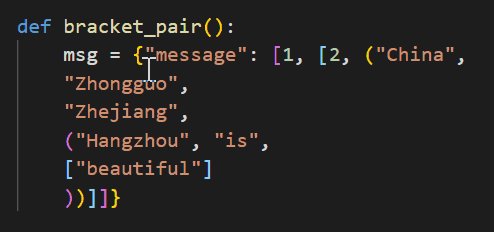
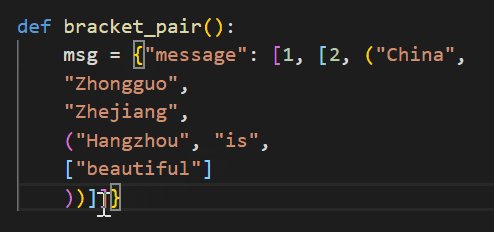
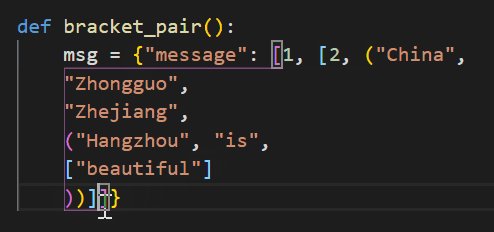
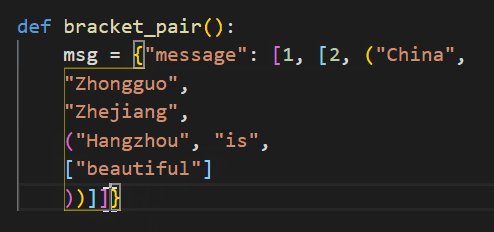
7. Bracket Pair Colorizer
安装次数:250万

当你看到上述示例中这样包含多层嵌套的括号时,是不是觉得很凌乱?至少,我是这样的,每当看到这样复杂嵌套括号时,尤其代码行数多起来以后,就很难确定哪些是处于同一层次的。不弄明白层次结构,当然阅读代码也会麻烦很多。
Bracket Pair Colorizer这款插件可以给()、[]、{}TODO 하이라이트
TODO Tree 를 더욱 권장합니다.
를 더욱 권장합니다.

많은 태그 도구가 TODO를 구현할 수 있지만 > 태그는 강조 표시되어 있지만 "해당 태그를 어떻게 빨리 찾을 수 있을까?"라는 질문이 있습니다. 파일을 하나씩 열어서 찾는 것은 분명 매우 번거롭고 효율성이 크게 향상되지 않았습니다.
TODO Tree는 라벨 강조 표시를 실현할 수 있을 뿐만 아니라 활동 표시줄에 탭을 추가하여 다양한 보기에서 해당 라벨을 클릭하여 지정된 항목을 빠르게 찾을 수 있습니다. 위치.
5. vscode-icons설치 수: 466만+
좋은 편집 인터페이스는 개발 프로세스를 편안하게 만들고 심지어 개발 효율성을 향상시킬 수 있습니다.
분명히 VS Code의 기본 아이콘은 이 수준에 도달할 수 없습니다. 

그러나 vscode-icons
이 플러그인을 사용하면 이제 다릅니다. , 여기에는 다음과 같은 기능이 있습니다.
- 사용자 정의 아이콘
- 프로젝트 자동 감지
- 사용자 정의 구성
제공할 수 있을 뿐만 아니라 폴더와 파일에 편안한 아이콘을 추가하고 프로젝트를 자동으로 감지하고 git, Markdown, 구성 항목, 도구 클래스 등과 같은 프로젝트의 다양한 기능에 따라 다양한 아이콘을 추가할 수 있습니다. Er6. 더 나은 댓글
설치 시간: 660,000+

주석정보가 똑같다고 생각하시나요?
Better Comments이 플러그인을 사용하면 VS Code 주석 정보를 더욱 사용자 친화적으로 만들 수 있습니다.
알림, 쿼리, TODO, 하이라이트 및 기타 태그에 따라 댓글을 다르게 표시할 수 있습니다. 또한 주석 처리된 코드에 스타일을 지정할 수 있습니다. 원하는 다른 주석 스타일은 설정에서 지정할 수 있습니다
 7. 브래킷 쌍 색상화기
7. 브래킷 쌍 색상화기
설치 수: 250만
🎜🎜 🎜🎜위 예시에서 괄호가 여러 겹으로 중첩된 모습을 보면 뭔가 지저분하다는 생각이 들지 않나요? 적어도 저는 이렇게 복잡하게 중첩된 괄호를 볼 때마다, 특히 코드 줄 수가 늘어나면 어느 것이 같은 수준인지 판단하기가 어렵습니다. 물론 계층 구조를 이해하지 못한다면 코드를 읽는 것이 훨씬 더 어려울 것입니다. 🎜🎜🎜Bracket pair Colorizer🎜이 플러그인은
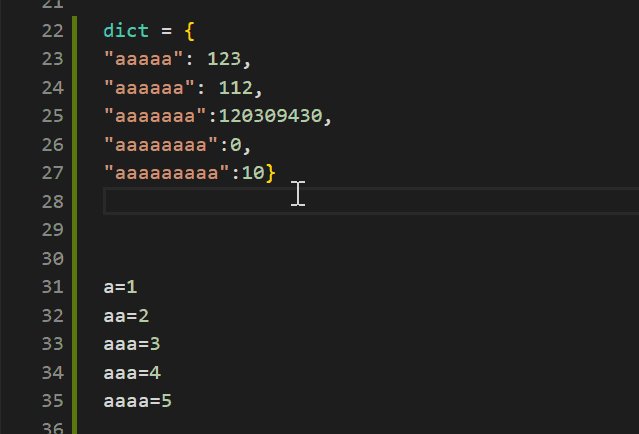
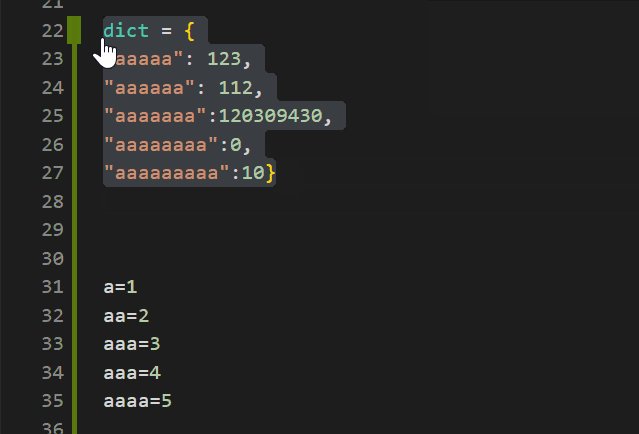
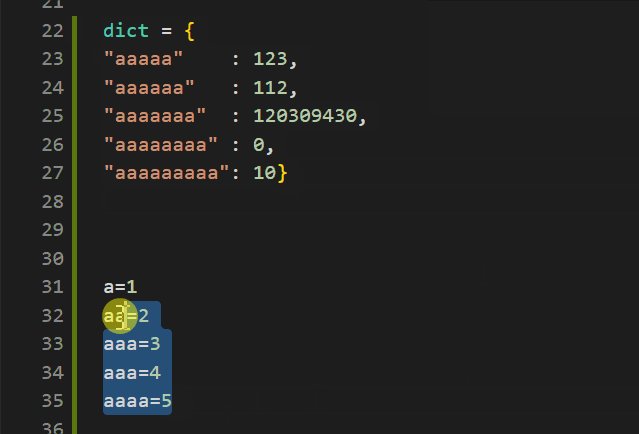
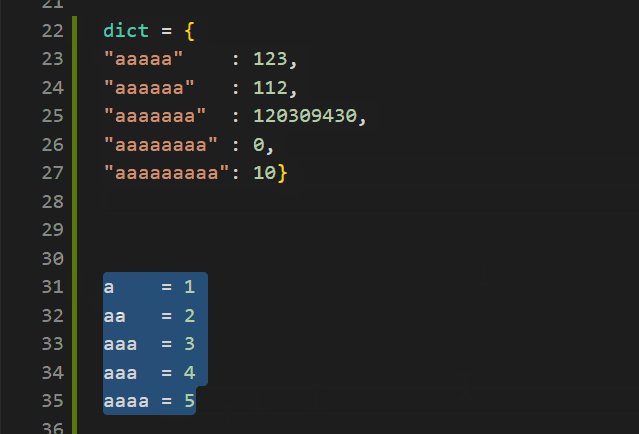
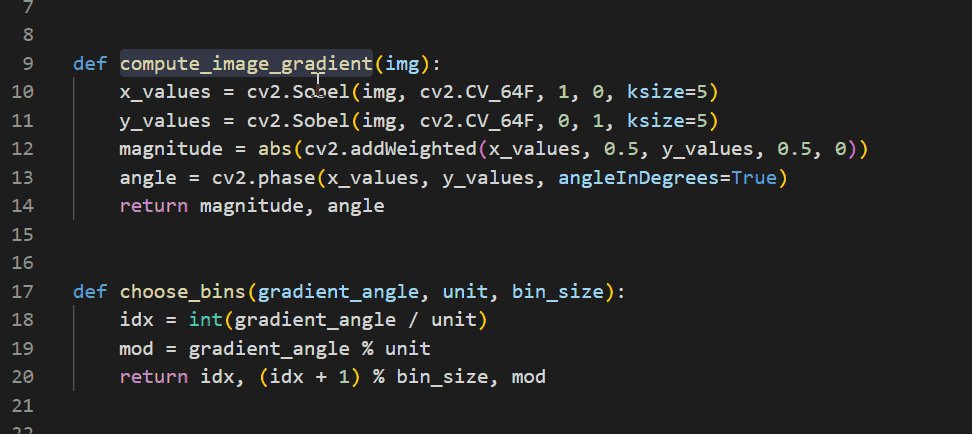
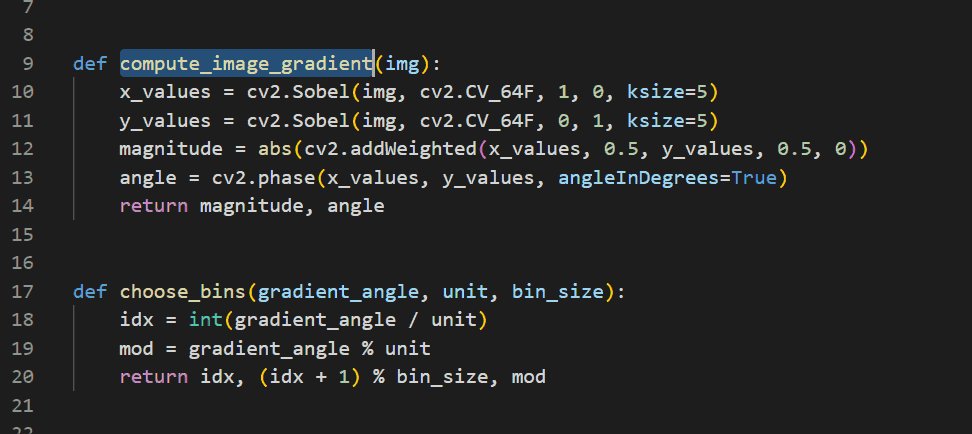
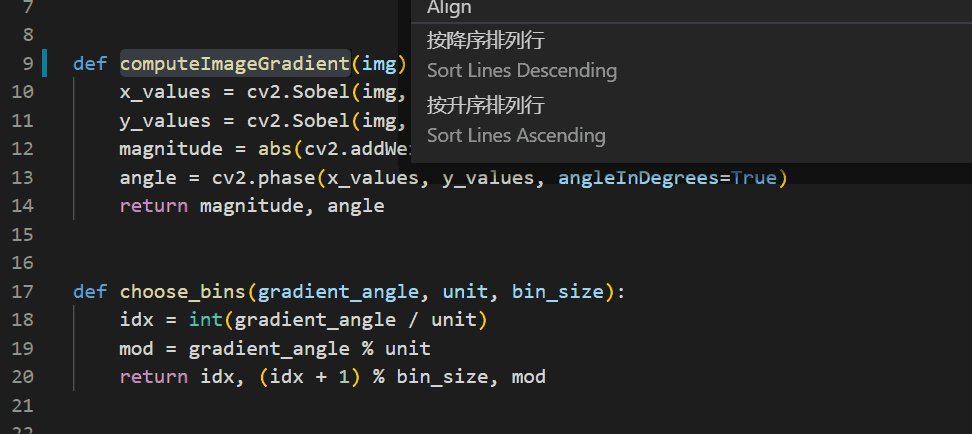
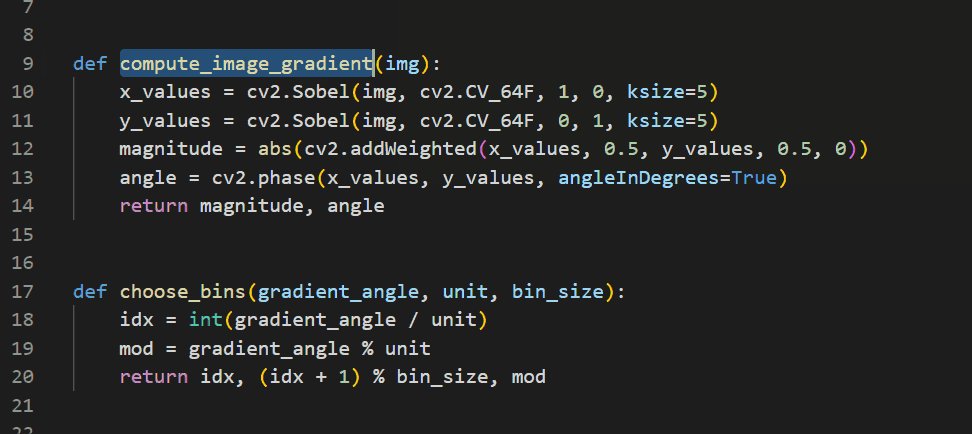
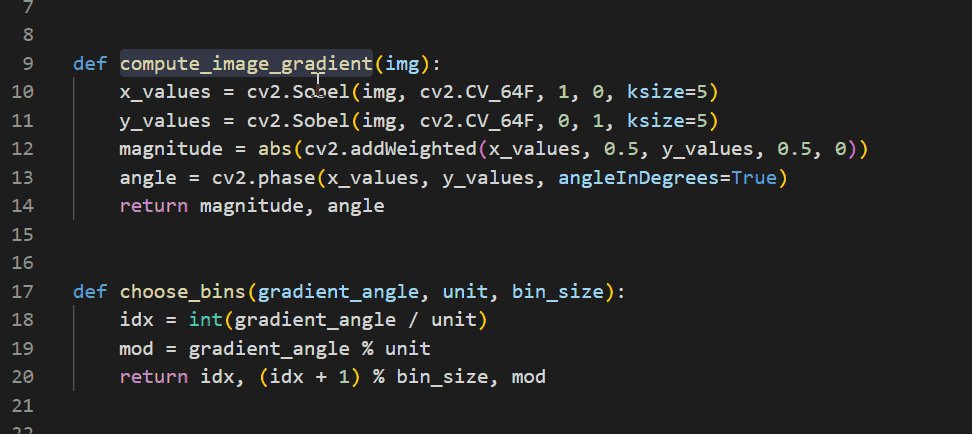
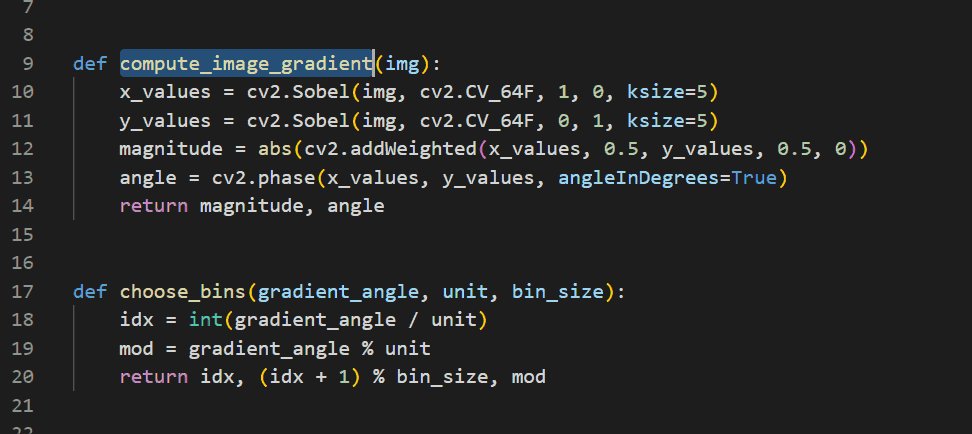
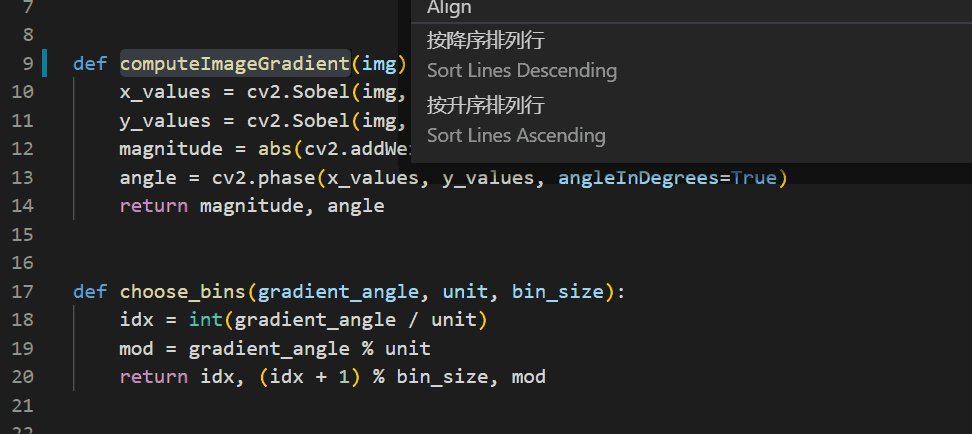
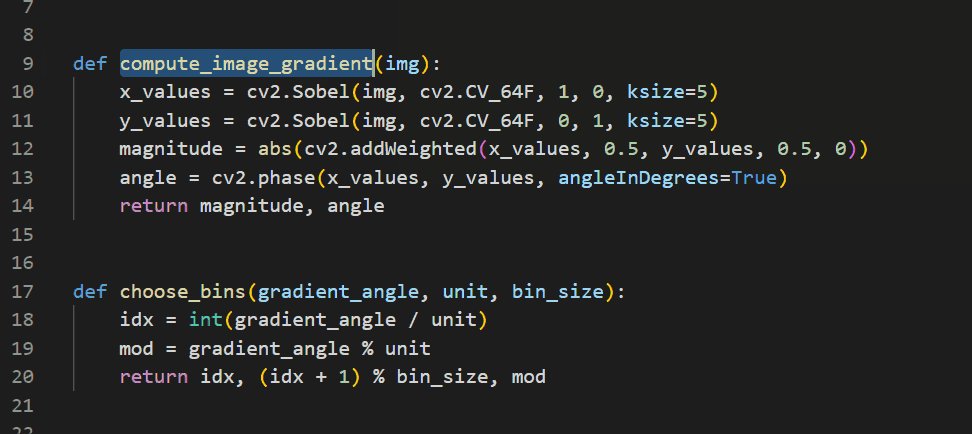
🎜🎜위 예시에서 괄호가 여러 겹으로 중첩된 모습을 보면 뭔가 지저분하다는 생각이 들지 않나요? 적어도 저는 이렇게 복잡하게 중첩된 괄호를 볼 때마다, 특히 코드 줄 수가 늘어나면 어느 것이 같은 수준인지 판단하기가 어렵습니다. 물론 계층 구조를 이해하지 못한다면 코드를 읽는 것이 훨씬 더 어려울 것입니다. 🎜🎜🎜Bracket pair Colorizer🎜이 플러그인은 (), [] 및 {}와 같이 일반적으로 사용되는 괄호에 대해 다양한 색상을 표시할 수 있습니다. > 클릭 시 해당 괄호를 선분으로 직접 연결하면 계층 구조를 한눈에 볼 수 있습니다. 또한 사용자 정의 기호도 지원합니다. 🎜🎜🎜🎜🎜이 유물은 제 고민을 정말 해결해 주었습니다. 🎜🎜🎜8. Better Align🎜🎜🎜🎜설치 수: 100,000+🎜🎜🎜클린 코드는 좋은 프로그래머가 해야 할 일입니다. 대기업의 오픈소스 코드를 읽어보면 그 디자인 패턴과 프로그래밍 사양이 놀랍다는 것을 알 수 있습니다. 🎜🎜🎜Better Align🎜은 코드 사양을 구현할 수 있는 도구입니다. 주로 코드의 🎜상위 및 하위 정렬🎜에 사용됩니다. 🎜🎜코드를 콜론(:), 할당(=, +=, -=, *=, /=) 및 화살표(=>)로 정렬할 수 있습니다. 🎜🎜🎜🎜🎜🎜지침: Ctrl+Shift+p를 누르고 "정렬"을 입력하여 확인하세요. 🎜🎜🎜🎜9.change-case🎜🎜🎜🎜설치 수: 240,000+🎜🎜🎜식별자와 명명 규칙은 언어를 배울 때 가장 기본적이고 반드시 이해해야 하는 항목입니다. 🎜🎜언어마다 변수 이름, 함수 이름, 클래스 이름에 대한 명명 요구 사항이 다릅니다. 일부는 카멜 표기법을 사용하고 일부는 밑줄을 사용합니다... 그러나 요구 사항이 무엇이든 공통점이 있습니다. 🎜 네이밍은 매우 중요합니다🎜. 🎜🎜일부 프로그래밍 언어는 이름 지정에 너무 엄격해서 사양을 따르지 않으면 실행 중에 직접 오류가 보고됩니다. 🎜🎜그리고 🎜change-case🎜는 현재 선택한 콘텐츠의 이름이나 현재 단어를 빠르게 수정할 수 있는 플러그인입니다. 🎜🎜🎜🎜🎜🎜사용 방법: Ctrl+Shift+p를 누르고 "change"🎜를 입력한 다음 수정하려는 형식을 선택하세요. 🎜10. Markdown All in One
설치 수: 119만+

저는 독립적인 Markdown 문서를 작성하는 데 익숙하지만 개발자를 위한 일반적인 문서 작성 방법이어야 합니다. Typora이지만 개발 과정에 관련된 API 인터페이스 문서와 README의 경우 아직은 VS Code를 사용하는 것이 익숙합니다.
Markdown All in One이 플러그인은 Typora와 유사한 Markdown 편집 경험을 제공합니다.
- 풍부한 단축키
- TOC 태그
- 수학적 공식
- 자동 완성
- 목록 편집
- HTML 출력과 동시에 PDF로 변환
- Github 스타일 문서
- ......
이 플러그인은 실제로 모든 작업을 수행합니다All in One.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 10개의 VSCode 플러그인 아티팩트 중 귀하에게 적합한 것이 항상 있습니다! !의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.





